几经周折,这个简单的小程序终于实现了,全新的编译环境和领域,适应起来有点慢,学习能力还是有待提高
使用IDEA2017.3.3创建简单的servlet程序:
1.创建一个项目
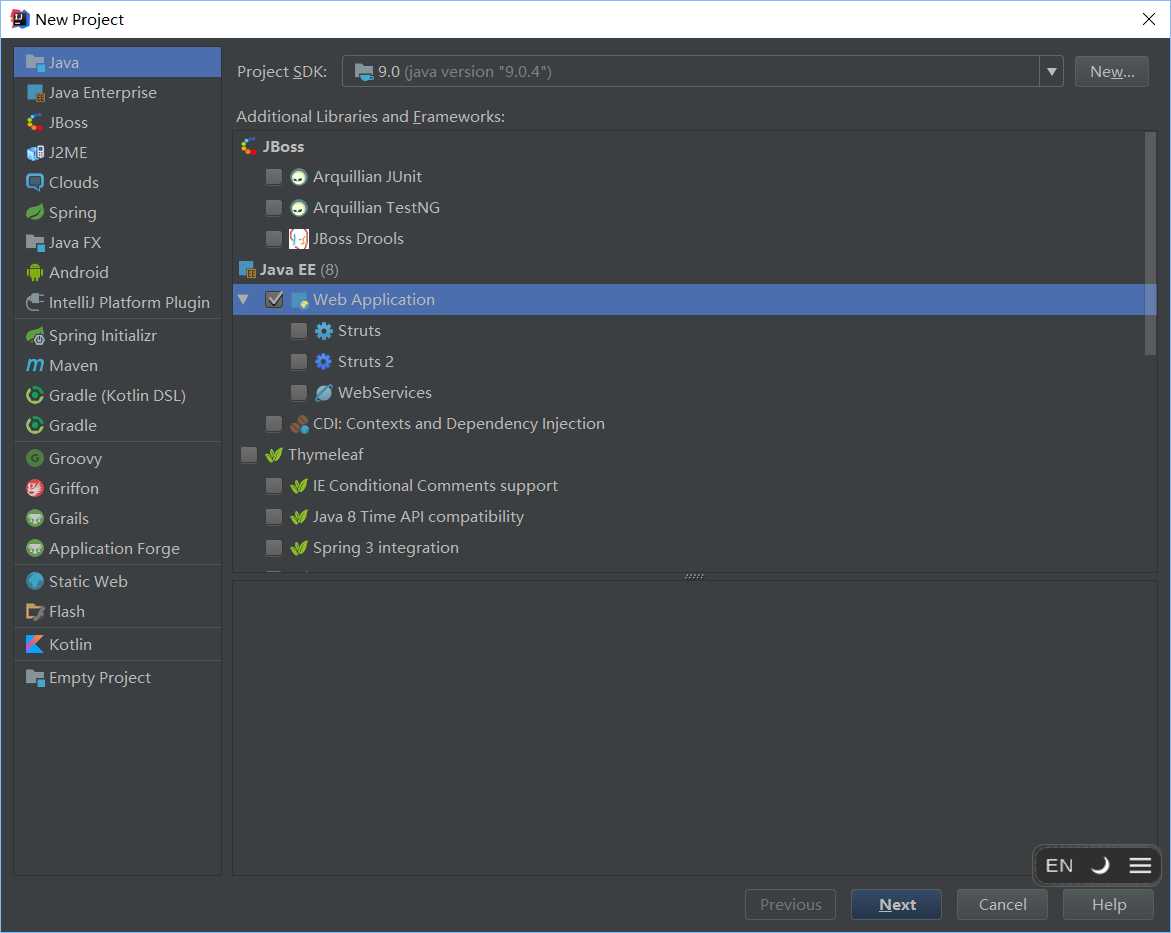
file - new project - web application - next

