html5之前,只要稍微特殊点的字体,都必须做成图片,以免客户端无法显示。而对于正文或者需要后台调用大量文字的地方,则无能为力。但是,html5推出了 @font-face 支持自定义字体之后,这个问题就完美解决了。
现在的问题是,不同浏览器对于字体格式的支持不同,而我们从网上下载的自己满意的字体,往往都是tff等常见格式,如何转换成 @font-face 需要的 eot、svg等格式,才是当下急需的。
我爱模板网推荐个给位一个很好很强大的字体格式转换网站:Font Squirrel,网址:https://www.fontsquirrel.com/tools/webfont-generator (这个地址打开,直接可以转换字体)。
转换字体的步骤:
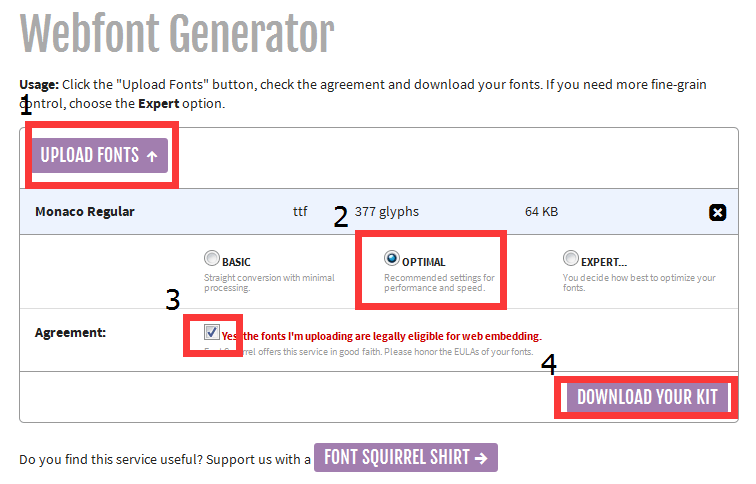
点击“upload fonts”按钮上传文件--->选择要转换的类型--->点击“ Yes, the fonts I‘m uploading are legally eligible for web embedding.”,出现下载按钮--->点击“download your kit”,即可将转换后得到的字体下载下来。如下图:
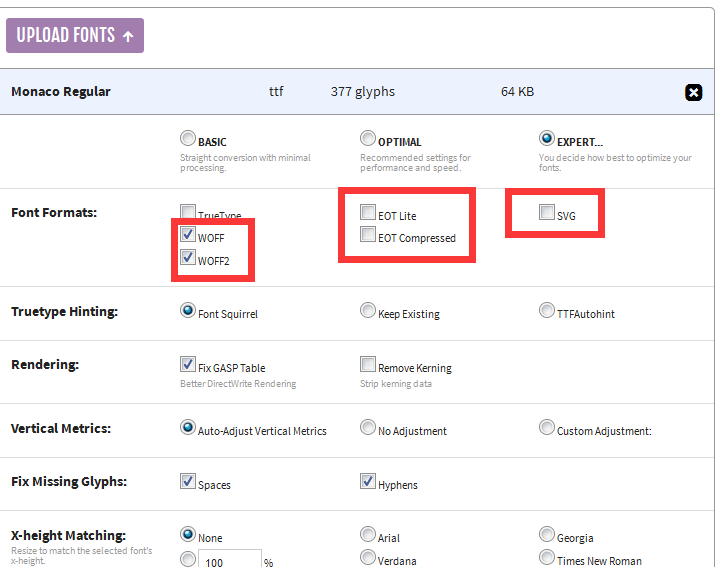
当然,第二步第三个选项,是更详细的设置,如下:
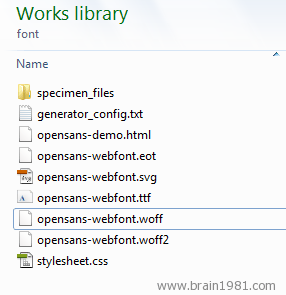
下载完成,解压下载的压缩包,得到如下的文件:
最后,将这些字体上传到您的服务器,再使用@font-face定义下这些字体:
02 |
font-family: ‘Open Sans‘; |
03 |
src: url(‘font/opensans-webfont.eot‘); |
04 |
src: url(‘font/opensans-webfont.eot?#iefix‘) format(‘embedded-opentype‘), |
05 |
url(‘font/opensans-webfont.woff2‘) format(‘woff2‘), |
06 |
url(‘font/opensans-webfont.woff‘) format(‘woff‘), |
07 |
url(‘font/opensans-webfont.ttf‘) format(‘truetype‘), |
08 |
url(‘font/opensans-webfont.svg#open_sansregular‘) format(‘svg‘); |
这样,您直接使用您定义的字体名称即可,这里是:“Open Sans”。