标签:style blog http color io os java ar for
上一篇中我们已经创建了一个
blog app,现在来用一下~


自定义下 blog/model.py
from django.db import models
from django.contrib import admin
# Create your models here.
#django.db.models.Model is the core partof the ORM system of Django
class BlogPost(models.Model):
# Django will add an auto-increment, unique id
title = models.CharField(max_length=150)
body = models.TextField()
timestamp = models.DateTimeField()
class BlogPostAdmin(admin.ModelAdmin):
list_display = (‘title‘, ‘timestamp‘)
admin.site.register(BlogPost, BlogPostAdmin)[11/Sep/2014 16:26:23] "POST /admin/blog/blogpost/add/ HTTP/1.1" 200 5177
[11/Sep/2014 16:26:23] "GET /admin/jsi18n/ HTTP/1.1" 200 2372
[11/Sep/2014 16:26:23] "GET /static/admin/img/icon_error.gif HTTP/1.1" 200 319
[11/Sep/2014 16:26:28] "POST /admin/blog/blogpost/add/ HTTP/1.1" 302 0
[11/Sep/2014 16:26:28] "GET /admin/blog/blogpost/ HTTP/1.1" 200 4597
[11/Sep/2014 16:26:28] "GET /admin/jsi18n/ HTTP/1.1" 200 2372
Performing system checks...
System check identified no issues (0 silenced).
September 11, 2014 - 16:28:13
Django version 1.7, using settings ‘mysite.settings‘
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.
[11/Sep/2014 16:28:27] "GET /admin/blog/blogpost/ HTTP/1.1" 200 4779
[11/Sep/2014 16:28:27] "GET /static/admin/css/base.css HTTP/1.1" 304 0
[11/Sep/2014 16:28:27] "GET /static/admin/js/core.js HTTP/1.1" 304 0
[11/Sep/2014 16:28:27] "GET /static/admin/css/changelists.css HTTP/1.1" 304 0
[11/Sep/2014 16:28:27] "GET /static/admin/js/admin/RelatedObjectLookups.js HTTP/1.1" 304 0
[11/Sep/2014 16:28:27] "GET /static/admin/js/jquery.js HTTP/1.1" 304 0
[11/Sep/2014 16:28:27] "GET /static/admin/js/jquery.init.js HTTP/1.1" 304 0
[11/Sep/2014 16:28:27] "GET /static/admin/js/actions.js HTTP/1.1" 304 0
[11/Sep/2014 16:28:27] "GET /admin/jsi18n/ HTTP/1.1" 200 2372
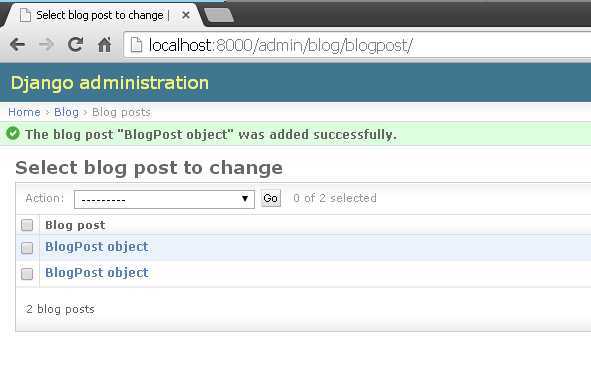
update post的界面呢?但是按照一般习惯,是不是应该还有个view post的界面啊!!!完成了app的数据库和admin部分后,来看看面向公众的页面部分。
从Django的角度来说, 一个也没具有3个典型的组件:
Contextganiks.liu@MAMIS-GAIKS-LIU /E/mysite/mysite/blog/templates (master)
$ ls -l
total 1
-rw-r--r-- 1 ganiks.l Administ 121 Sep 11 16:34 archive.html
ganiks.liu@MAMIS-GAIKS-LIU /E/mysite/mysite/blog/templates (master)
$ cat archive.html
{% for post in posts %}
<h2>{{ post.title }}</h2>
<p>{{ post.timestamp }}</p>
<p>{{ post.body }}</p>
{% endfor %}#Django1.7 version
from django.shortcuts import render
from mysite.blog.models import BlogPost
# Create your views here.
def archive(request):
posts = BlogPost.objects.all()
return render(request, ‘archive.html‘, {‘posts‘: posts})看看老版本的
#Django old versions
from django.template import loader, Context
from django.http import HttpResponse
from mysite.blog.models import BlogPost
def archive(request):
posts = BlogPost.objects.all()
return HttpResponse(loader.get_template("archive.html").render(Context({‘posts‘: posts })))先修改下mysite的url
from django.conf.urls import patterns, include, url
from django.contrib import admin
urlpatterns = patterns(‘‘,
# Examples:
# url(r‘^$‘, ‘mysite.views.home‘, name=‘home‘),
url(r‘^blog/‘, include(‘mysite.blog.urls‘)),
url(r‘^admin/‘, include(admin.site.urls)),
)再在mysite.blog目录下创建urls.py
from django.conf.urls import patterns, include, url
from mysite.blog.views import archive
urlpatterns = patterns(‘‘,
url(r‘^$‘, archive),
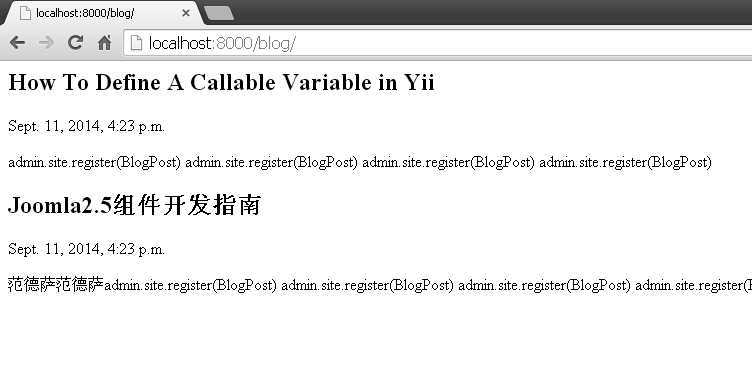
)访问下http://localhost:8000/blog/就可以看到blog列表的效果了