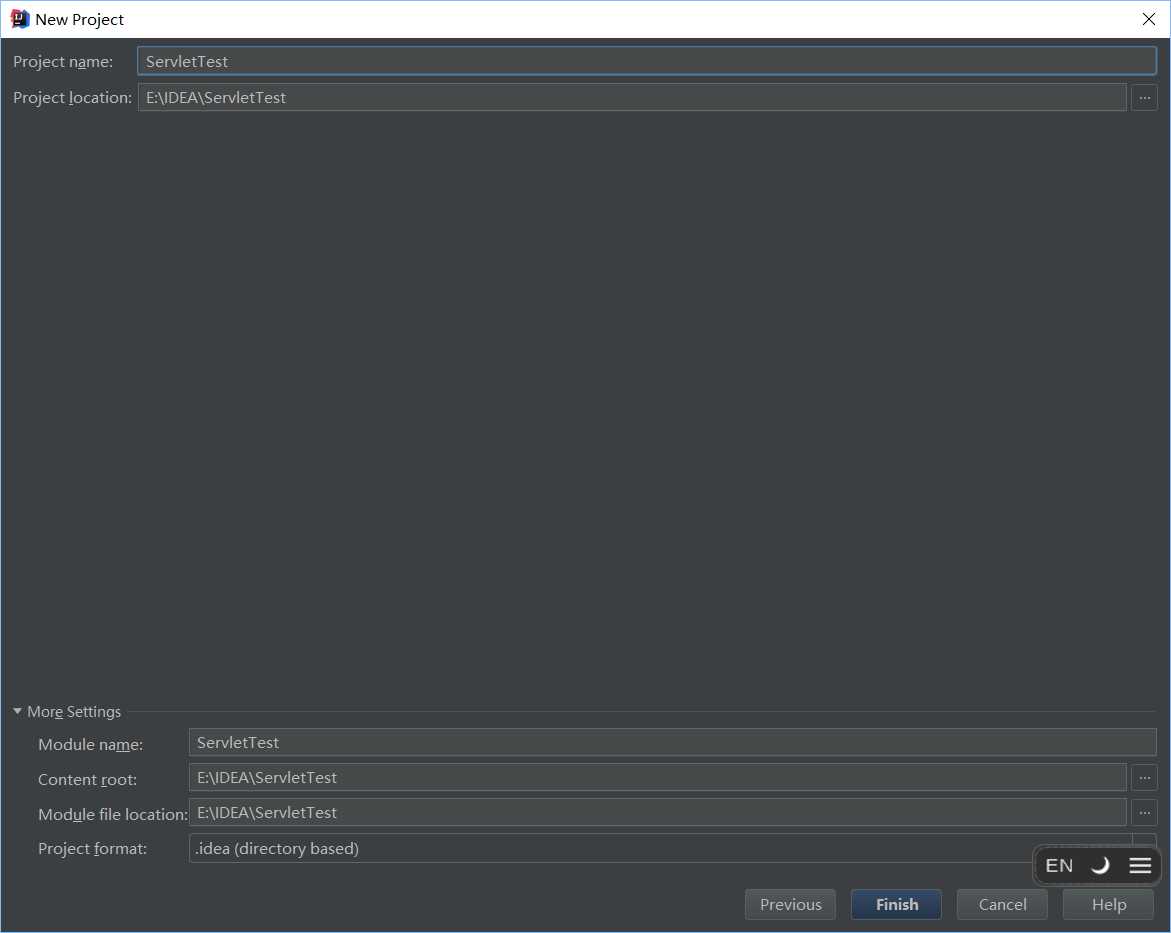
2. 命名为ServletTest - finsh

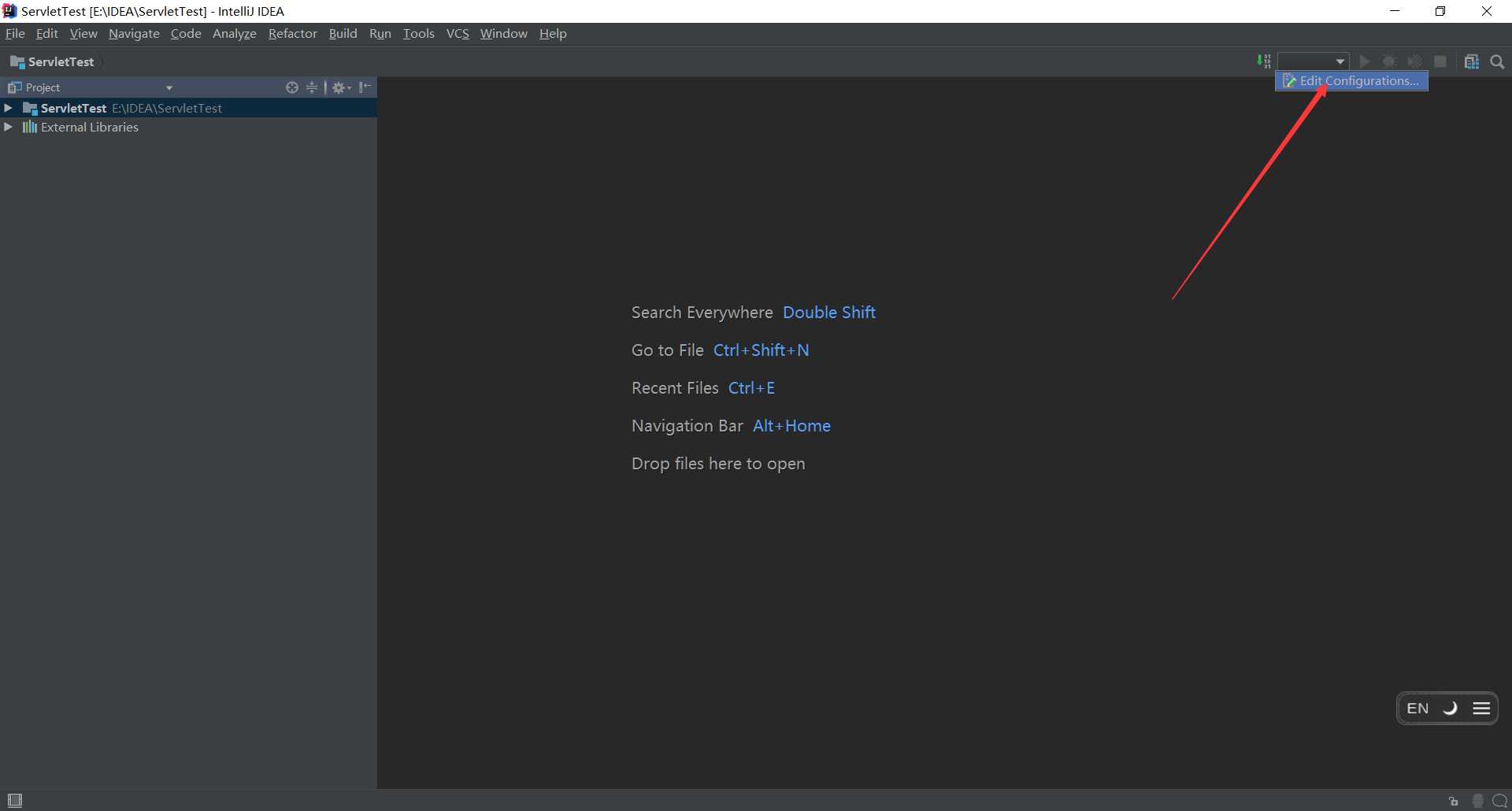
3.select run/dubug configuration - edit configurations

