标签:android style http color io os java ar strong
RadioButton是自己定制的, 设置android:button="@null" 然后再设置backgroud。
涉及到的问题:
1、如何让RadioGroup在底部,且RadioGroup和Viewpager互不遮挡:
先定义RadioGroup,设置alignparentbottom=true;
再定义ViewPager,设置alignparenttop=true(可以没有)和align_above="@id/radiogroup"
这样就完美的解决了这个问题。
2、如何定制RadioButton:
设置radiobutton的android:button="@null";
设置radiobutton的android:background为一个自定义selector
3、代码的基本思路:
点击radiobutton的时候根据radiobutton的id设置viewpager要显示的item(viewPager.setCurrentItem(pos));
滑动viewpager的时候,要根据当先显示的viewpager的item的位置,设置要选中的radiobutton(radiogroup.check(R.id.xx))
布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <RadioGroup android:id="@+id/group" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:orientation="horizontal" > <RadioButton android:id="@+id/one" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/radio_bg" android:button="@null" android:padding="10dip" android:text="@string/page_one" android:textSize="20sp" /> <RadioButton android:id="@+id/two" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/radio_bg" android:button="@null" android:padding="10dip" android:text="@string/page_two" android:textSize="20sp" /> <RadioButton android:id="@+id/three" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/radio_bg" android:button="@null" android:padding="10dip" android:text="@string/page_three" android:textSize="20sp" /> <RadioButton android:id="@+id/four" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/radio_bg" android:button="@null" android:padding="10dip" android:text="@string/page_four" android:textSize="20sp" /> </RadioGroup> <android.support.v4.view.ViewPager android:id="@+id/content" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_above="@id/group" android:layout_alignParentTop="true" /> </RelativeLayout>
其中radio_bg:
<selector xmlns:android="http://schemas.android.com/apk/res/android" > <item android:state_checked="false" android:drawable="@android:color/white" /> <item android:state_checked="true" android:drawable="@android:color/holo_green_light" /> </selector>
定义一个Fragment:
public class Frag extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater,
@Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
TextView tv = new TextView(getActivity());
tv.setText(getArguments().getString("key"));
return tv;
}
}
MainActivity:
public class MainActivity extends FragmentActivity {
private ViewPager mPager;
private RadioGroup mGroup;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mPager = (ViewPager) findViewById(R.id.content);
mGroup = (RadioGroup) findViewById(R.id.group);
mGroup.setOnCheckedChangeListener(new CheckedChangeListener());
mGroup.check(R.id.one);
mPager.setAdapter(new MyPagerAdapter(getSupportFragmentManager()));
mPager.setOnPageChangeListener(new PageChangeListener());
mPager.setOffscreenPageLimit(4);
}
private class CheckedChangeListener implements OnCheckedChangeListener {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.one:
mPager.setCurrentItem(0);
break;
case R.id.two:
mPager.setCurrentItem(1);
break;
case R.id.three:
mPager.setCurrentItem(2);
break;
case R.id.four:
mPager.setCurrentItem(3);
break;
}
}
}
private class PageChangeListener implements OnPageChangeListener {
@Override
public void onPageSelected(int position) {
switch (position) {
case 0:
mGroup.check(R.id.one);
break;
case 1:
mGroup.check(R.id.two);
break;
case 2:
mGroup.check(R.id.three);
break;
case 3:
mGroup.check(R.id.four);
break;
}
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
}
private class MyPagerAdapter extends FragmentPagerAdapter {
public MyPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
Frag frag = new Frag();
Bundle bundle = new Bundle();
bundle.putString("key", "hello world " + position);
frag.setArguments(bundle);
return frag;
}
@Override
public int getCount() {
return 4;
}
}
}
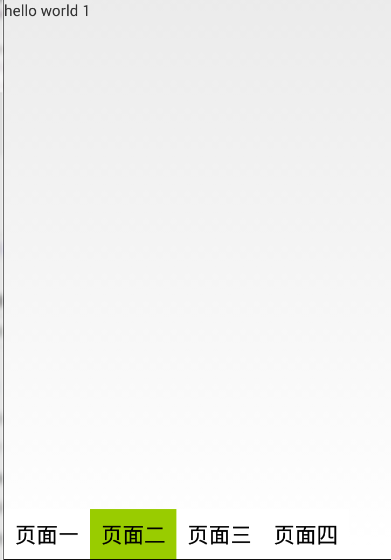
效果:

标签:android style http color io os java ar strong
原文地址:http://my.oschina.net/qibin/blog/316650