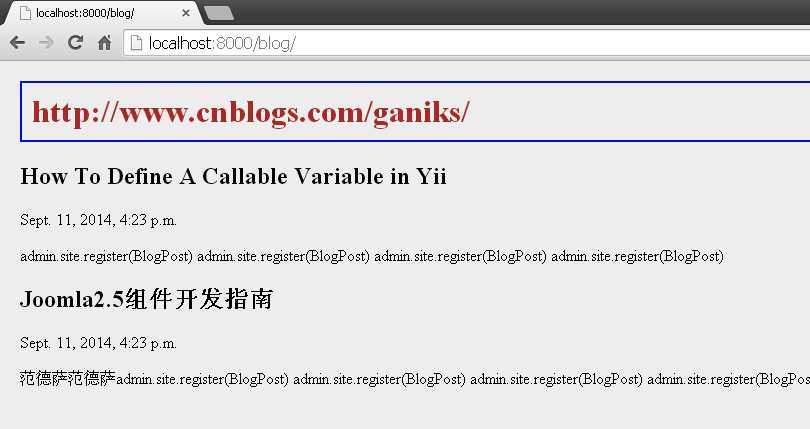
这里考虑到模板在后期的可重用性,将之前的archive.html拆分出一个base.html
<html>
<style type="text/css" charset="uft-8">
body{
background: #ededed;
margin: 0;
padding: 20px;
}
h1{
color: brown;
padding: 10px;
border: 2px solid #000de3;
}
</style>
<body>
<h1>http://www.cnblogs.com/ganiks/</h1>
{% block content %}
{% endblock %}
</body>
</html>
{% extends "base.html" %}
{% block content %}
{% for post in posts %}
<h2>{{ post.title }}</h2>
<p>{{ post.timestamp }}</p>
<p>{{ post.body }}</p>
{% endfor %}
{% endblock %}

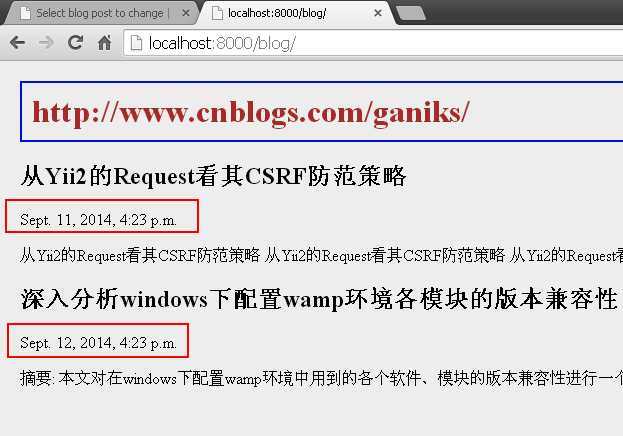
如图,blog列表中文章并没有按照时间倒序排列;想要做到这个,有2种方式:
修改model排序和或者在view中给BlogPost.objects.all()添加排序方法
这里采用修改model,很简单,给model顶一个Meta嵌套类,然后设置ordering属性
from django.db import models
from django.contrib import admin
# Create your models here.
#django.db.models.Model is the core partof the ORM system of Django
class BlogPost(models.Model):
# Django will add an auto-increment, unique id
title = models.CharField(max_length=150)
body = models.TextField()
timestamp = models.DateTimeField()
class Meta:
ordering = (‘-timestamp‘,)
class BlogPostAdmin(admin.ModelAdmin):
list_display = (‘title‘, ‘timestamp‘)
admin.site.register(BlogPost, BlogPostAdmin)千万不要忘记
ordering = (‘-timestamp‘, )小括号结尾的逗号!
这代表这是一个单元素的元组,而不是一个带小括号的字符串。
比如,可以这样定义排序ordering = (‘-timestamp‘, ‘title‘)

看看这个页面还有没有不顺眼的地方,比如
Sept. 11, 2014, 4:23 p.m.这个玩意的格式不爽
这个东西,是一个表示层的细节,所以最适合用的地方就是在模板中
<p>{{ post.timestamp }|date }} </p>
<p>{{ post.timestamp }|date:"l, F jS" }} </p>好了,显示变成了Friday, September 12th
注意,这里不要在冒号两边留有空格,Django的模板引擎对空格敏感(真的假的?貌似没影响啊我这里)


转自:http://www.cnblogs.com/ganiks/p/django-optimize-an-app.html
标签:style blog http color io os java ar for
原文地址:http://www.cnblogs.com/wt869054461/p/3983438.html