在项目中经常会遇到居中问题,这里借鉴度娘的众多答案,做一个总结:
一、元素的水平居中
1、行级元素的水平居中
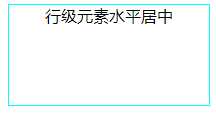
<div style="width: 200px;height: 100px;border: 1px solid cyan; text-align: center;"> <span>行级元素水平居中</span> </div>

很明显:子元素为行级元素时,只需要设置父元素 text-align:center 即可。
2、块级元素的水平居中
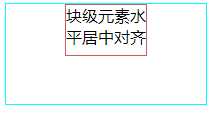
<div style="width: 200px;height: 100px;border: 1px solid cyan;"> <div style="border: 1px solid indianred;margin: 0 auto; height: 50px;width: 80px;"> 块级元素水平居中对齐 </div> </div>

很明显:子元素为块级元素时,只需要设置父元素 margin: 0 auto; 即可。
3、绝对定位元素的水平居中
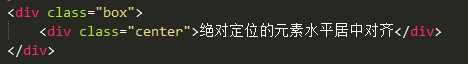
html代码

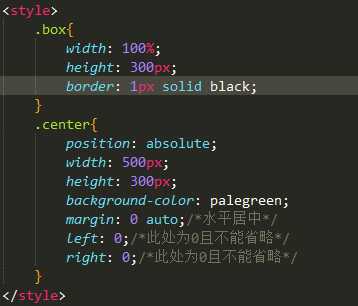
css代码


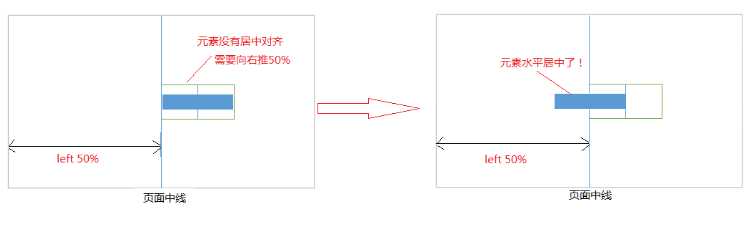
4、向对定位元素的水平居中
css代码

html代码

这里需要注意的是父元素的宽度是给定的,原理是先让标签元素向右偏移50%,再左移宽度的一半。
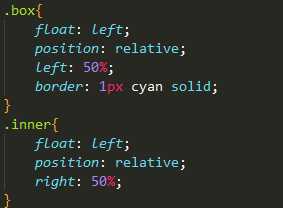
5、浮动元素的居中
利用float来定位的元素
css代码

html代码


这种效果类似于第4种:

对于水平居中常见的就这几种,当然还有一些其他的方法可以解决居中问题,比如flex布局、table等。
第一次写总结,如有疏漏或错误之处,敬请指正!
