一、对齐文本
1、text-align属性
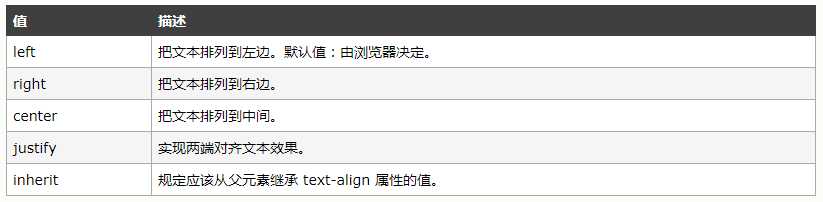
text-align 属性规定元素中的文本的水平对齐方式。该属性通过指定行框与哪个点对齐,从而设置块级元素内文本的水平对齐方式。通过允许用户代理调整行内容中字母和字之间的间隔,可以支持值 justify;不同用户代理可能会得到不同的结果。

如果 direction 属性是 ltr,则默认值是 left;如果 direction 是 rtl,则为 right。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 p{
8 width: 101px;
9 background: red;
10 text-align: left;
11 }
12 </style>
13 </head>
14 <body>
15 <p>元素定位元素定位元素定位元素定位元素定位元素定位元素定位元素定位</p>
16
17 </body>
18 </html>

属性值为center时:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 p{
8 width: 101px;
9 background: red;
10 text-align: center;
11 }
12 </style>
13 </head>
14 <body>
15 <p>元素定位元素定位元素定位元素定位元素定位元素定位元素定位元素定位</p>
16
17 </body>
18 </html>

属性值为right时:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 p{
8 width: 101px;
9 background: red;
10 text-align: right;
11 }
12 </style>
13 </head>
14 <body>
15 <p>元素定位元素定位元素定位元素定位元素定位元素定位元素定位元素定位</p>
16
17 </body>
18 </html>

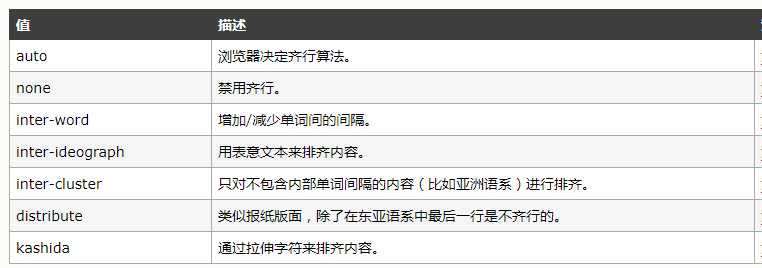
如果属性值为justify值时,可以使用text-justify属性指定文本添加空白的方式。
text-justify 属性规定当 text-align 被设置为 text-align 时的齐行方法。该属性规定如何对齐行文本进行对齐和分隔。

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 p{
8 width: 101px;
9 background: red;
10 text-align: justify;
11 text-justify:inter-word;
12 }
13 </style>
14 </head>
15 <body>
16 <p>元素定位元素定位元素定位元素定位元素定位元素定位元素定位元素定位</p>
17
18 </body>
19 </html>

2、处理空白
空白在HTML文档中通常会被压缩或者直接忽略。这允许你讲HTML的布局和页面的外观分离。浏览器在遇到多个空格时,会将他们压缩成一个空格,遇到换行符等空白符则直接忽略。
white-space 属性设置如何处理元素内的空白。
这个属性声明建立布局过程中如何处理元素中的空白符
| 值 | 说明 |
| normal | 默认值,空白符被压缩,文本行自动换行 |
| nowrap | 空白符被压缩,文本行不换行 |
| pre | 空白符被保留,文本在遇到换行符的时候换行 |
| pre-line | 空白符被压缩,文本在一行排满或者遇到换行符时换行 |
| pre-wrap | 空白符被保留,文本会在一行排满或者遇到换行符时换行 |
