<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>关于div居中</title> </head> <style type="text/css"> html, body { height: 100%; } .div1 { width: 60%; height: 40%; border: 1px solid #000000; } .div2 { width: 40%; height: 45%; background-color: green; } </style> <body> <div class="div1"> <div class="div2"> </div> </div> </body> </html>

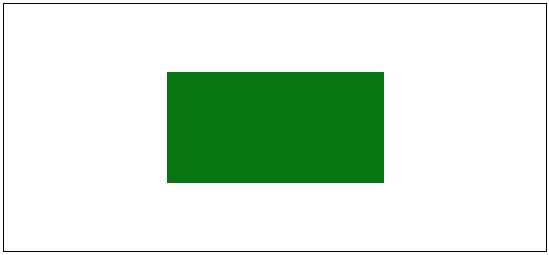
一、绝对定位
.div1 {
position: relative;
}
.div2 {
margin: auto;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}

二、translate
.div2 {
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
三、flex
.div1 {
display: flex;
justify-content: center;
align-items: center;
}