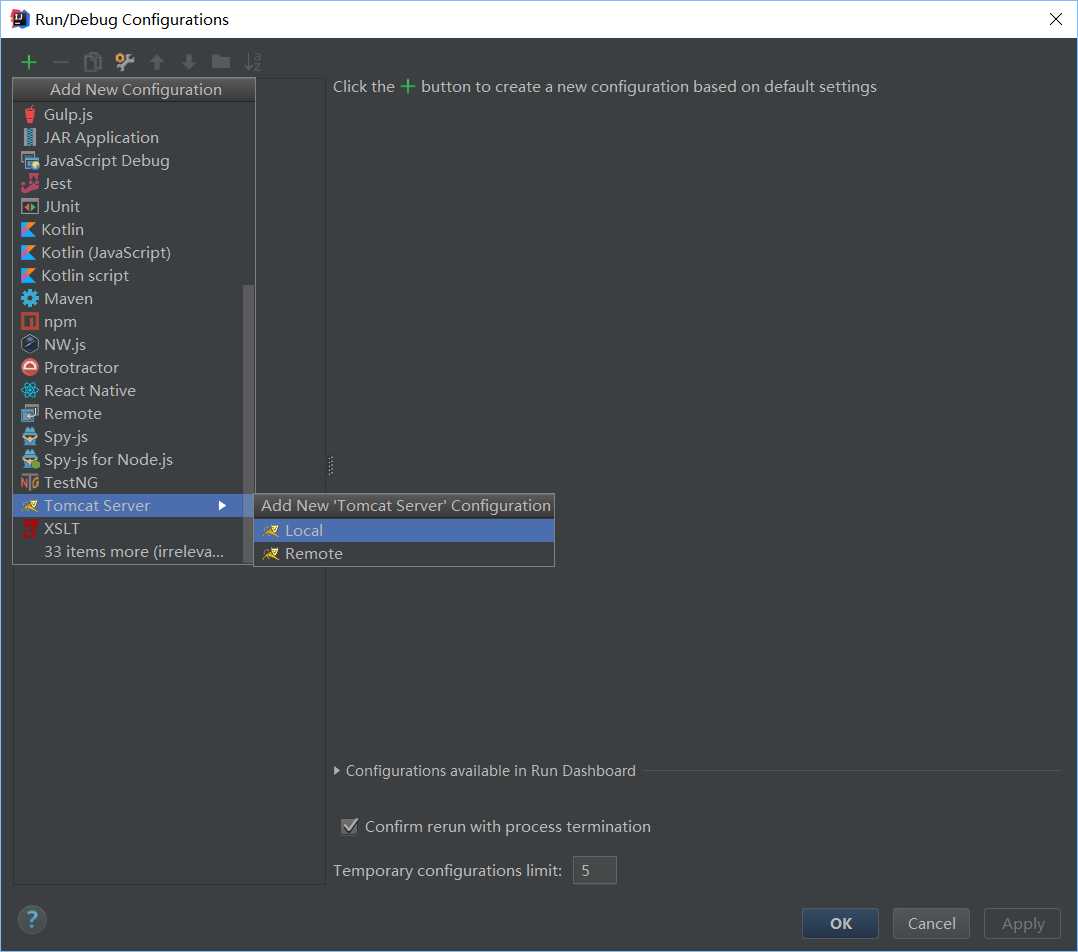
4.点击左上角的 "+" - tomcat server - local

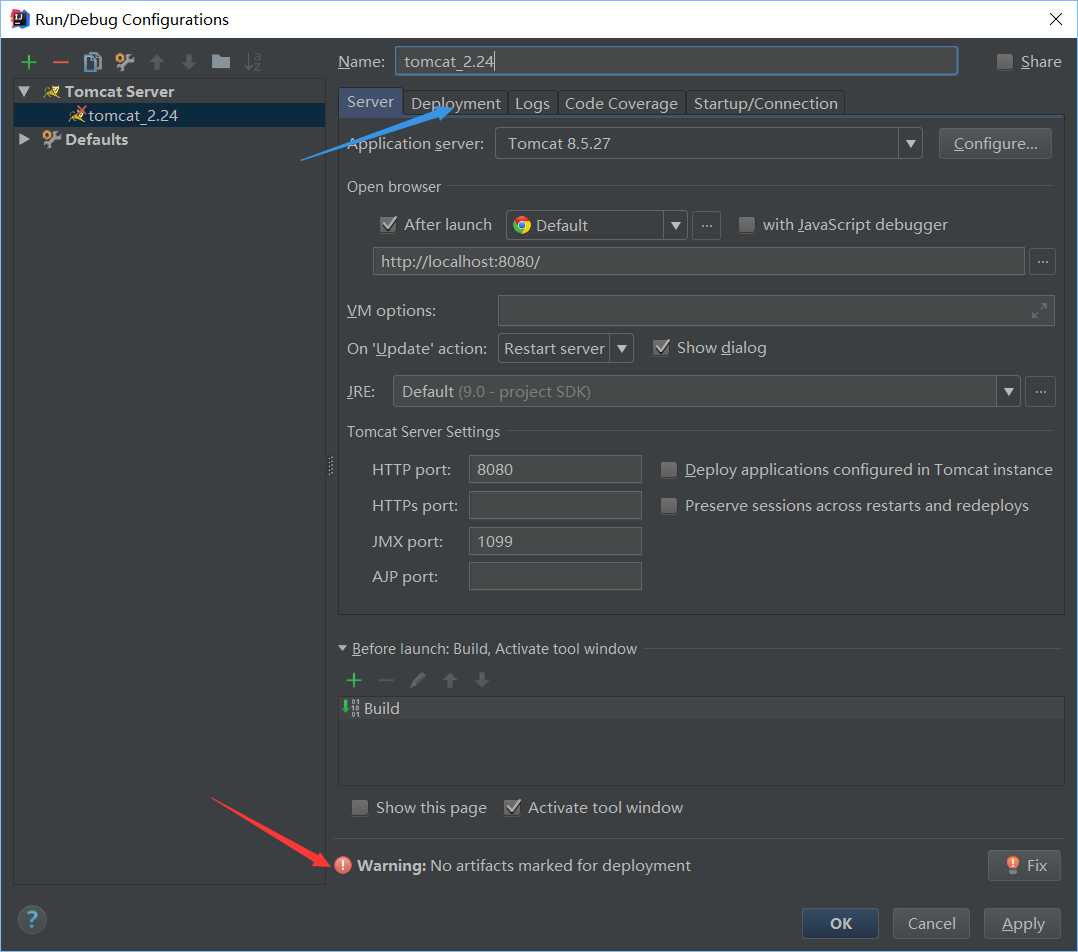
5.name - tomcat_2.24 - 此时注意下方有警告,可直接点击fix然后OK,也可以进入deployment选项卡进行配置

