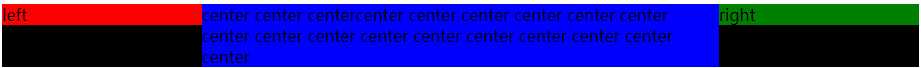
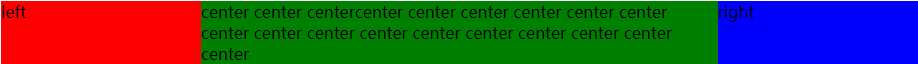
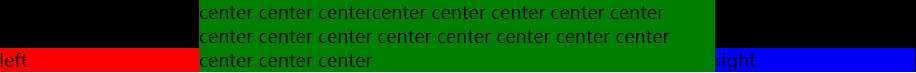
左右固定宽度,中间自适应。

//思路float
.float .left{
float: left;
width: 200px;
}
.float .right{
float: right;
width: 200px;
}
.float .center{
margin: 0 200px;
}

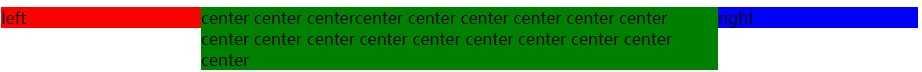
//思路absolute
.absolute{
position: relative;
}
.absolute .left{
position: absolute;
left: 0;
width:200px;
}
.absolute .right{
position: absolute;
right: 0;
width: 200px;
}
.absolute .center{
position: absolute;
left: 200px;
right:200px;
}

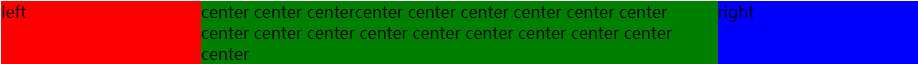
//思路table
.table{
display: table;
width: 100%;
}
.table .left{
display: table-cell;
width: 200px;
}
.table .right{
display: table-cell;
width: 200px;
}
.table .center{
display: table-cell;
}

//思路flex
.flex{
display: flex;
}
.flex .left{
width: 200px;
}
.flex .right{
width: 200px;
}
.flex .center{
flex: 1
}

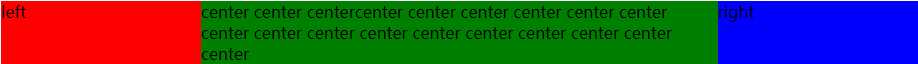
//思路栅格grid
.grid{
display: grid;
width: 100%;
grid-template-columns: 200px auto 200px;
}

//思路inline-block calc
.inline{
font-size: 0;
}
.inline .left,.inline .right , .inline .center{
display: inline-block;
font-size: 18px;
}
.inline .left {
width: 200px;
}
.inline .right {
width: 200px;
}
.inline .center {
width: calc(100vw - 434px);
}
