标签:style blog http color io os java ar 2014

1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title >Ando‘s Counter </title> 5 </head> 6 <body> 7 <div >You‘ve clicked <span data-bind="text:numberOfClick"></span > times</div > 8 </body> 9 </html> 10 <script src="knockout-2.3.0.js"></ script> 11 <script type="text/javascript"> 12 var CounterViewModel = function() { 13 this.numberOfClick = ko.observable(0); 14 }; 15 ko.applyBindings(new CounterViewModel()); 16 </script>
效果将会是这样:


1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title >Ando‘s Counter </title> 5 </head> 6 <body> 7 <div >You‘ve clicked <span data-bind="text:numberOfClick"></span > times</div > 8 <button data-bind ="click:registerClick">Can U click me?</ button> 9 </body> 10 </html> 11 <script src="knockout-2.3.0.js"></ script> 12 <script type="text/javascript"> 13 var CounterViewModel = function() { 14 this.numberOfClick = ko.observable(0); 15 //this.registerClick = this.numberOfClick(this.numberOfClick() + 1); 16 this.registerClick = function() { 17 return this.numberOfClick( this.numberOfClick() + 1); 18 }; 19 }; 20 ko.applyBindings(new CounterViewModel()); 21 </script>
我点击六次按钮后将会是这样:


1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title >Ando‘s Counter </title> 5 </head> 6 <body> 7 <div >You‘ve clicked <span data-bind="text:numberOfClick"></span > times</div > 8 <button data-bind ="click:registerClick,disable:tooManyClicks"> Can U click me?</button> 9 </body> 10 </html> 11 <script src="knockout-2.3.0.js"></ script> 12 <script type="text/javascript"> 13 var CounterViewModel = function() { 14 this.numberOfClick = ko.observable(0); 15 this.registerClick = function() { 16 return this.numberOfClick( this.numberOfClick() + 1); 17 }; 18 this.tooManyClicks = ko.computed( function () { 19 return this.numberOfClick() >= 5; 20 }, this); 21 }; 22 ko.applyBindings(new CounterViewModel()); 23 </script>
看一下效果图,按钮里面字体颜色暗得不是很明显,不过真是的不能点击了,当点击次数有5次后:


1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title >Ando‘s Counter </title> 5 </head> 6 <body> 7 <div >You‘ve clicked <span data-bind="text:numberOfClick"></span > times</div > 8 <button data-bind ="click:registerClick,disable:tooManyClicks"> Can U click me?</button> 9 <div data-bind ="visible:tooManyClicks"> 10 I think you are tired,U can have a seat now. 11 </div > 12 </body> 13 </html> 14 <script src="knockout-2.3.0.js"></ script> 15 <script type="text/javascript"> 16 var CounterViewModel = function() { 17 this.numberOfClick = ko.observable(0); 18 this.registerClick = function() { 19 return this.numberOfClick( this.numberOfClick() + 1); 20 }; 21 this.tooManyClicks = ko.computed( function () { 22 return this.numberOfClick() >= 5; 23 }, this); 24 }; 25 ko.applyBindings(new CounterViewModel()); 26 </script>
那么当点击5次后友情提示友好的出现了:


1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title >Ando‘s Counter </title> 5 </head> 6 <body> 7 <div >You‘ve clicked <span data-bind="text:numberOfClick"></span > times</div > 8 <button data-bind ="click:registerClick,disable:tooManyClicks"> Can U click me?</button> 9 <div data-bind ="visible:tooManyClicks"> 10 I think you are tired,U can have a seat now. 11 <button data-bind="click:resetClick"> Reset</ button> 12 </div > 13 </body> 14 </html> 15 <script src="knockout-2.3.0.js"></ script> 16 <script type="text/javascript"> 17 var CounterViewModel = function () { 18 this.numberOfClick = ko.observable(0); 19 this.registerClick = function () { 20 return this.numberOfClick( this.numberOfClick() + 1); 21 }; 22 this.tooManyClicks = ko.computed( function () { 23 return this.numberOfClick() >= 5; 24 }, this); 25 this.resetClick = function() { 26 return this.numberOfClick(0); 27 }; 28 }; 29 ko.applyBindings(new CounterViewModel()); 30 </script>
此处不太好给图,当点击Reset的时候它真的就回到第一个图那里去了,不信你可以试试,此处无图亦有真相。


1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title >Ando‘s Counter </title> 5 </head> 6 <body> 7 <div >You‘ve clicked <span data-bind="text:numberOfClick"></span > times</div > 8 <button data-bind ="click:registerClick,disable:tooManyClicks">< span data-bind="text:buttonText"></span ></button> 9 <div data-bind ="visible:tooManyClicks"> 10 I think you are tired,U can have a seat now. 11 <button data-bind="click:resetClick"> Reset</ button> 12 </div > 13 </body> 14 </html> 15 <script src="knockout-2.3.0.js"></ script> 16 <script type="text/javascript"> 17 var CounterViewModel = function () { 18 this.numberOfClick = ko.observable(0); 19 this.buttonText = ko.observable( "Can U click me?"); 20 this.registerClick = function () { 21 return this.numberOfClick( this.numberOfClick() + 1); 22 }; 23 this.tooManyClicks = ko.computed( function () { 24 this.numberOfClick() >= 5; 25 if ( this.numberOfClick() >= 5) { 26 return this.buttonText( "U can not click me now"); 27 } 28 }, this); 29 this.resetClick = function() { 30 this.numberOfClick(0); 31 this.buttonText( "Can U click me?"); 32 }; 33 }; 34 ko.applyBindings(new CounterViewModel()); 35 </script>
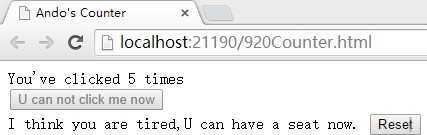
附图一张:

标签:style blog http color io os java ar 2014
原文地址:http://www.cnblogs.com/anmutu/p/KnockOut.html