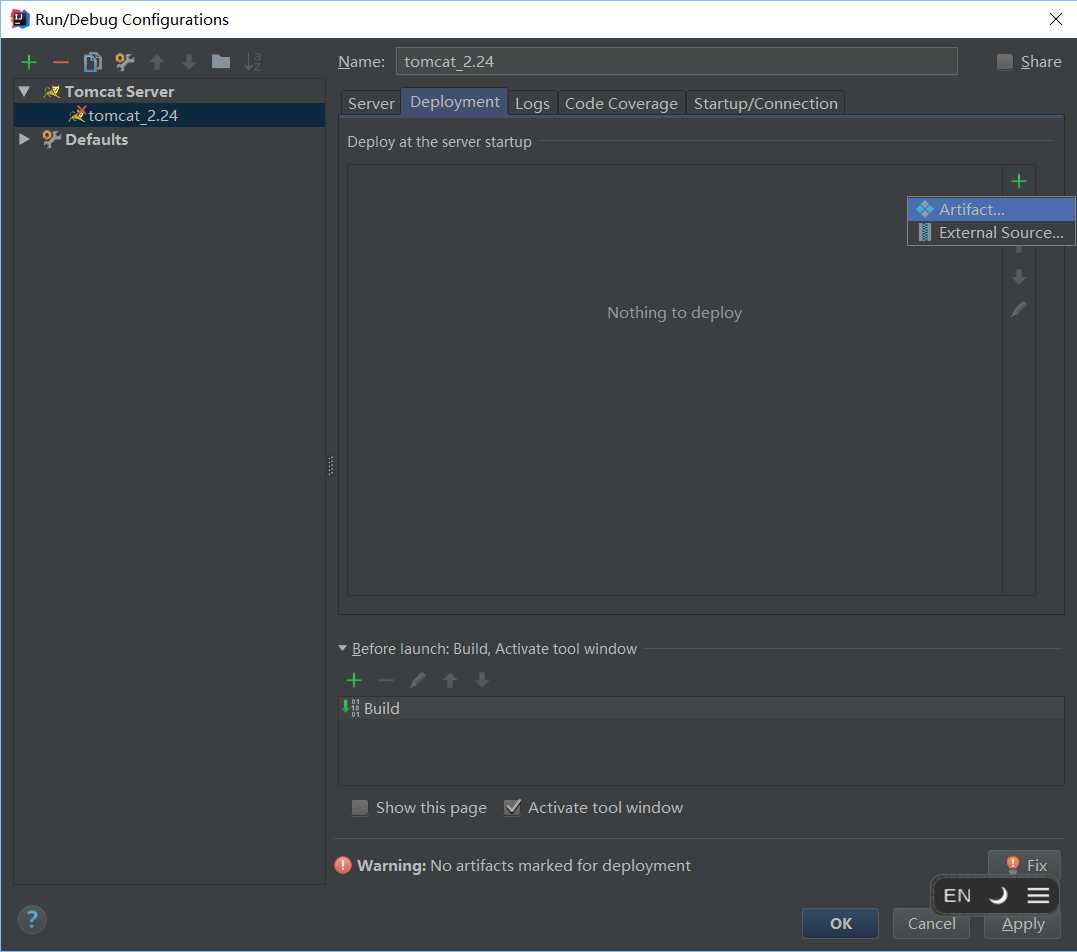
6.进入deployment选项卡,点击右侧加号,选择artifact,ok

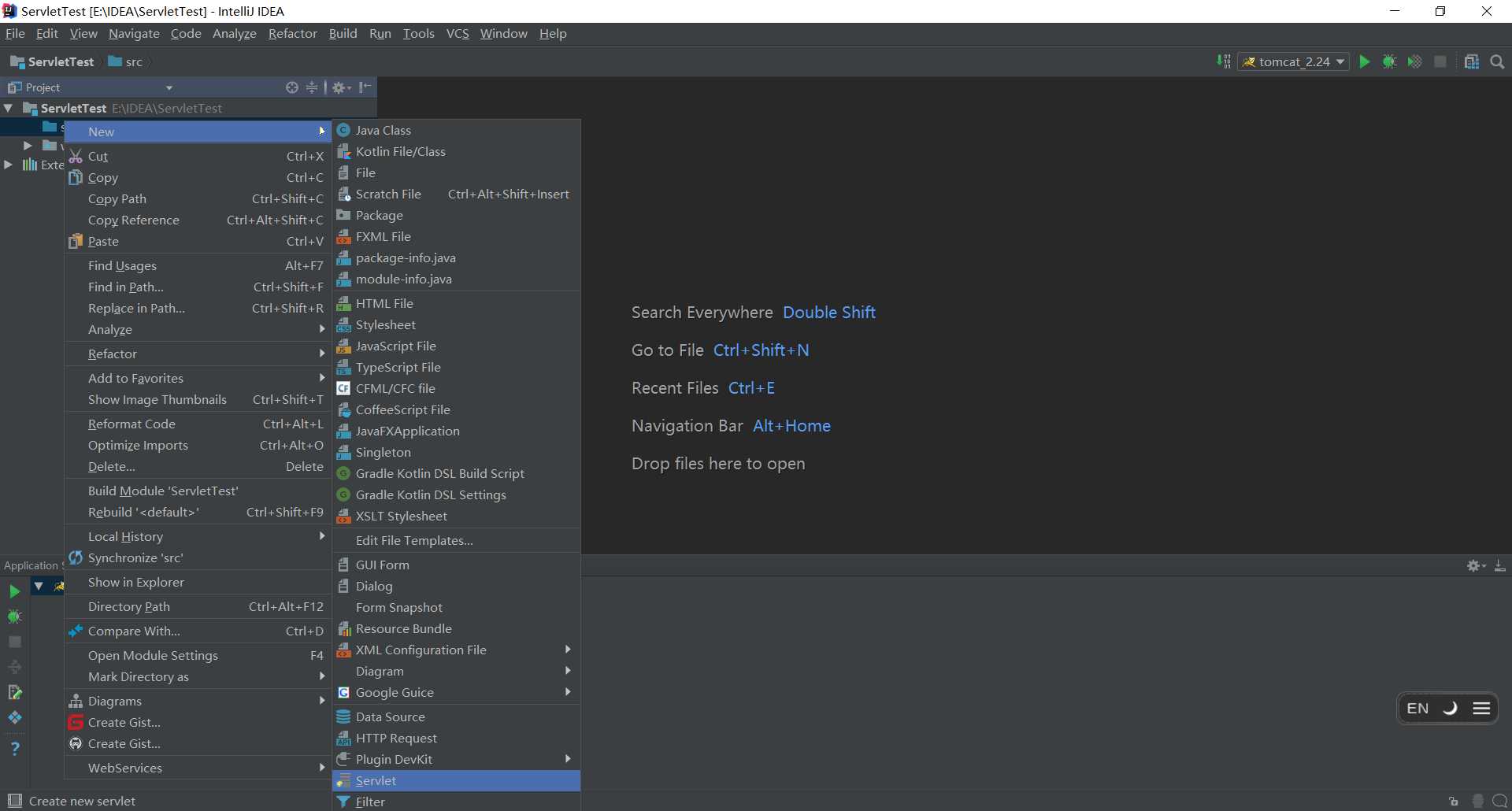
7.右键src文件夹 - new - servlet

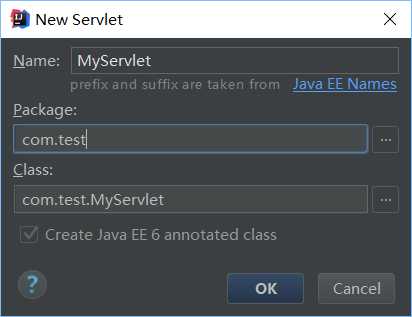
8.命名为MyServlet - OK

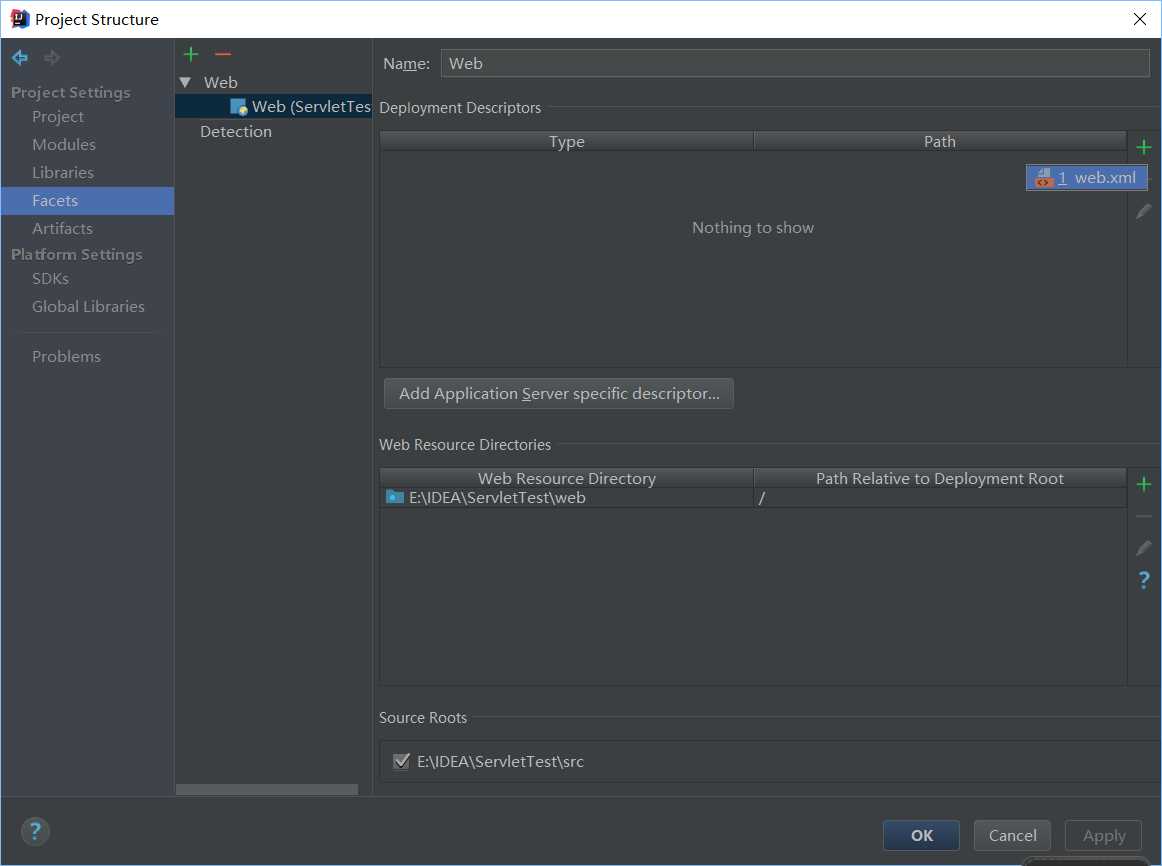
9.file - projectStructure - facets - 选中次级目录 - 点击右侧加号 - web.xml - OK - OK

