前提:geoserver已经发布数据。
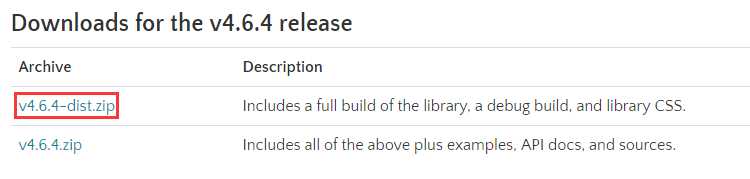
必要条件:导入js库(下载地址)


下面是效果图

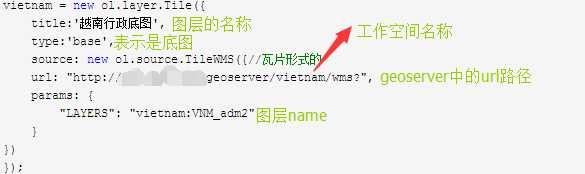
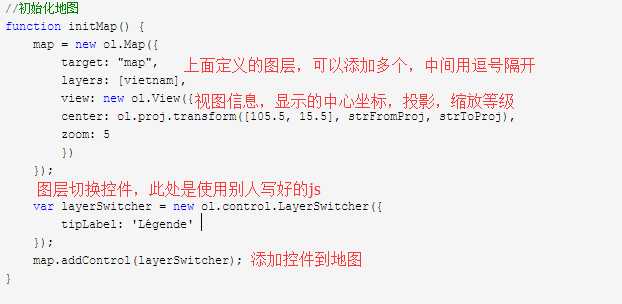
下面是代码
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <meta charset=‘utf-8‘/> <script src="js/ol.js" type="text/javascript"></script> <script src="ScriptFolder/jquery-1.11.1.js" type="text/javascript"></script> <script src="ScriptFolder/jquery-ui-1.10.4.js" type="text/javascript"></script> <script src="layerswitcher/ol3-layerswitcher.js" type="text/javascript"></script> <link href="css/ol.css" rel="stylesheet" type="text/css" /> <link href="layerswitcher/ol3-layerswitcher.css" rel="stylesheet" type="text/css" /> <link href="StyleFolder/dot-luv/jquery-ui.css" rel="stylesheet" type="text/css" /> <link href="StyleFolder/dot-luv/jquery.ui.theme.css" rel="stylesheet" type="text/css" /> <style type="text/css"> #map { width: 70%; height: 80%; border: darkslategrey solid 3px; } </style> <script type="text/javascript"> var map; //地图 var vietnam; //越南图层 var strFromProj = "EPSG:4326", strToProj = "EPSG:3857"; //投影 vietnam = new ol.layer.Tile({ title:‘越南行政底图‘, type:‘base‘, source: new ol.source.TileWMS({ url: "http://******/geoserver/vietnam/wms?", params: { "LAYERS": "vietnam:VNM_adm2" } }) }); //初始化地图 function initMap() { map = new ol.Map({ target: "map", layers: [vietnam], view: new ol.View({ center: ol.proj.transform([105.5, 15.5], strFromProj, strToProj), zoom: 5 }) }); var layerSwitcher = new ol.control.LayerSwitcher({ tipLabel: ‘Légende‘ }); map.addControl(layerSwitcher); } // 初始化界面 function initUI() { } $(function () { initMap(); initUI(); }); </script> </head> <body> <div id="map"></div> </body> </html>
核心代码: