又双叒叕大家都知道是什么意思吗?知道怎么读吗?它们其实是一个网络流行用语,通常读作“yòu,shuāng,ruò,zhuó”。表示某事物变化更替相当频繁,也表示一件事反复出现。
还有一些有趣的字,大家不妨来一起学学:
1、屮艸芔茻
屮( chè、cǎo)意思是草木刚长出来。
艸(cǎo)同“草”
芔(huì)同“卉”芔 (hū) 迅疾。
茻(mǎng)众草;丛生的蕨类。
2、火炎焱燚
火
炏:yán古同“炎
焱:yàn火花,火焰
燚:yì火貌
3、一二三亖(sì就是四的意思)
4、土圭垚壵
土
圭:guī古代帝王或诸侯在举行典礼时拿的一种玉器
垚:yáo古代同“尧”.意为山高的样子
壵:zhuàng,意思是“壮”
5、牛牪犇
牛
牪:yàn牛伴。
犇:bēn同“奔1”
6、十卄卉卌
十:shí =10
廿:niàn =20
卅:sà =30
卌:xì =40
不同的博客网站在编辑带有代码的博客文章时,会多少有些差异,但大部分都支持MarkDown编辑器。只是有些支持的功能强一些,如,CSDN,有些就弱一些。如下总结就是我在写博客时的一点小技巧,发出来分享给大家。
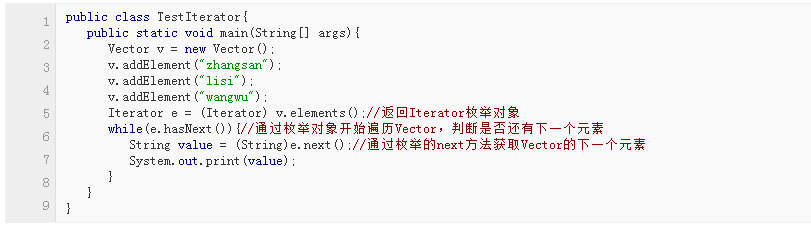
MarkDown编辑器一般使用```这个符号来封装代码,如CSDN中,这样显示会比较简洁,好看。如下所示,
public class TestIterator{
public static void main(String[] args){
Vector v = new Vector();
v.addElement("zhangsan");
v.addElement("lisi");
v.addElement("wangwu");
Iterator e = (Iterator) v.elements();//返回Iterator枚举对象
while(e.hasNext()){//通过枚举对象开始遍历Vector,判断是否还有下一个元素
String value = (String)e.next();//通过枚举的next方法获取Vector的下一个元素
System.out.print(value);
}
}
}显示效果为:

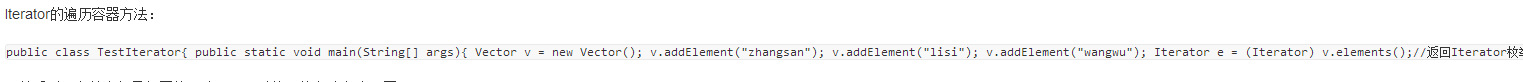
而我们在建立独立博客时,每篇文章一般也都是.md类型的,需要使用MarkDown编辑器来编辑。但直接使用MarkdownPad 编辑.md文件时,包含```符号的代码却显示异常,如下图,

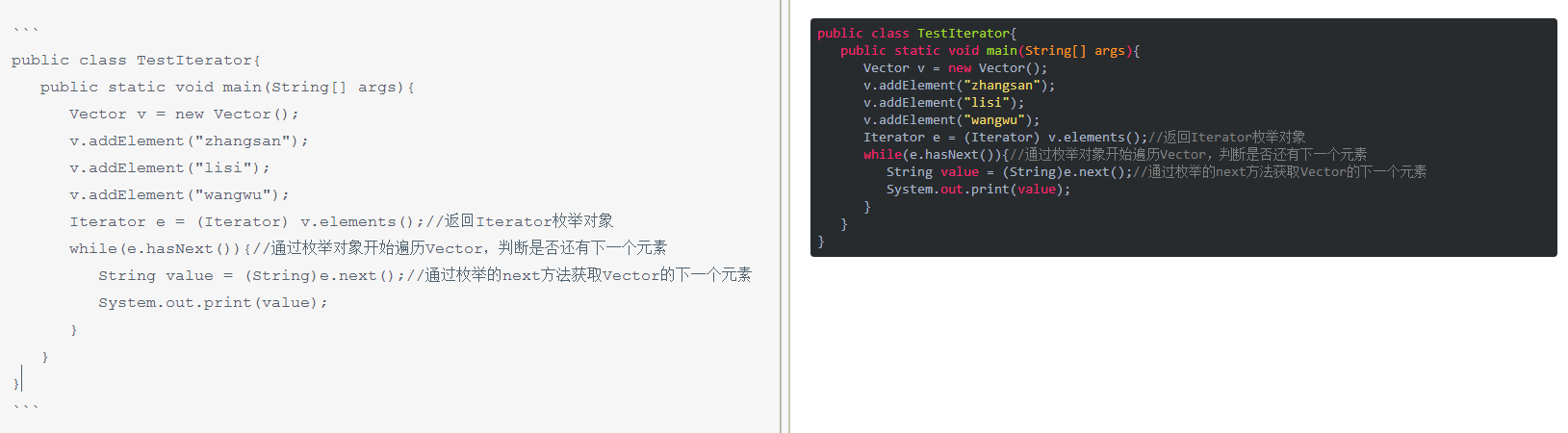
那有什么好办法解决呢?现在越来越多的公众号或者博客采用如下这个工具进行处理,这个工具是个在线编辑器,地址为:http://md.aclickall.com/,我们可以将代码拷贝到这个在线编辑器中,然后,上下用```符号包裹起来,就可以做个转换,
如下所示,

这样将以

这种方式显示代码,显得会更加好看,舒适一些。
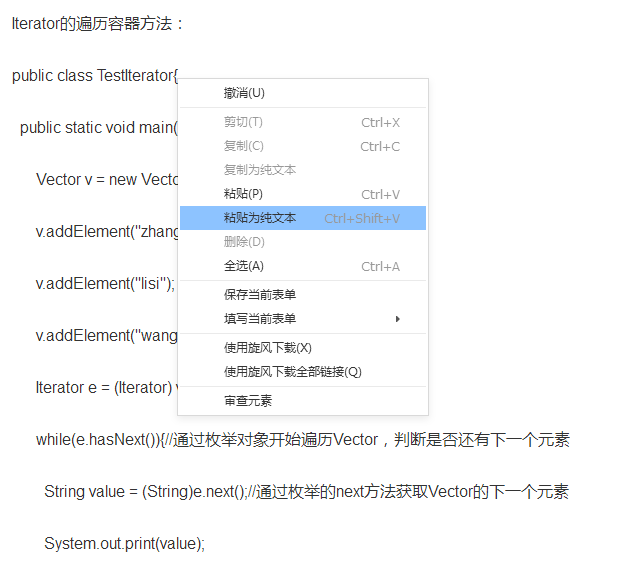
而简书中,默认的编辑器中,以上两种方式都不认,需要采用如下方法,

代码才能显示正常,然后可以对代码进行一下引用,如下所示,选择“引用”菜单,

这样代码看起来会好一些,但还是不如以上方法。
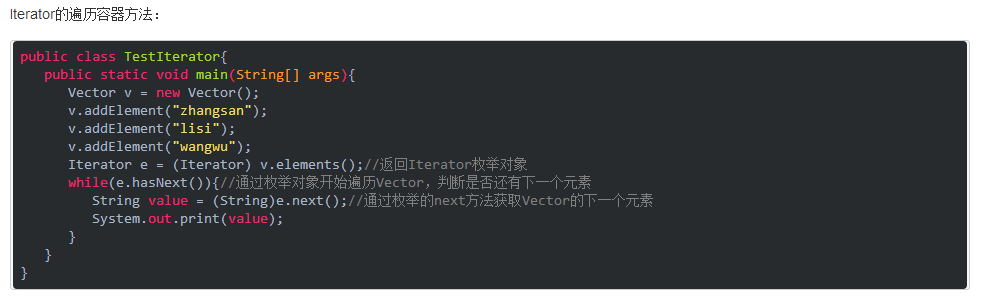
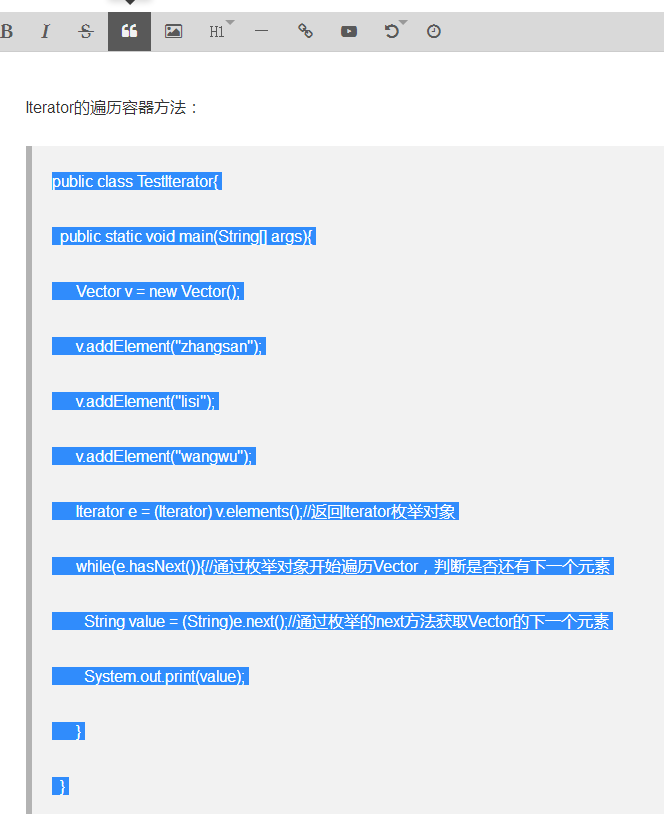
后来研究发现简书也是支持MarkDown格式的,在设置中可以将编辑器修改一下,选择“MarkDown编辑器”即可。

