cookie的意义
在多数日常使用的网站中,都需要用到cookie的机制。
凡是需要登录后按用户身份进行功能使用的网站,大多数使用了cookie机制。
==那么,cookie是什么呢?==
cookie是用来标示用户身份的,可以标示特定的用户
每个用户都有自己特定的cookie
我们可以通过cookie拿到用户标示,识别用户,进而达到给每个用户提供不一样的页面的可能性。
通过一个例子看下cookie的使用场景。
在之前的博客中,我们讲述了一个简单的登陆的例子。
其中就有使用cookies的功能
def index(request):
msg = ""
username = request.get_cookie("username"):
if username:
return render(request, ‘index.html‘, {‘username‘: username})
else:
return render(request, ‘login.html‘)可以看到 ,后端通过request.get_cookie方法得到了之前的程序段放到cookie中的username
这样,就通过cookie把用户名读出来了
==有关cookie的一些API参数设置==
HttpResponse.set_cookie(key, value=‘‘, max_age=None, expires=None,
path=‘/‘, domain=None, secure=None, httponly=False)
设置一个cookie。参数与Python 标准库中的Morsel Cookie 对象相同。
max_age 以秒为单位,如果Cookie只应该持续客户端浏览器的会话时长则应该为None(默认值)
如果没有指定expires,则会通过计算得到。
expires 应该是一个 UTC "Wdy, DD-Mon-YY HH:MM:SS GMT"
格式的字符串,或者一个datetime.datetime 对象。如果expires 是一个datetime 对象,则max_age 会通过计算得到。
如果你想设置一个跨域的Cookie,请使用domain 参数。例如,domain=".lawrence.com"
将设置一个www.lawrence.com blogs.lawrence.com 和calendars.lawrence.com
都可读的Cookie。否则,Cookie 将只能被设置它的域读取。
如果你想阻止客服端的JavaScript 访问Cookie,可以设置httponly=True。
HTTPOnly 是包含在HTTP 响应头部Set-Cookie 中的一个标记。它不是RFC 2109 中Cookie
的标准,也并没有被所有的浏览器支持。但是,如果使用,它是一种降低客户端脚本访问受保护的Cookie 数据风险的有用的方法警告