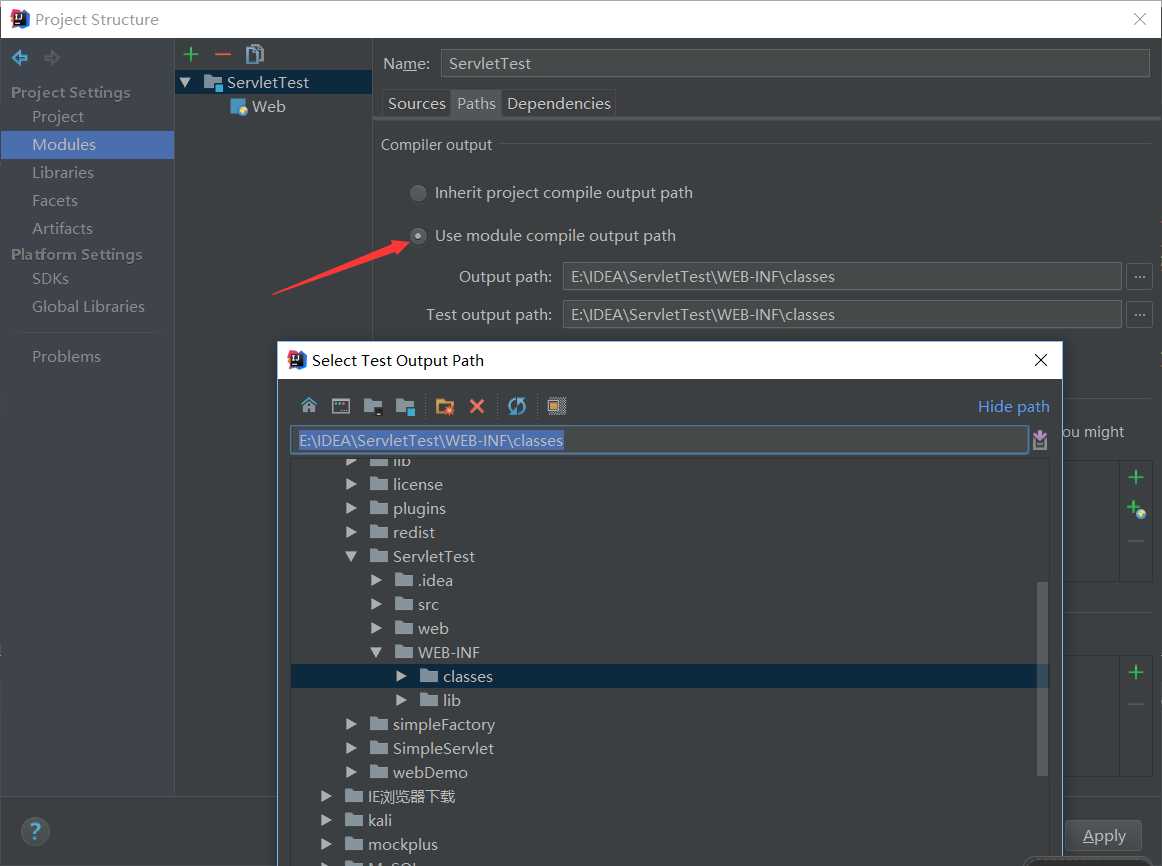
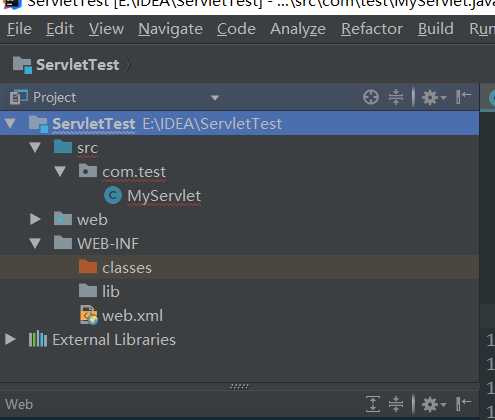
10.在web-info下新建两个文件夹,classes(用来存放.class文件)和lib(存放依赖库)- projectStructure - modules - ServletTest - path - use module comple comple output path - 选中刚刚创建的classes文件夹

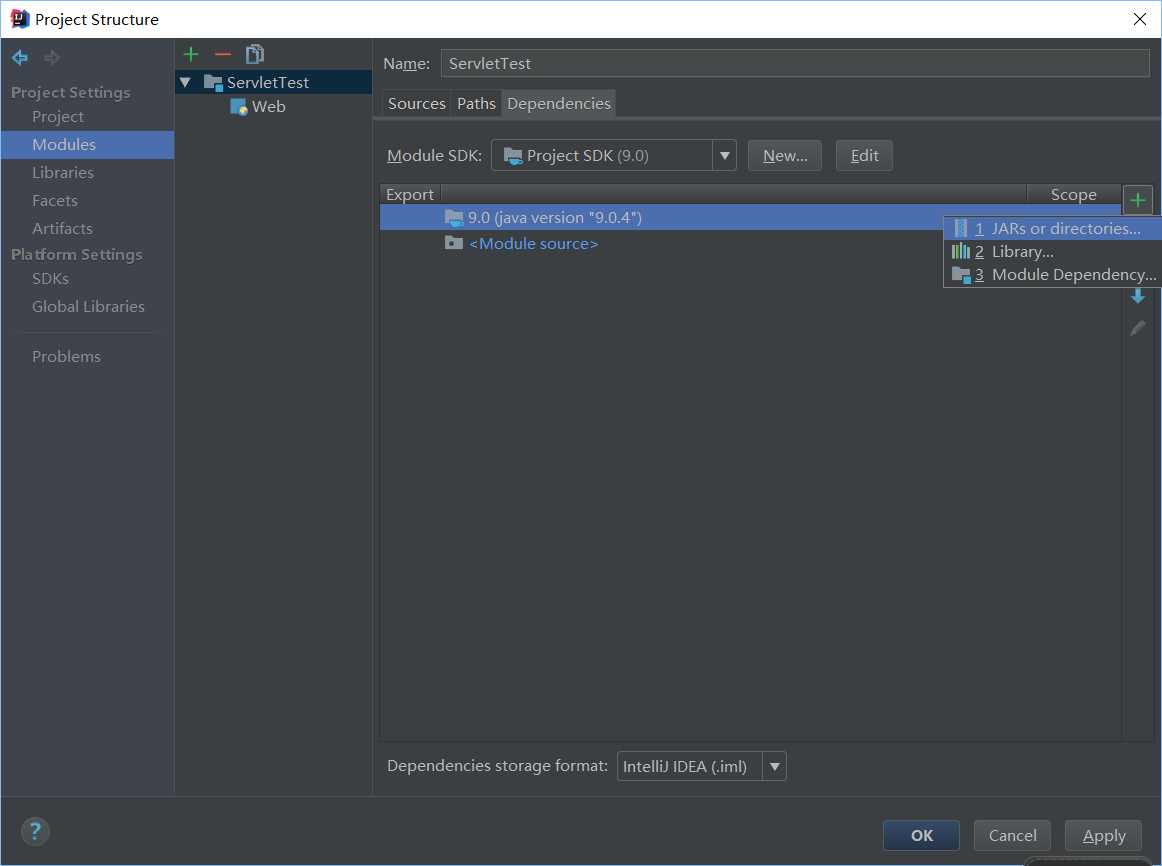
11.切换到dependencies选项卡 - 右侧加号 - jars or directories - 选择刚刚创建好的lib文件夹 - OK