然后借助```符号,生成的结果如右边所示,这个会比默认的富文本编辑器得到的结果更好看一些。

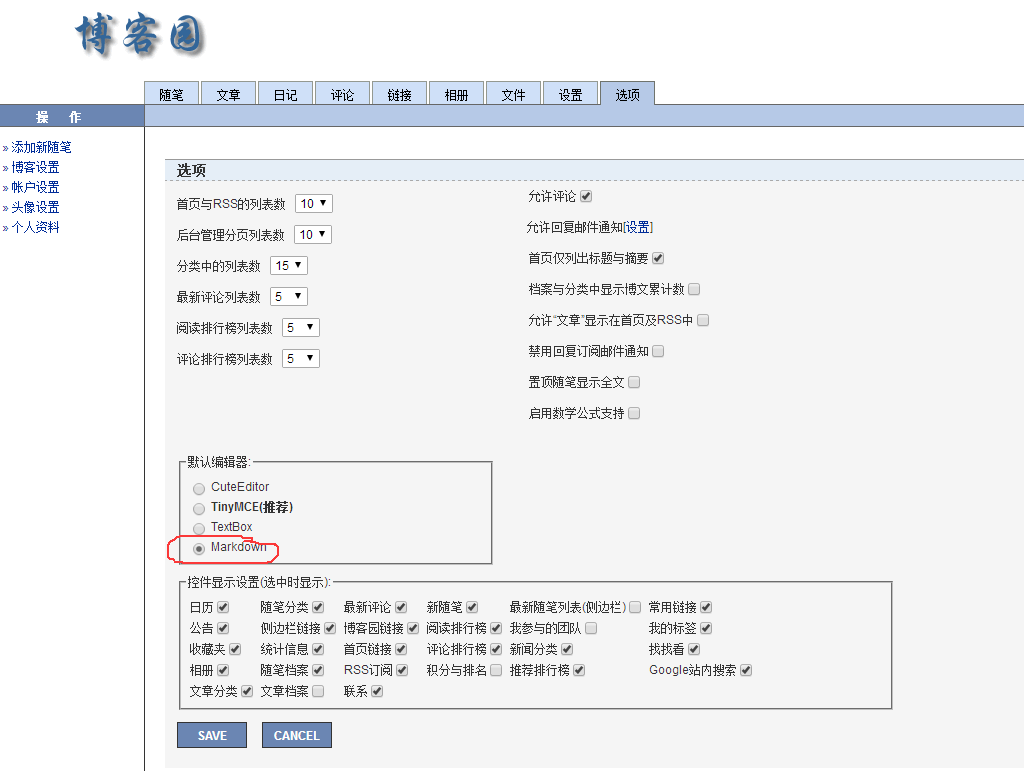
类似,还有博客园也是支持MarkDown编辑器的,只是默认设置不是,需要我们自己修改一下。

总结,我们在写技术博客或者技术文章时,如果涉及到代码时,那么最好使用MarkDown编辑器,并且根据不同的情况应该选择是直接使用```符号,还是利用在线编辑器http://md.aclickall.com/,这样将使你的博客看起来更加的舒适,简介,使读者更愿意去阅读。

本公众号将以推送Android各种技术干货或碎片化知识,以及整理老司机日常工作中踩过的坑涉及到的经验知识为主,也会不定期将正在学习使用的新技术总结出来进行分享。每天一点干货小知识把你的碎片时间充分利用起来。