RFC 2109 和RFC 6265 都声明客户端至少应该支持4096个字节的Cookie。对于许多浏览器,这也是最大的大小。如果视图存储大于4096 个字节的Cookie,Django
不会引发异常,但是浏览器将不能正确设置Cookie。
我们做点简单的实验,看看这些参数的意义是怎样的
首先,我们给cookies设置过期时间
max_age 的单位是秒
我们把上面的程序段改写如下:
#coding:utf-8
from django.shortcuts import render
from django.shortcuts import redirect
from app01 import models
def login(request):
# models.Administrator.objects.create(username = "root", password =
# "123123")
msg = ‘‘
if request.method == ‘POST‘:
print ‘start...‘
print request.method
username = request.POST.get(‘username‘)
password = request.POST.get(‘password‘)
c = models.Administrator.objects.filter(username = username,
password = password).count()
if c:
rep = redirect(‘/index.html‘)
rep.set_cookie(‘username‘, username, max_age = 20)
rep.set_cookie(‘email‘, "aaabbb")
return rep
else:
msg = "用户名密码有错误"
return render(request, "login.html", {‘msg‘: msg})
return render(request, ‘login.html‘, {‘msg‘: msg})我们通过设置max_age可以看到,设置20秒的过期时间,当登陆之后,页面在20秒后会退回到登陆页
domain参数用于设置作用域,防止跨域问题,设置了作用域之后,则该cookie只能在该域名下生效,其他域名是读取不到这个cookie的
httponly选项则是限定是否只能通过正常的http访问的方式得到cookie的值
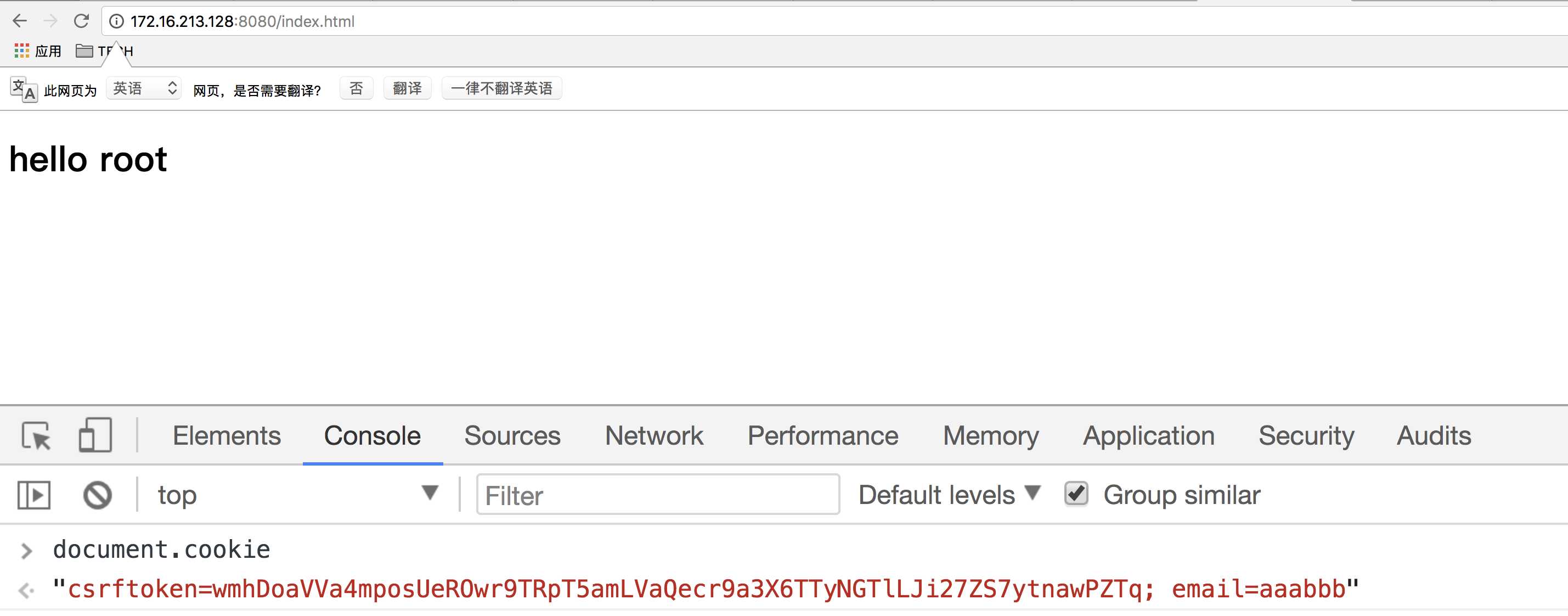
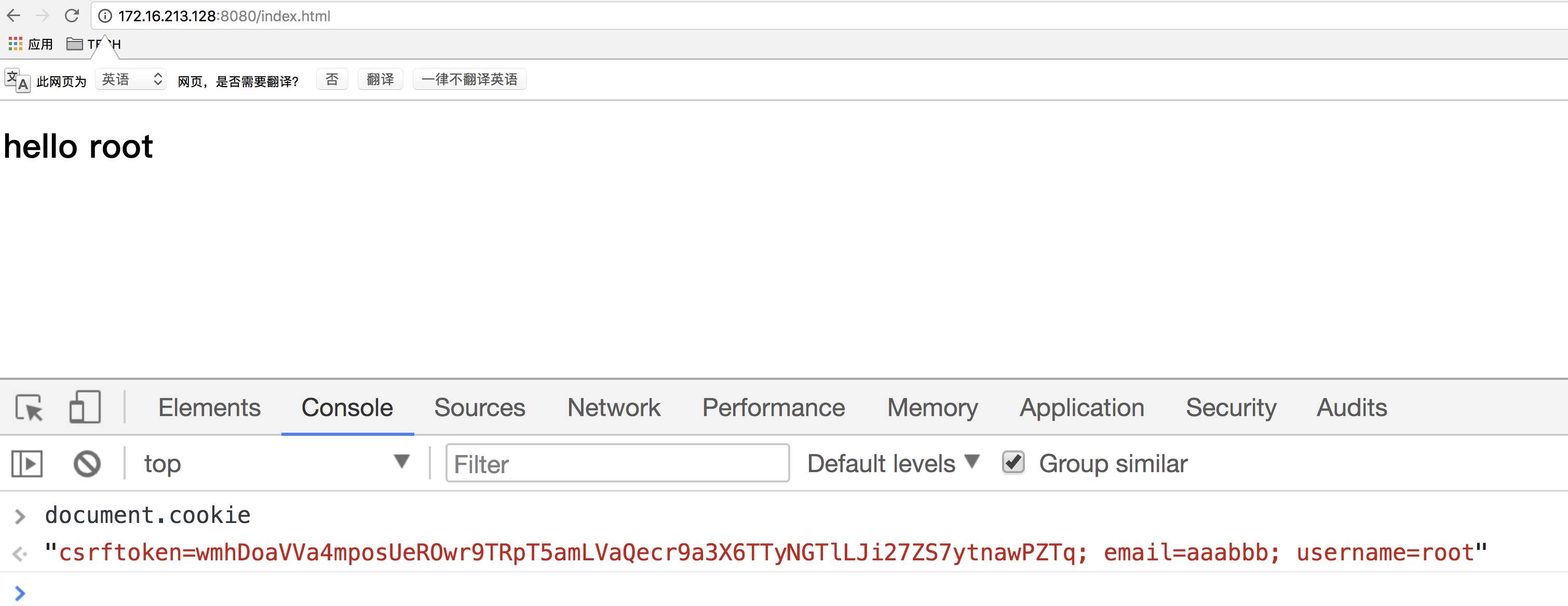
如果不设置这个值或者设置为False的话
那么是可以在浏览器的调试模式通过documen.cookie方法得到cookie的值的

当我们设置httponly为False的时候,就会发现在前端是无法通过document.cookie获取到cookie的值的