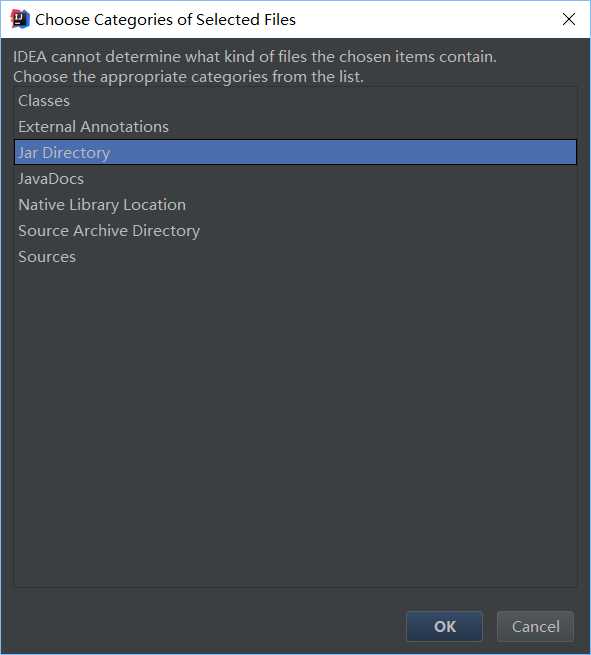
12.选择jar directory - OK - apply - OK

13.此时看到class文件报错

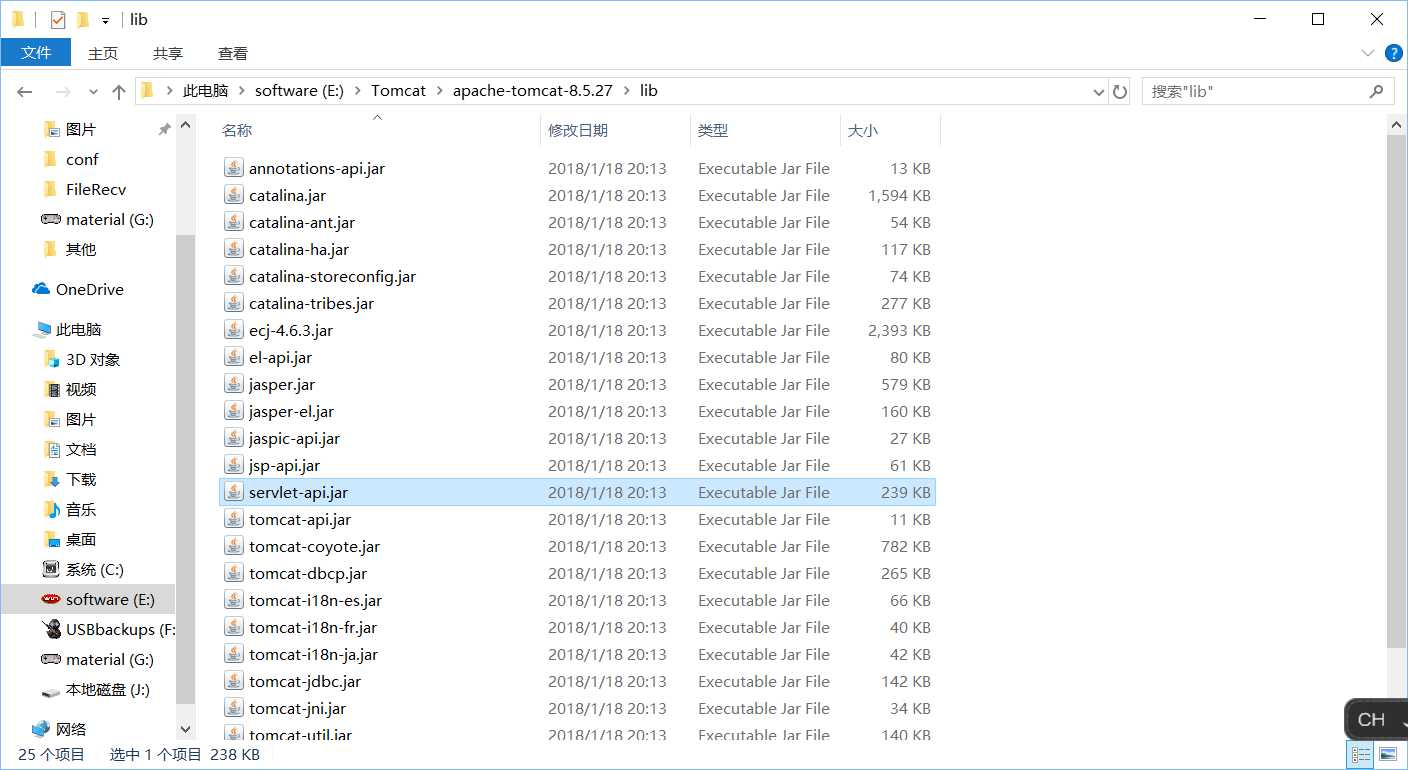
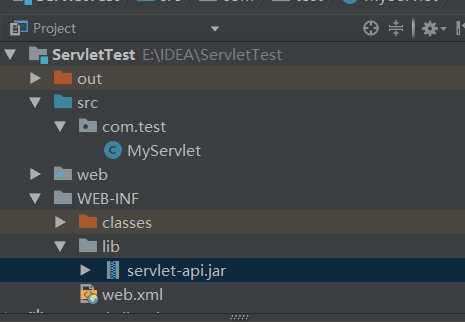
14.将tomcat中lib文件夹中的servlet-api.jar拷贝到项目的lib文件夹中

