1、<tab-bar> 切换时,iocn高亮跟着切换问题
vux的Tabbar组件是用来实现底部tab栏,详情见官网文档 ,
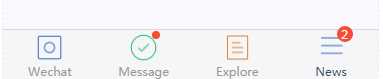
实现实例截图:

代码如下,控制高亮的是代码凸显部分:selecetd
<template>
<div>
<group>
<cell is-link title="Simple" link="/component/tabbar-simple"></cell>
<cell is-link title="Switch icons" link="/component/tabbar-icon"></cell>
</group>
<tabbar>
<tabbar-item>
<img slot="icon" src="../assets/demo/icon_nav_button.png">
<span slot="label">Wechat</span>
</tabbar-item>
<tabbar-item show-dot>
<img slot="icon" src="../assets/demo/icon_nav_msg.png">
<span slot="label">Message</span>
</tabbar-item>
<tabbar-item selected link="/component/demo">
<img slot="icon" src="../assets/demo/icon_nav_article.png">
<span slot="label">Explore</span>
</tabbar-item>
<tabbar-item badge="2">
<img slot="icon" src="../assets/demo/icon_nav_cell.png">
<span slot="label">News</span>
</tabbar-item>
</tabbar>
</div>
</template>
如果不同tab进行切换时,则需要selected也跟着切换,所以需要动态的控制selected的值。(思考过在元素上添加click事件,单没成功,还得再研究下),现有解决办法如下:
<tabbar-item :selected="$route.path == ‘/component/demo‘" link="/component/demo">
<img slot="icon" src="../assets/demo/icon_nav_article.png">
<span slot="label">Explore</span>
</tabbar-item>
:是v-bind的缩写,用来动态地绑定一个或多个特性,或一个组件 prop 到表达式。
