标签:style blog http color ar strong 2014 div sp
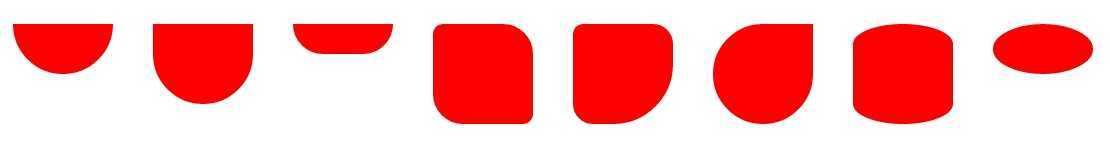
对于border-radius这个属性,我们知道它可以用来设置边框圆角,利用它我们可以画出很多形状

这就需要了解到border-radius的各式写法:
border-radius的写法:
1、只设置一个值,这是最常见的写法
border-radius:4px;
2、设置两个值,第一个值用来设置左上角和右下角,第二个值用来设置右上角和左下角
.box{ width: 100px; height: 100px; margin: 20px; background-color: #f00; border-radius: 10px 30px; }

3、设置3个值,第一个值用来设置左上角,第二个值用来设置右上角和左下角,第三个值用来设置右下角
.box{ width: 100px; height: 100px; margin: 20px; background-color: #f00; border-radius: 10px 30px 50px; }

4、设置4个值时,不难猜,依次为左上角、右上角、右下角、左下角(顺时针顺序)
border-radius: 10px 20px 30px 40px;
以上4种是水平半径与垂直半径一样的情况,我们也可以单独设置水平半径与垂直半径:
写法如下:(这里直接以设置4个值为例,我们看到/左边为水平半径,右边为垂直半径)
.box{ width: 100px; height: 100px; margin: 20px; background-color: #f00; border-radius: 10px 20px 30px 40px/20px 40px 60px 80px; }

在设置border-radius的时候,我们可以同时调整高宽,就如上面的碗形、圆柱形和椭圆,它们是如何实现的呢?
//碗形 .box{ width: 100px; height: 30px; margin: 20px; background-color: #f00; border-radius: 0px 0px 100px 100px; }
//圆柱形 .box{ width: 100px; height: 100px; margin: 20px; background-color: #f00; border-radius: 100px/40px; }
//椭圆 .box{ float: left; width: 100px; height: 50px; margin: 20px; background-color: #f00; border-radius: 100px/50px; }
我们也可以单独设置某一个角的圆角属性:按顺时针它们的属性名分别是:
border-top-right-radius
border-bottom-right-radius
border-bottom-left-radius
比如我想设置左上角的圆角值呢:
border-top-left-radius :5px;
如果它们的水平与垂直半径不同:(这里不需要加/分隔)
border-top-left-radius :5px 10px;
标签:style blog http color ar strong 2014 div sp
原文地址:http://www.cnblogs.com/qianlegeqian/p/3983508.html