15.运行一下再终止(就是为了刷新一下,不知道有没有其他的方法),可以看到报错没有了

16.修改MyServlet.java文件,使用的是菜鸟教程里servlet表单数据的代码,注意修改一下主类和构造方法,改为MyServlet
1 package com.test; 2 3 4 import java.io.IOException; 5 import java.io.PrintWriter; 6 7 import javax.servlet.ServletException; 8 import javax.servlet.annotation.WebServlet; 9 import javax.servlet.http.HttpServlet; 10 import javax.servlet.http.HttpServletRequest; 11 import javax.servlet.http.HttpServletResponse; 12 13 /** 14 * Servlet implementation class HelloForm 15 */ 16 @WebServlet("/MyServlet") 17 public class MyServlet extends HttpServlet { 18 private static final long serialVersionUID = 1L; 19 20 /** 21 * @see HttpServlet#HttpServlet() 22 */ 23 public MyServlet() { 24 super(); 25 // TODO Auto-generated constructor stub 26 } 27 28 /** 29 * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) 30 */ 31 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 32 // 设置响应内容类型 33 response.setContentType("text/html;charset=UTF-8"); 34 35 PrintWriter out = response.getWriter(); 36 String title = "使用 GET 方法读取表单数据"; 37 // 处理中文 38 String name =new String(request.getParameter("name").getBytes("ISO8859-1"),"UTF-8"); 39 String docType = "<!DOCTYPE html> \n"; 40 out.println(docType + 41 "<html>\n" + 42 "<head><title>" + title + "</title></head>\n" + 43 "<body bgcolor=\"#f0f0f0\">\n" + 44 "<h1 align=\"center\">" + title + "</h1>\n" + 45 "<ul>\n" + 46 " <li><b>站点名</b>:" 47 + name + "\n" + 48 " <li><b>网址</b>:" 49 + request.getParameter("url") + "\n" + 50 "</ul>\n" + 51 "</body></html>"); 52 } 53 54 // 处理 POST 方法请求的方法 55 public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 56 doGet(request, response); 57 } 58 }
17.修改web.xml文件,为MyServlet增加servlet-mapping节点。访问网页的时候,会根据url-pattern找到指定的servlet-name,再根据servlet-name找到对应的servlet程序,
1 <?xml version="1.0" encoding="UTF-8"?> 2 <web-app> 3 <servlet> 4 <servlet-name>MyServlet</servlet-name> 5 <servlet-class>com.test.MyServlet</servlet-class> 6 </servlet> 7 <servlet-mapping> 8 <servlet-name>MyServlet</servlet-name> 9 <url-pattern>/ServletTest/MyServlet</url-pattern> 10 </servlet-mapping> 11 </web-app>
18.在web下新建一个html文件
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Mark</title> 6 </head> 7 <body> 8 <form action="HelloForm" method="GET"> 9 网址名:<input type="text" name="name"> 10 <br /> 11 网址:<input type="text" name="url" /> 12 <input type="submit" value="提交" /> 13 </form> 14 </body> 15 </html>
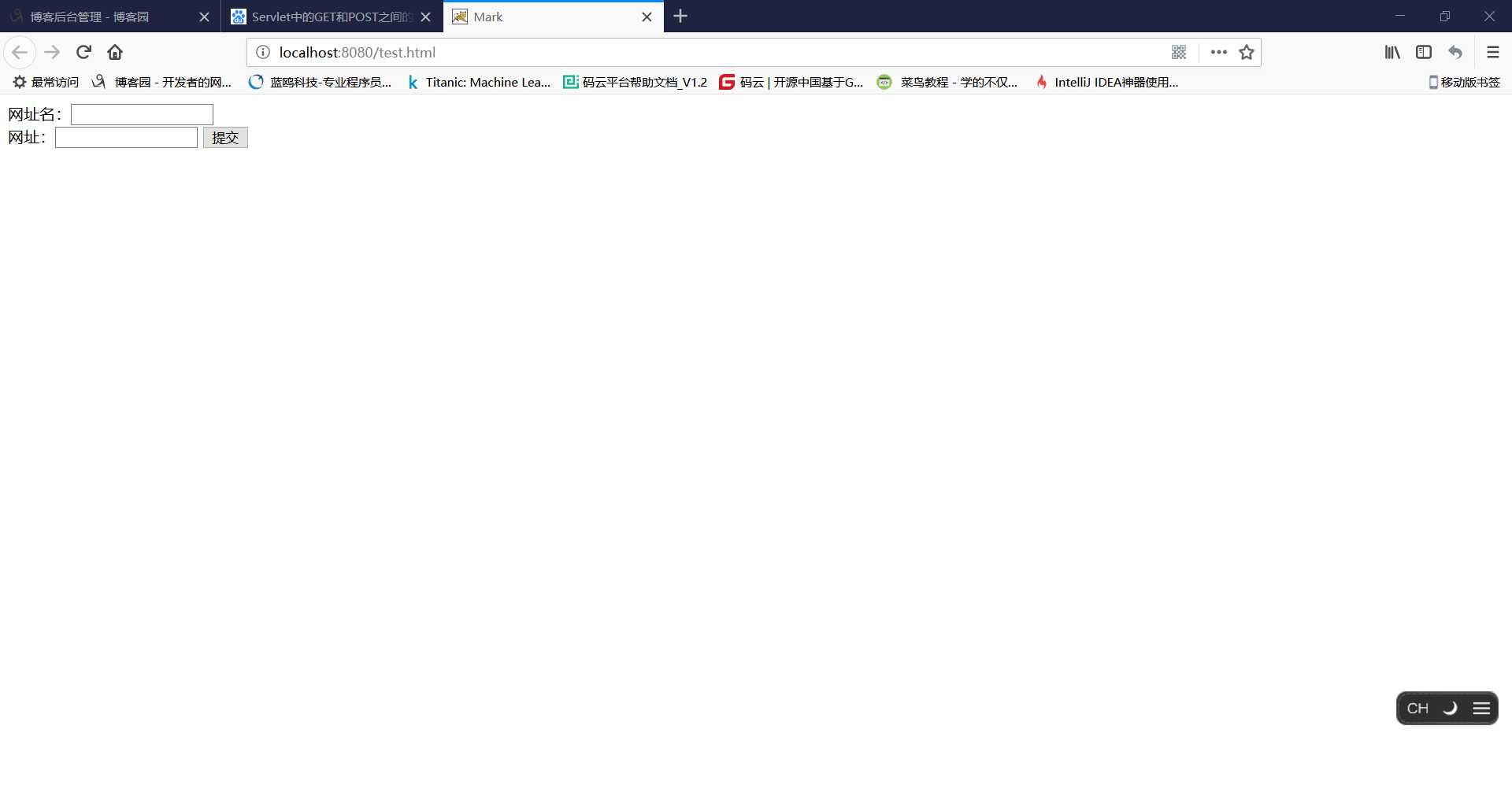
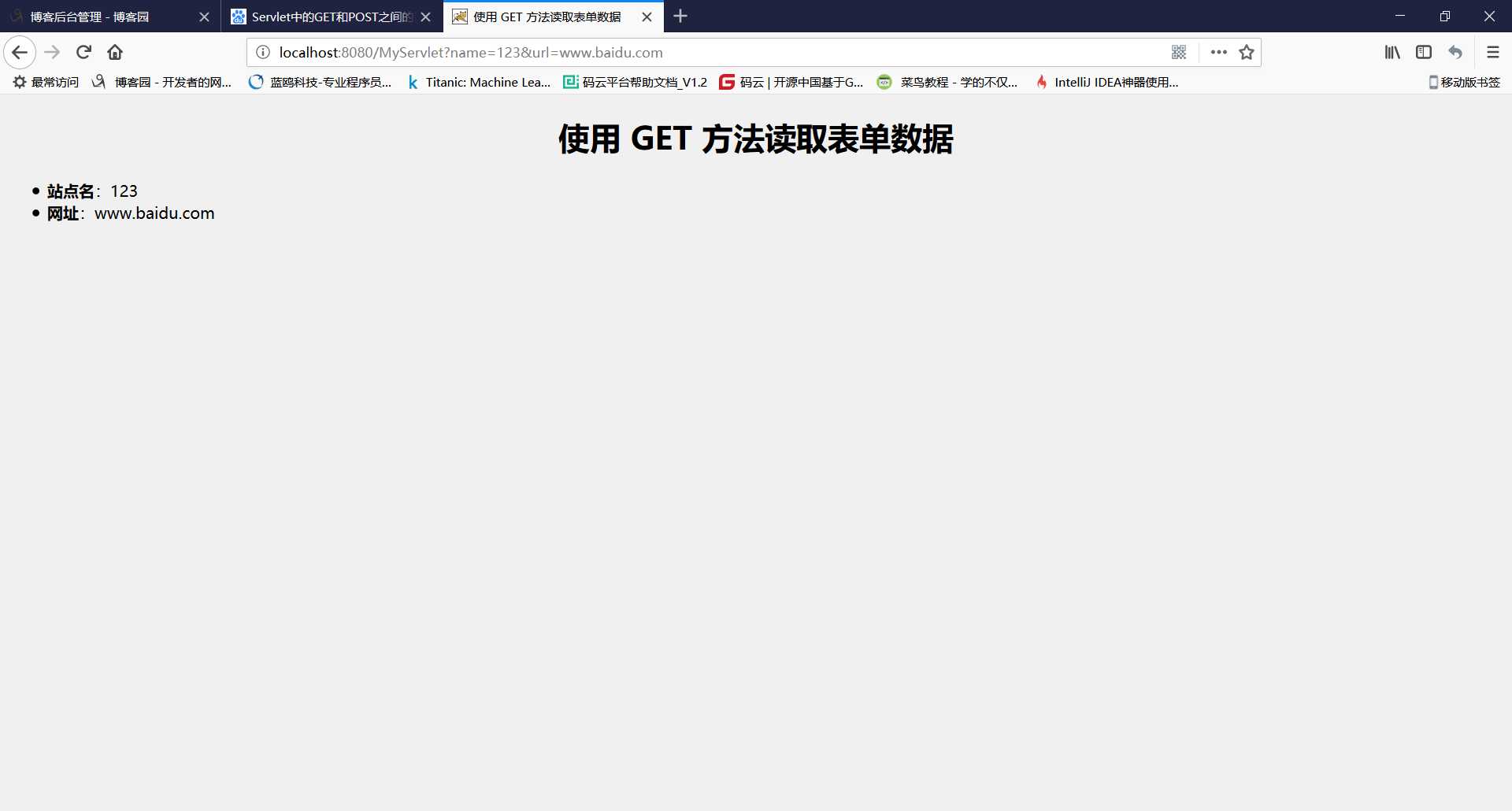
19.运行,输入(注意GET方法中不能输入中文)

显示结果

20.将源程序中的标题修改为post(这个改不改没啥用,就是看着舒服点)
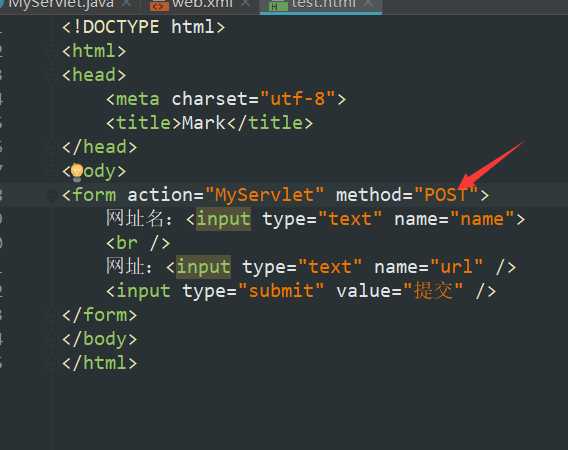
将html文件中的method方法修改为POST
restart server

