标签:des style blog http color io os 使用 java
把自己比作剑客,那么Sublime对于我来说,就是一把锋利的宝剑!关于软件本身我就不多做介绍了,有兴趣请百度,高端看客请百度谷歌,然后谷歌Sublime(— —!若你侥幸没撞死在“长城墙”上,访问成功了的话)。废话不多说,请听下文:
(PS:Sublime 3还是beta版,而且就个人感觉目前还是Sublime 2好使,所以本文的主角儿为Sublime 2)
一:界面
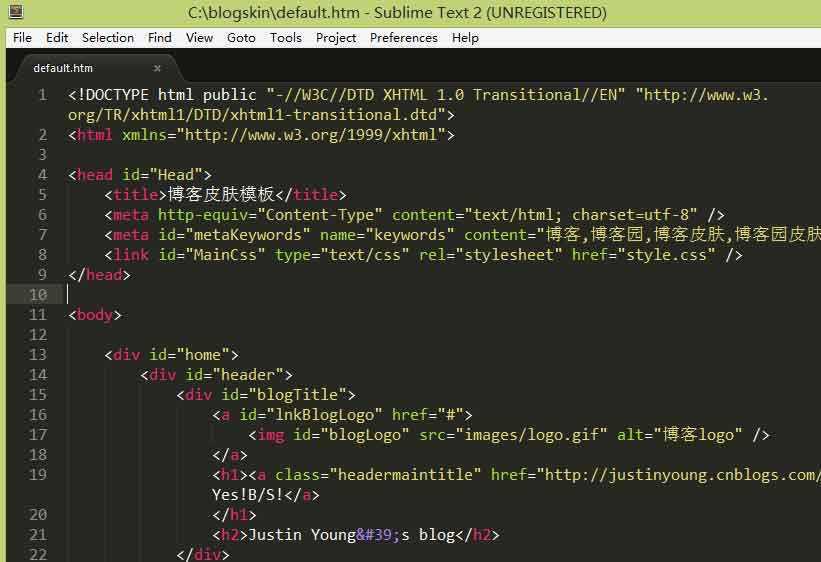
看到顶部的UNREGISTERED没,未注册,不妨,Sublime的使用完全免费,只是有时候会有个概率比紫装的爆率会高那么一点点的弹框,提示你购买注册,取消就得,不用管它,若你为高富帅,点个确定很值得表扬。

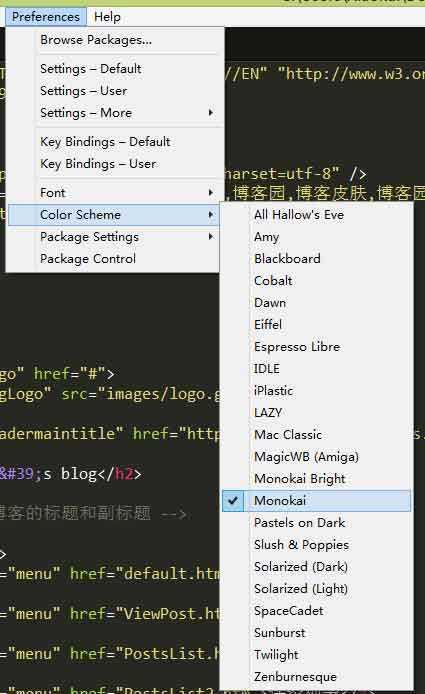
Preferences -> Color Scheme可以改变整体的色调风格,调一个你喜欢的。反正我是非常喜欢默认的这个花花绿绿的,挺好看。

右下角可以选择当前文档的格式:

二:插件安装
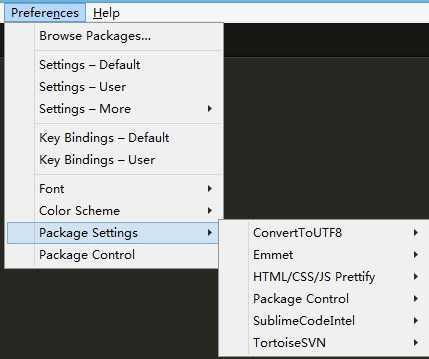
Sublime非常轻量,那么它强大的功能就依托于各式各样的插件,已经拥有的插件部分可以通过Preferences -> Package Settings查看。

Sublime的插件安装有两种方式:
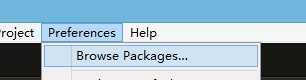
一种是直接将插件下载解压后放到插件的Packages文件夹里,文件夹位置可以通过Preference -> Browse Packages查看;

