一、定位内容
1、position和top
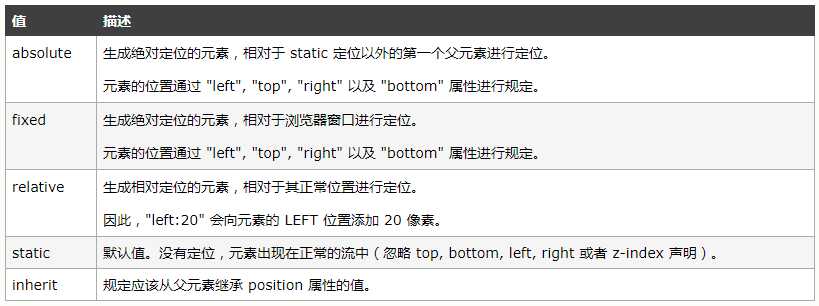
position 属性规定元素的定位类型。这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。

top、bottom、left、right用来为定位元素设置偏移量。
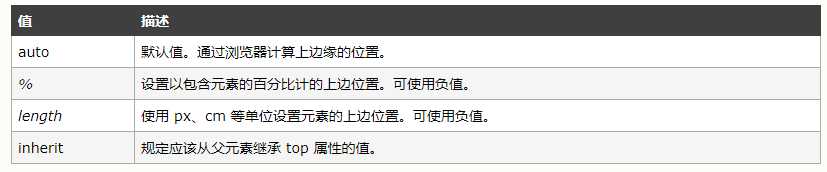
top 属性规定元素的顶部边缘。该属性定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。
注释:如果 "position" 属性的值为 "static",那么设置 "top" 属性不会产生任何效果。
对于 static 元素,为 auto;对于长度值,则为相应的绝对长度;对于百分比数值,为指定值;否则为 auto。
对于相对定义元素,如果 top 和 bottom 都是 auto,其计算值则都是 0;如果其中之一为 auto,则取另一个值的相反数。

其他三个和top类似;
绝对定位:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 img{
8 position: absolute;
9 top:30px;
10 left: 40px;
11 }
12 </style>
13 </head>
14 <body>
15 <p>元素定位</p>
16 <img src="1.png" alt="">
17 <p>元素定位</p>
18 </body>
19 </html>

absolute值会根据position值不是static的最近祖先元素来定位,上例不存在这样的元素,所以会相对于body元素来定位。后面的元素会向上浮动。
相对定位:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 img{
8 position: relative;
9 top:30px;
10 left: 40px;
11 }
12 </style>
13 </head>
14 <body>
15 <p>元素定位</p>
16 <img src="1.png" alt="">
17 <p>元素定位</p>
18 </body>
19 </html>

relative值会相对于position值为static的自身元素来定位。后面元素不会浮动。
fixed:元素相对于浏览器窗口定位的,元素始终占据同样的位置,无论剩余内容是否向上向下滚动。
2、z-index属性
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。属性值为数值,默认为0;
注释:元素可拥有负的 z-index 属性值。
注释:z-index 仅能在定位元素上奏效(例如 position:absolute;)!
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 img{
8 position: absolute;
9 top: 20px;
10 left: 20px;
11 }
12 p{
13 position: relative;
14 z-index: 1;
15 }
16 </style>
17 </head>
18 <body>
19 <p>元素定位</p>
20 <img src="1.png" alt="">
21 <p>元素定位</p>
22 </body>
23 </html>

