遇到的一些小坑
-
React组件内部想要调用store里的action方法,得如下图,否则不会调用

而不能如下图

-
组件中调用改变store的action后,状态变化并不会立刻反应到组件中,而后面的代码却又依赖于这个状态变化
- 若后面的代码依赖于这个状态变化,可以通过setTiemout延迟后面代码的执行(不推荐)
- 继上,也可以考虑把后面依赖store变化的代码也移到action中去
-
组件卸载时,store中的各值不会被清掉而继续保留
复用代码的一些小手段
-
把公共的store存到一个CommonStore里,其他store extend它即可,如图

mobx可以对什么做出反应(mobx核心)
-
必须得是Reaction或Derivations依赖的且必须是可观察属性的改变才会作出反应,非依赖的可观察属性或所有非可观察属性变量的值的改变无影响
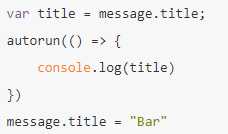
如下图把可观察属性的值赋给另一个变量,这个变量仅仅是值的复制,是非可观察属性,对他的改变不会做出反应

- 若@boservable装饰符加在一个指向对象的变量上,那么可观察属性一定是指这个根对象中的字段(而非字段对应的值),若一个根对象中嵌套多层对象,子对象所属于的字段和每个子对象包含的所有字段都会成为可观察属性,但代表根对象的那个变量不会成为可观察属性,所以对这个变量本身重新赋值,mobx不会做出反应
- 若@boservable装饰符加在一个指向原生类型或数组的变量,那么这个变量就是可观察属性,直接改变整个数组mobx也会做出反应
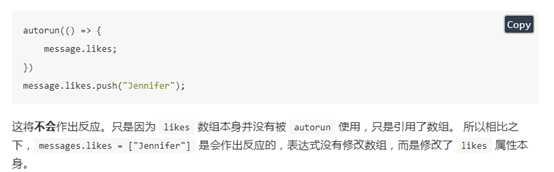
- 只是引用了根对象上的一个子对象(子对象是可观察属性)却不使用任何子对象上的属性,也不会使组件re-render,如图

- 在写异步acting的回调函数中改变可观察属性的值也不会引起rerun
如何创建可随时动态反应的对象
-
使用extendObservable工具函数(不推荐,有很多坑)
像下图mobx不会做出反应,因为autorun定义在调用extendObservable之前,想要做出反应,autorun需要定义在调用extendObservable之后才行

-
使用observable 映射(推荐)

- 使用{…obj, /*在这加新属性*/}这种方式改变对象(推荐)