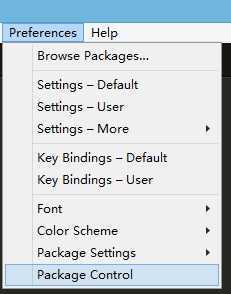
另一种就是通过线上的包管理器Package Control进行管理,这也是方便且常用的那种。
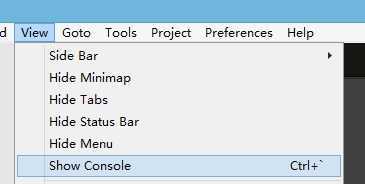
通过下图的选项,打开控制台(CTRL + `)输入以下代码:
import urllib2,os;pf=‘Package Control.sublime-package‘;ipp=sublime.installed_packages_path();os.makedirs(ipp) if not os.path.exists(ipp) else None;open(os.path.join(ipp,pf),‘wb‘).write(urllib2.urlopen(‘http://sublime.wbond.net/‘+pf.replace(‘ ‘,‘%20‘)).read())

回车,重启Sublime Text 2,你就会发现多了一个Package Control。

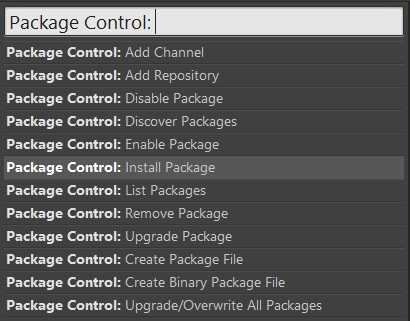
打开之后点击Install Package或上下键选择然后回车(或者 CTRL + SHIFT + P,输入 install package,回车),

左下角会有一个状态 ,Loading repositories,之后界面上会弹出插件列表,然后选择你需要的插件即可,当然这一切的前提是你的电脑是在联网状态。
,Loading repositories,之后界面上会弹出插件列表,然后选择你需要的插件即可,当然这一切的前提是你的电脑是在联网状态。