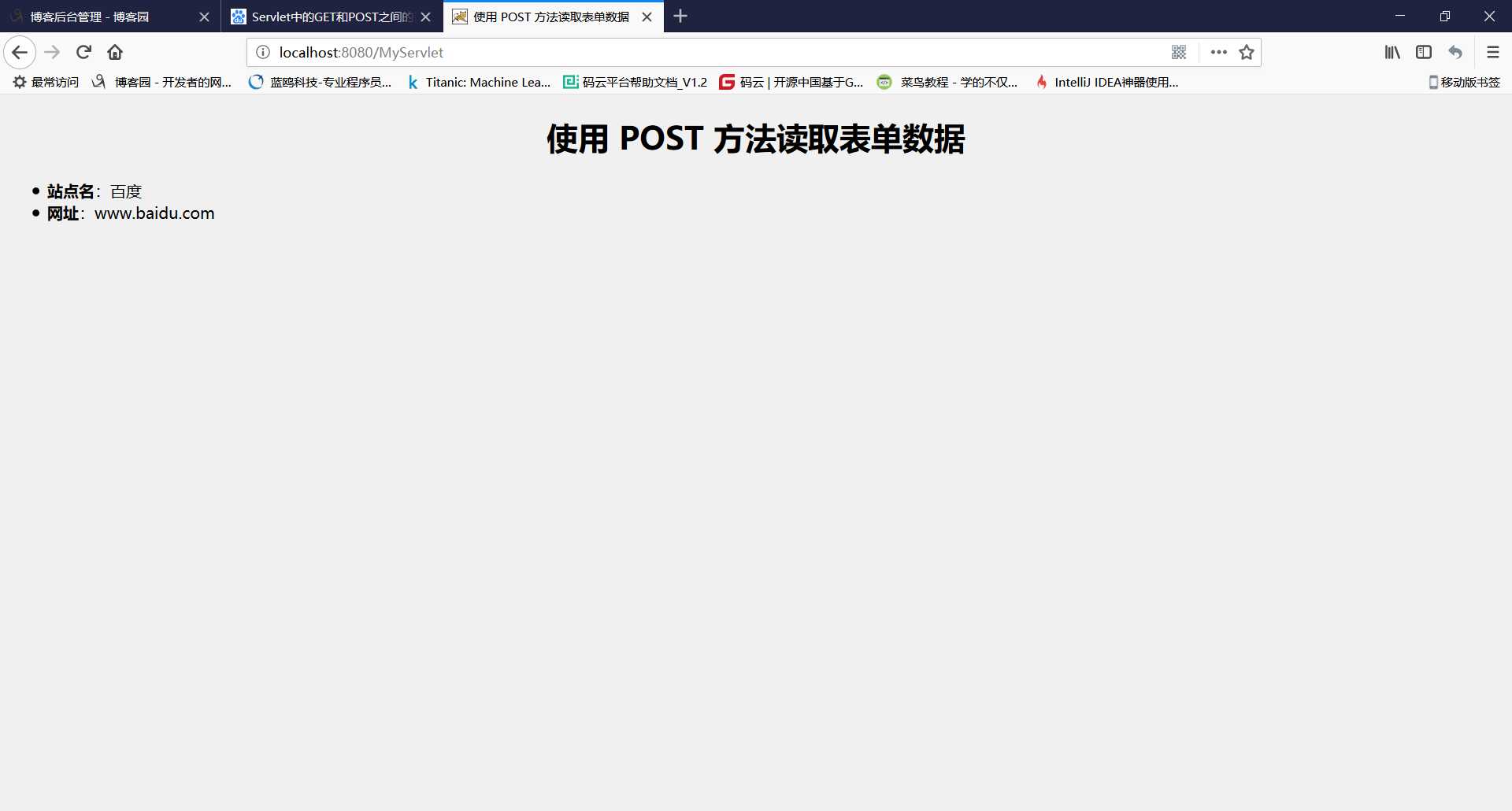
21.填写数据,提交(POST方法可以输入中文)

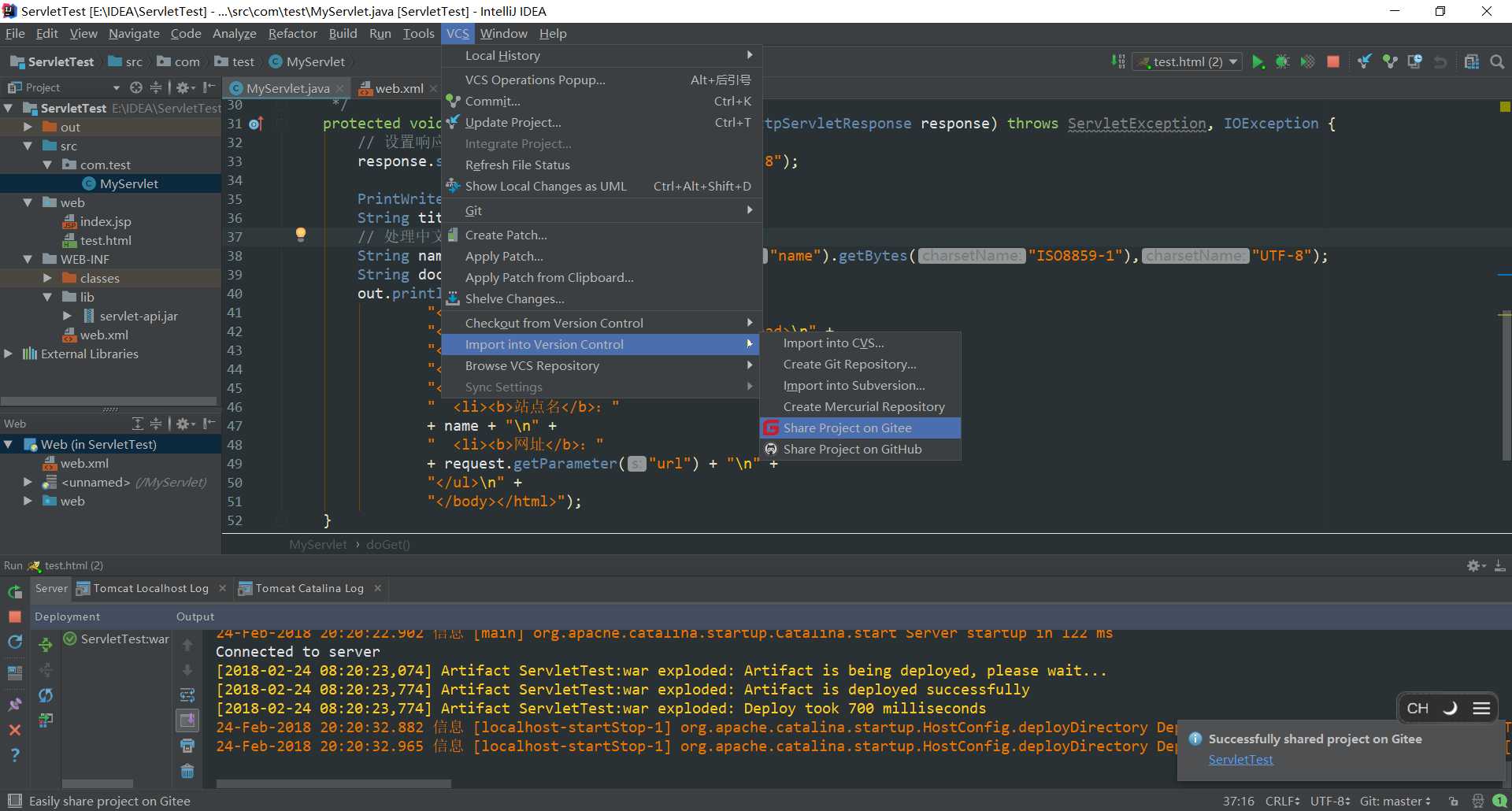
最后上传到码云
vcs - import into version control - share project on gitee - 填写备注,登录时用户名为MarkPolaris(为了提醒一下自己,在这记录一下)


完美
