一、前言
在项目中经常遇到处理异步请求的情况,面对层层的嵌套,回调显示那么苍白无力;
async / await是ES7的重要特性之一,也是目前社区里公认的优秀异步解决方案,既然这样就用上吧。
二、配置编译
网上实践很多。。。
反倒是Promise在实践过程中加了一个polyfill。

三、实践
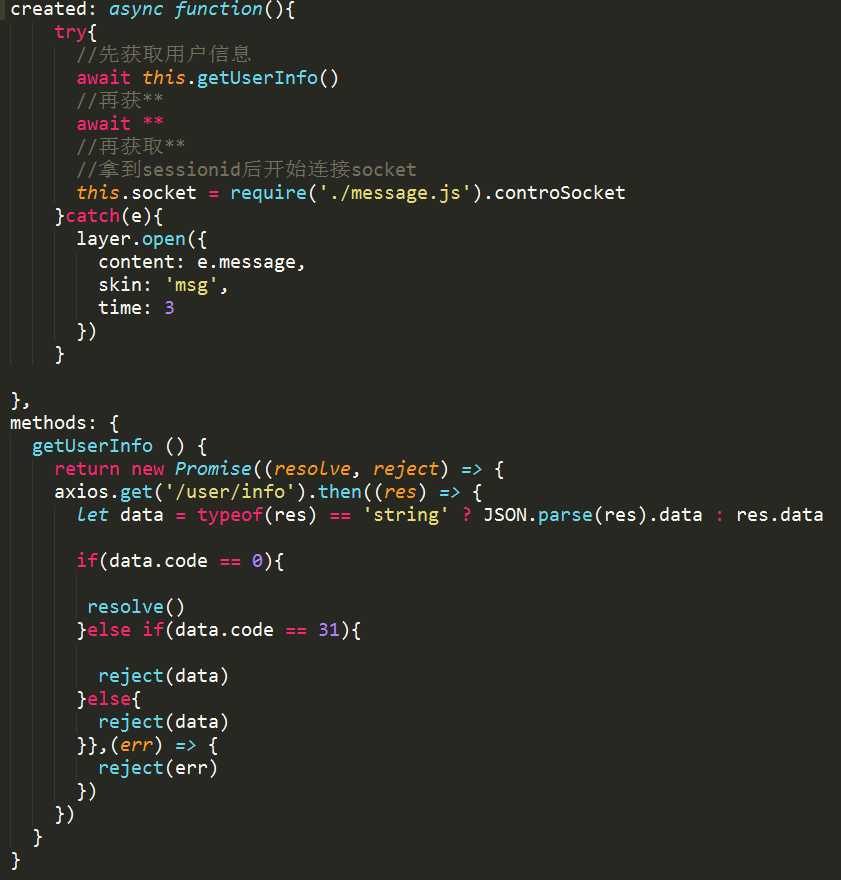
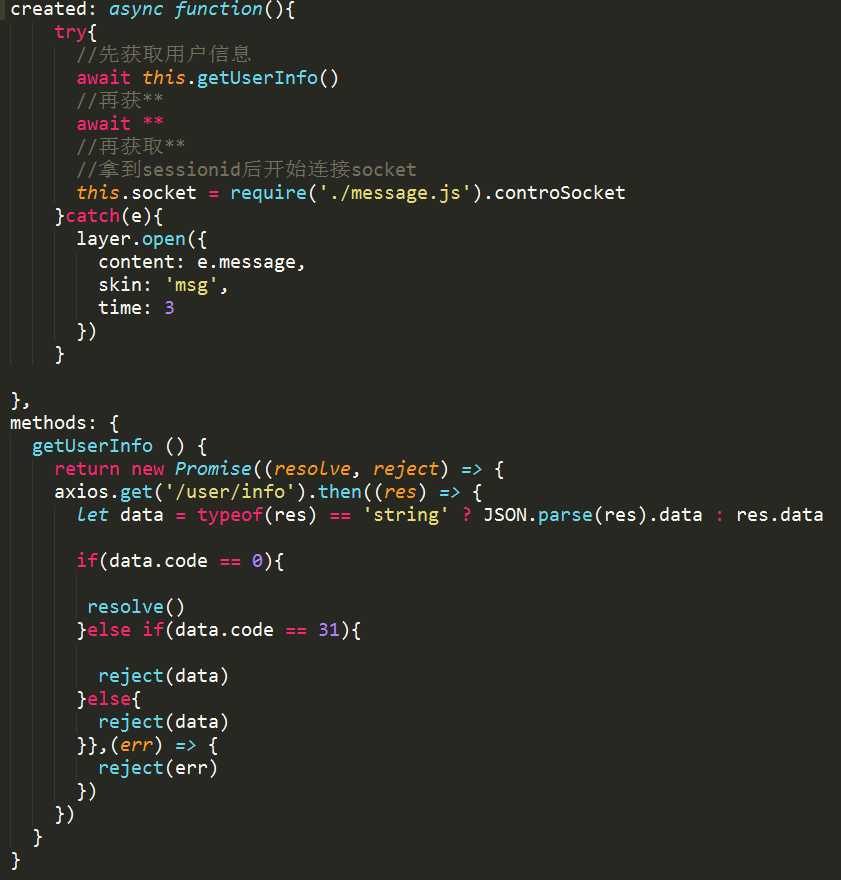
await后方法要写成peomise的形式,大概如下,这样异步操作看起来就像同步操作一样明了。

标签:异步操作 strong body ISE 实践 显示 div async vue
一、前言
在项目中经常遇到处理异步请求的情况,面对层层的嵌套,回调显示那么苍白无力;
async / await是ES7的重要特性之一,也是目前社区里公认的优秀异步解决方案,既然这样就用上吧。
二、配置编译
网上实践很多。。。
反倒是Promise在实践过程中加了一个polyfill。

三、实践
await后方法要写成peomise的形式,大概如下,这样异步操作看起来就像同步操作一样明了。

标签:异步操作 strong body ISE 实践 显示 div async vue
原文地址:https://www.cnblogs.com/leaf930814/p/8502541.html