方向键选择回车确定或者直接鼠标点击,就会进入安装状态,同样左下角也会出现[=]的符号,安装成功后,有的插件能直接用,但保险起见关闭Sublime然后重新打开就OK了。
三、插件推荐
1.Emmet
此插件的前身叫做Zen Coding。用了Sublime而没装Emmet的话,就好比你的绝世好剑,没有开锋,此言毫不夸张!
下面一段代码可以让你领略到Emmet的强大之处:
1 div.main>ul.nav>li#li${标题$}*3
然后Tab,代码就会变为
1 <div class=‘main‘> 2 <ul class=‘nav‘> 3 <li id=‘li1‘>标题1</li> 4 <li id=‘li2‘>标题2</li> 5 <li id=‘li3‘>标题3</li> 6 </ul> 7 </div>
在此,本文对Emmet做详细的使用说明了,因为网络里有更好的,请移驾 http://www.iteye.com/news/27580 ,这里简单明了,清楚详尽,绝对让您食欲大开。
2.jQuery
此jQuery插件可以让已经将jQuery代替JS的同学在使用jQuery编写代码时得心应手。此插件无他,就是代码提示以及自动补全。不信,安装之后,输入‘aj‘,然后Tab试试。平常要到其它地方复制的老长的ajax代码是不是一下就蹦出来了。
$.ajax({ url: ‘/path/to/file‘, type: ‘default GET (Other values: POST)‘, dataType: ‘default: Intelligent Guess (Other values: xml, json, script, or html)‘, data: { param1: ‘value1‘ }, }) .done(function() { console.log("success"); }) .fail(function() { console.log("error"); }) .always(function() { console.log("complete"); });
什么,没用的信息多,还要删除?有这种需求的同学请移驾本篇第四大标题,自定义让你完美。
3.HTML/CSS/JS Prettify
这个插件是用来来格式化代码的,但依赖于Node.js,所以要使用本插件的同学一定要记得先安装Node.js。默认格式化快捷键CTRL + SHITF + H,也可以到Preferences -> Package Settings找到本插件然后到设置快捷键里修改。
如果在使用快捷键时,提示“Node.js was not found in the default path..”云云,请一:确保点击确定之后弹出的文档里的node_path的路径设置正确,二:确保你的html或css或js文件所在的目录以及上层目录中没有中文,三:没有三!
4.TortoiseSVN
SVN,想必合作完成项目的同学少不了吧。这个插件就可以将SVN的提交、更新等常用功能集成在Sublime里,便宜实惠。默认提交快捷键Alt + C,更新快捷键Alt + U,也可以在左侧Side Bar里右键文件夹或文件进行操作,同样快捷键也可以在Preferences -> Package Settings里修改。
5.ConvertToUTF8
对于一个人来说,看你看不懂的语言文字,是没有感觉或是很头疼的。但当你打开一份代码,发现里边的汉字是乱码的,你就不仅仅是头疼了,还会连带的让你产生看不懂代码的错觉,相当痛苦。这时,本插件就起大作用了,他可以让其它编码的文档以UTF8的格式在Sublime里打开,并且在保存时还是原来的编码。Sublime到是自带的有Reload with Encoding..功能,但是貌似不太好使。
6.IMESupport
如果Sublime中的中文输入法的输入框的位置困扰到你的话,装了它就没事了。
四、自定义Sublime
诚然,Sublime漂亮,强大,甚至有些人第一眼就会爱上它(我就是)。但是对其来个“私人定制”,就会从好使变得完美。
1.快捷键定制,主题定制,View里边的Hide Or Show定制,略...
2.插件定制
(1)Emmet定制
依次点击Preferences -> Browse Packages...,在众多的插件文件夹里找到Emmet,进去,里边有个Emmet.sublime-settings,真奇怪,我们发现这个文件没有后缀名,管他吶,打开它,把滚动条拉倒最下面,然后你会看大一个配置参数“syntaxProfiles”,把里边的“html”的值改为“xhtml”,然后再在逗号后加上“html”:{“attr_quotes”:“single”},示例如下:
1 "syntaxProfiles": {
2 "html": "xhtml",
3 "html": {
4 "attr_quotes": "single"
5 }
6 }
这样做可以解决两个问题,其一:Emmet自动产生的HTML单标签是不闭合的问题(例如input、img等是没有闭合的"/"的),其二:Emmet自动产生的HTML标签里的属性的值用的是双引号的问题(这个看个人习惯,我是比较喜欢用单引号);
(2)jQuery定制
同样在打开的Packages文件夹里找到jQuery,里边都是一些自动生成的代码的模板,以ajax.sublime-snippet为例:
1 <snippet>
2 <content><![CDATA[\$.ajax({
3 url: ‘${1:/path/to/file}‘,
4 ${2:type: ‘${3:default GET (Other values: POST)}‘,}
5 ${4:dataType: ‘${5:default: Intelligent Guess (Other values: xml, json, script, or html)}‘,}
6 ${6:data: {param1: ‘value1‘\},}
7 })
8 ${7:.done(function() {
9 console.log("success");
10 \})}
11 ${8:.fail(function() {
12 console.log("error");
13 \})}
14 ${9:.always(function() {
15 console.log("complete");
16 \})};
17 $0]]></content>
18 <tabTrigger>ajax</tabTrigger>
19 <description>$.ajax()</description>
20 <scope>source.js</scope>
21 </snippet>
跟之前‘aj‘回车产生的代码比较一下,删掉自己不想要的:
1 <snippet>
2 <content><![CDATA[\$.ajax({
3 url: ‘${1:/path/to/file}‘,
4 ${2:type: ‘${3:GET}‘,}
5 ${4:dataType: ‘${5:json}‘,}
6 ${6:data: {param1: ‘value1‘\},}
7 })${7:.done(function(data) {
8 console.log("success");
9 \})}${8:.fail(function() {
10 console.log("error");
11 \})};
12 $0]]></content>
13 <tabTrigger>ajax</tabTrigger>
14 <description>$.ajax()</description>
15 <scope>source.js</scope>
16 </snippet>
修改保存,回到代码页,‘aj‘回车:
$.ajax({ url: ‘/path/to/file‘, type: ‘GET‘, dataType: ‘json‘, data: {param1: ‘value1‘}, }).done(function(data) { console.log("success"); }).fail(function() { console.log("error"); });
(3)Javascript以及其它的让你看着不顺眼的插件里的代码模板都可以这样改,如果你要问我这些模板里的代码什么意思,Sorry,I don‘t know。
五、好使的操作
1.快捷键
CTRL + R:查找关键字
CTRL + G:跳到相应行
CTRL + T:交换选中的内容(CTRL,选中内容,CTRL不松,选中另外的内容)
CTRL + C:复制光标所在行
CTRL + X:剪切光标所在行
CTRL + SHIFT + K:删除光标所在行
CTRL + P:查找文件(文件或包含文件的项目文件夹已拖入右侧的Side bar中)
2.批量查找替换
右侧Side Bar中文件夹右键,Find in Folder...,Find批量查找,Replace批量替换。
3.标签栏(Tabs)操作
双击标签栏空地:产生新的空白文档
点击标签栏拖动:拖动标签栏
4.格式化JSON
双击标签栏空地,把乱数据贴进去,右下角Plain Text -> Javascript -> JSON,然后CTRL + SHIFT + H(前提是已经装了上面提到的格式化的工具)
5.多栏
View -> Layout
六、不足
我没有找到自动补全插入文件路径的插件,引入js、css、图片等的路径都得手敲,望哪位神通广大的知晓此种插件的同学予以告知,Over。
标签:des style blog http color io os 使用 java
原文地址:http://www.cnblogs.com/tangxiaokui/p/3971932.html