一 游戏简介
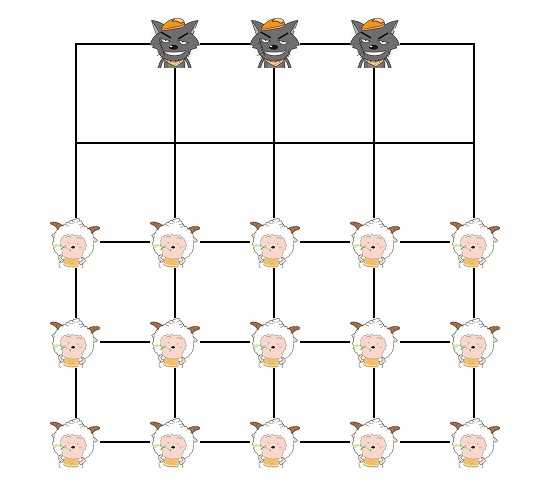
这个游戏主要是利用JQuery,HTML,CSS写的。在一个棋盘中,有狼和羊,狼和羊每次走一格,不能斜着走;狼隔一格可以吃羊,羊可以围住狼。游戏截图如下:

二 游戏框架
1.棋盘布局:这里利用表格布成了5*5的布局,棋子只可以走交点;
2.棋子布局:在每个交点创建一个类名为cell的div,有棋子的地方cell下添加图片,没棋子的地方cell下添加一个空的span便于标识;
3.重构坐标:为了简化棋盘,将每个格子的横纵坐标值重构为1,最终棋盘上的横纵坐标为0到4;
4.棋子前进:狼和羊的前进方式一致,先点击棋子,再点击空节点,棋子就会移动到目标节点。实现方式可以通过交换cell的img和span元素,过程中可以利用横纵坐标的值通过勾股定理计算出距离gap,判断gap=1才能前进;
5.狼吃羊:狼和羊互相交换位置,并将交换后羊的位置置为span,羊消失了,实现狼吃羊的效果。同样的方法判断gap==2,才能吃掉。
三 完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>狼吃羊游戏</title>
<style>
*{
margin:0px;
padding:0px;
}
.chessboard{
width:450px;
height:450px;
background:#fff;
position:absolute;
top:50%;
left:50%;
margin-top:-225px;
margin-left:-225px;
}
.table{
width:400px;
height:400px;
margin:0 auto;
margin-top:25px;
border-collapse:collapse;
}
td{
border:2px solid black;
}
.cell{
width:50px;
height:50px;
position:absolute;
top:0px;
left:0px;
cursor:pointer;
}
.fill{
display:block;
width:50px;
height:50px;
}
</style>
<script src="jquery.js"></script>
</head>
<body>
<div class="chessboard">
<table class="table">
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</div>
</body>
<script type="text/javascript">
//在棋盘中添加25个包含span的cell,并重构坐标,横纵坐标分别为1,2,3,4
for(var i=0;i<25;i++){
$(‘.chessboard‘).append(‘<div class="cell" xpos=‘+(i%5)+‘ ypos=‘+Math.floor(i/5)+‘><span class="fill"></span></div>‘);
}
//狼和羊布局
$(‘.cell‘).each(function(i){ //each() 方法规定为每个匹配元素规定运行的函数。
xpos=$(this).attr(‘xpos‘);
xc=xpos*100; //实际的横坐标
ypos=$(this).attr(‘ypos‘);
yc=ypos*100; //实际的纵坐标
$(this).css({‘left‘:xc+‘px‘,‘top‘:yc+‘px‘}); //设置cell的定位
if(i>=1 && i<=3){ //第一排第2,3,4个位置放置狼
$(this).html(‘<img src="lang.png" class="lang">‘);
}
if(i>=10){
$(this).html(‘<img src="yang.png" class="yang">‘);
}
});
//先点击狼
$(document).on(‘click‘,‘.lang‘,function(){
$(‘.lang‘).removeClass(‘active‘);
$(‘.yang‘).removeClass(‘active‘);
$(this).addClass(‘active‘);
});
//再点击羊,羊被吃掉
$(document).on(‘click‘,‘.yang‘,function(){
langx=$(‘.active‘).parent().attr(‘xpos‘); //狼横坐标
langy=$(‘.active‘).parent().attr(‘ypos‘); //狼纵坐标
yangx=$(this).parent().attr(‘xpos‘); //羊横坐标
yangy=$(this).parent().attr(‘ypos‘); //羊纵坐标
gap=Math.sqrt(Math.pow(langx-yangx,2)+Math.pow(langy-yangy,2)); //狼羊距离(用勾股定理求得)
if(gap==2){ //距离为2时狼吃羊
$obj=$(‘.active‘); //先找到点击的狼,保存起来
$(‘.active‘).parent().html(‘<span class="fill"></span>‘); //把狼的位置写为fill的span
$obj.removeClass(‘active‘); //移除狼的active类名
$(this).parent().html($obj); //找到点击的羊并换成狼
}else{ //否则先清空所有active
$(‘.lang‘).removeClass(‘active‘);
$(‘.yang‘).removeClass(‘active‘);
$(this).addClass(‘active‘); //再给当前点击的羊添加active
}
});
//点击空节点fill,狼羊前进
$(document).on(‘click‘,‘.fill‘,function(){
//狼前进
if($(‘.active‘).hasClass(‘lang‘)){ //如果上一步点击的是狼
langx=$(‘.active‘).parent().attr(‘xpos‘);
langy=$(‘.active‘).parent().attr(‘ypos‘);
fillx=$(this).parent().attr(‘xpos‘); //空节点的横坐标
filly=$(this).parent().attr(‘ypos‘); //空节点的纵坐标
gap=Math.sqrt(Math.pow(langx-fillx,2)+Math.pow(langy-filly,2)); //狼和空节点的距离
if(gap==1){
if($(‘.cell‘).find(‘img‘).hasClass(‘active‘)){
$obj=$(‘.active‘);
$(‘.active‘).parent().html(‘<span class="fill"></span>‘);
$obj.removeClass(‘active‘);
$(this).parent().html($obj);
}
}
}
//羊前进
if($(‘.active‘).hasClass(‘yang‘)){
yangx=$(‘.active‘).parent().attr(‘xpos‘);
yangy=$(‘.active‘).parent().attr(‘ypos‘);
fillx=$(this).parent().attr(‘xpos‘);
filly=$(this).parent().attr(‘ypos‘);
gap=Math.sqrt(Math.pow(yangx-fillx,2)+Math.pow(yangy-filly,2));
if(gap==1){
if($(‘.cell‘).find(‘img‘).hasClass(‘active‘)){
$obj=$(‘.active‘);
$(‘.active‘).parent().html(‘<div class="fill"></div>‘);
$obj.removeClass(‘active‘);
$(this).parent().html($obj);
}
}
}
})
</script>
</html>
四 知识点汇总
