在web开发中,浏览器开发者工具是我们常用的调试工具。我们经常会有这样的需求,就是查看元素的时候需要查看它的hover样式。相信有很多小伙伴都遇到过这样的情形,始终选不中hover后的元素状态。其实在开发者工具中是有地方可以设置的。方法如下:
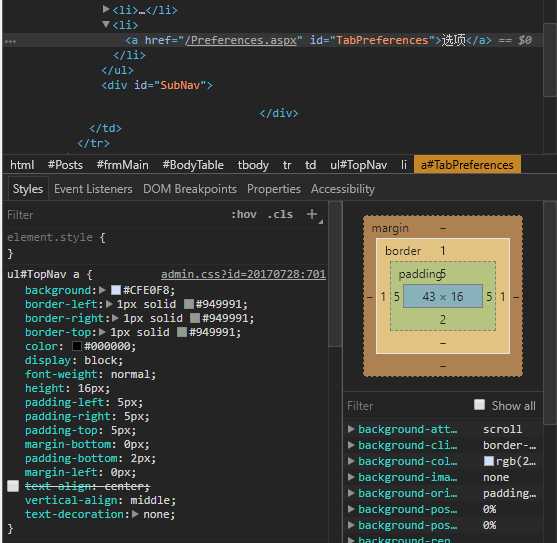
1. 打开开发者工具,选中一个元素,结果如下图:

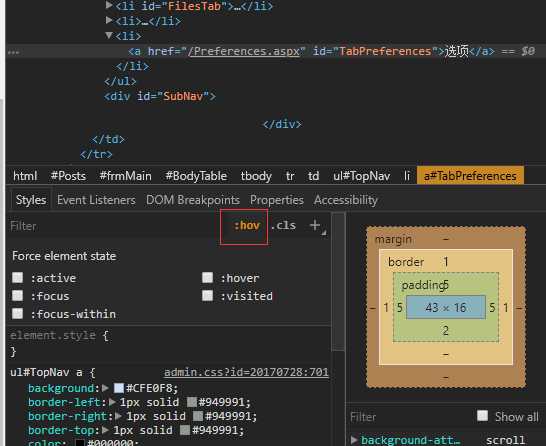
2. 在上图中的 Filter 栏中点击 :hov 按钮,如下图:

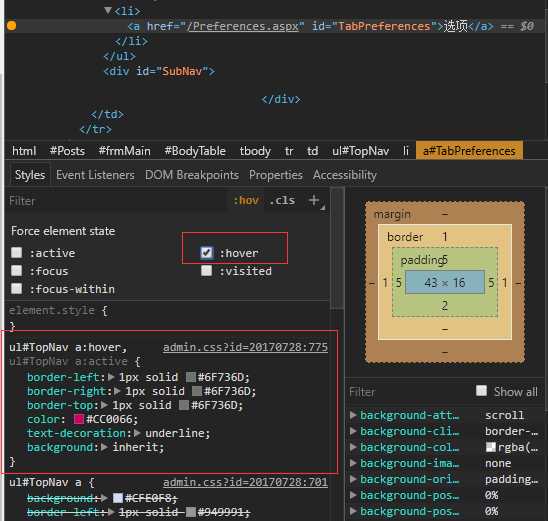
3. 点击 :hov 按钮后会显示一系列状态的复选框,我们要查看 hover 状态下的样式,那么就将 :hover 复选框选中即可, 如下图:

酱,我们想要查看的 hover 样式出来了。其他状态也是一样的操作啦,勾选就行了 ~~~~
