最近突然想写点东西,记录一下对软件开发上的一些学习心得(其实一直以来都想写点东西,慰藉自己在这些年踩过的坑留点)。
主要写三个大方面:
1、 arcgis
记录arcgis for js的开发,涉及:环境部署、arcgis js 图层控制,服务图层查询,动态图层数据查询,标准显示,自定义的infowindow,arcgis 模型, GP服务调用。
2、 .NET。
反射,lamda ,redis,MVC,unity,sokcet 以及几个我常用的设计模式。
3、数据库
触发器、存储过程的编写,以及SQL调优的方式方法。
除此以外还会把系统开发中用到的js框架(bootstrap,easyui),arcgis开发中使用到的python都会记录。
今天主要写arcgis的部署与动态图层的查询与显示。
对于那些不熟悉arcgis而言的而言就是安装与破解都能让你头痛三天,所以我还是把我部署先说说。
Arcgis的安装与破解就不说了,百度很多。
我以10.2为例。安装完成desktop和server以后,需要部署一下dojo包。
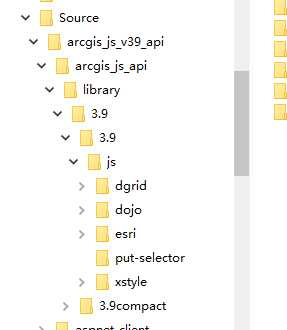
这是我解压以后的目录:

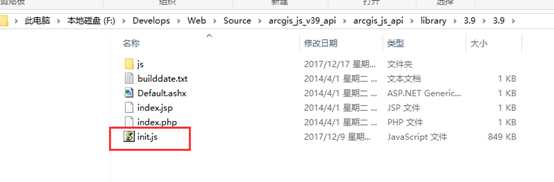
我们需要更改两个文件的配置,
第一个文件:

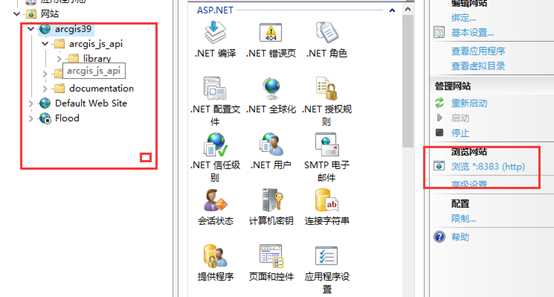
搜索:<myserver>,然后把他替换成可以从浏览器访问的路径,比如我的计算机为:win10,IIS发布如图:

,替换后:

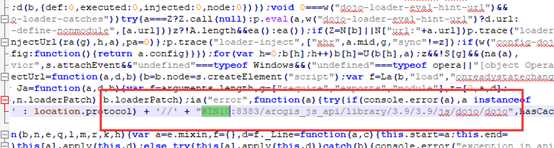
第二个文件:

搜索:<myserver>,然后按照第一个文件的替换方式,替换

替换后,重启网站。
在浏览器中输入:http://localhost:6080/arcgis/rest/services/SampleWorldCities/MapServer?f=jsapi ,出现:

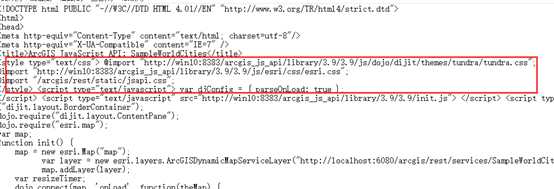
查看源文件,你会发现:

刚刚说的是部署安装,百度上还是有不少,不足为道。
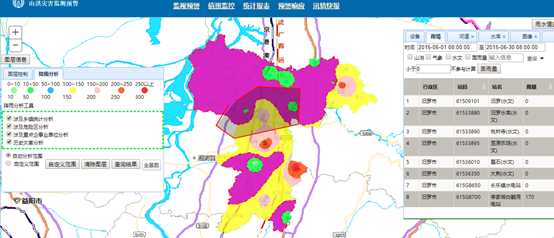
接下来介绍一个实用的功能:我们经常需要通过鼠标右键画一个范围,能将范围内的需要的信息查询出来。如图所示:

这个需要使用到draw-complete事件,该事件就是用于在鼠标点击右键画指定区域完成后触发的事件。在这个里面通过result获取当前获得绘图得到的面result.geometry;,然后找到需要与之进行相交的图层,这个图层可以是已经发布的动态图层,也可以是自己建立的graphic layer。通过result.geometry. contains方法遍历得到相对应的结果。以下是具体代码:
on(toolBar, "draw-complete", function (result) {
//获得绘图得到的面
var geometry = result.geometry;
MaskUtil.mask("开始空间查询分析,分析完成后请查看结果...");
//关闭绘图工具
toolBar.deactivate();
var graphicRainLayer = map.getLayer("graphicRainLayer");//是否有雨量数据
selectedGraphics = [];
var queryResultLayer = new esri.layers.GraphicsLayer({ id: "queryResultLayer" });
map.addLayer(queryResultLayer);
var graphics = graphicRainLayer.graphics;
for (var i = 0, total = graphics.length; i < total; i++) {
if (result.geometry.contains(graphics[i].geometry)) {
var template = new InfoTemplate();
template.setTitle("站点全景");
template.setContent(“查找到的站点”);
var points = new Graphic(graphics[i].geometry, createSymbol("#0ff"), graphics[i].attributes, template);
queryResultLayer.add(points);
}
}
});
如果希望查询到的点能够显示出来,则可以新建一个graphic layer,将获得到的几何对象添加进来显示即可。
截一些最近开发的一些系统截图。

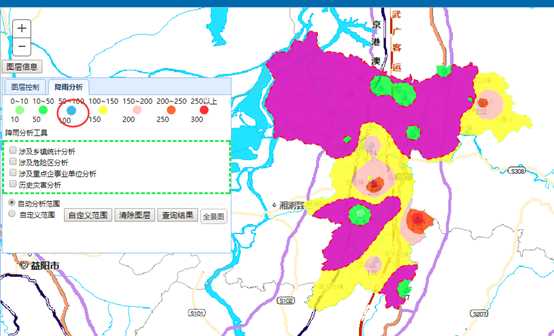
面雨量分析(基于样条函数生产)

点击不同颜色的按钮,则会自动显示对应的面积(紫色为自定义选择的颜色)

自动分析不同降雨等级降雨涉及到的乡镇名称,以及影响的面积。

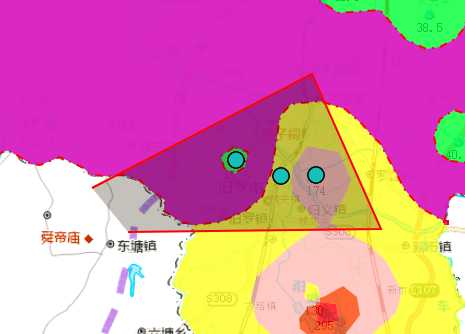
分析指定区域下存在的受影响的重点企业是那些?并显示如下图:

通过空间计算,查找到受影响的重点单位,点击上面的圆点,可以查看当前企业的360度实景图片。显示实景的弹出框为自定义的弹出框,是不是很实用。

在图片上移动鼠标就能像谷歌街景一样的360查看。
