<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>管理后台</title> <link rel="stylesheet" href="css/bootstrap.min.css"> </head> <body> <!--头部信息--> <nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <div class="container"> <div class="panel panel-primary" style="margin-top: 70px"> <!-- Default panel contents --> <div class="panel-heading">后台管理页面</div> <div class="panel-body"> <!--搜索框--> <div class="row"> <div class="col-lg-6"> <div class="input-group"> <input type="text" class="form-control" placeholder="Search for..."> <span class="input-group-btn"> <button class="btn btn-default" type="button">Go!</button> </span> </div><!-- /input-group --> </div><!-- /.col-lg-6 --> <button class="btn btn-success pull-right" style="margin-right: 15px">+添加</button> </div><!-- /.row --> <!--表格内容--> <table class="table table-striped text-center "> <thead> <tr> <th>#</th> <th>标题一</th> <th>标题二</th> <th>标题三</th> <th>标题四</th> </tr> </thead> <tbody> <tr> <td>#</td> <td>#</td> <td>#</td> <td>#</td> <td> <button type="button" class="btn btn-default btn-success btn-lg"> <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span> 编辑 </button> <button type="button" class="btn btn-default btn-danger btn-lg"> <span class="glyphicon glyphicon-remove" aria-hidden="true"></span> 删除 </button> </td> </tr> <tr> <td>#</td> <td>#</td> <td>#</td> <td>#</td> <td> <button type="button" class="btn btn-default btn-success btn-lg"> <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span> 编辑 </button> <button type="button" class="btn btn-default btn-danger btn-lg"> <span class="glyphicon glyphicon-remove" aria-hidden="true"></span> 删除 </button> </td> </tr> <tr> <td>#</td> <td>#</td> <td>#</td> <td>#</td> <td> <button type="button" class="btn btn-default btn-success btn-lg"> <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span> 编辑 </button> <button type="button" class="btn btn-default btn-danger btn-lg"> <span class="glyphicon glyphicon-remove" aria-hidden="true"></span> 删除 </button> </td> </tr> <tr> <td>#</td> <td>#</td> <td>#</td> <td>#</td> <td> <button type="button" class="btn btn-default btn-success btn-lg"> <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span> 编辑 </button> <button type="button" class="btn btn-default btn-danger btn-lg"> <span class="glyphicon glyphicon-remove" aria-hidden="true"></span> 删除 </button> </td> </tr> <tr> <td>#</td> <td>#</td> <td>#</td> <td>#</td> <td> <button type="button" class="btn btn-default btn-success btn-lg"> <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span> 编辑 </button> <button type="button" class="btn btn-default btn-danger btn-lg"> <span class="glyphicon glyphicon-remove" aria-hidden="true"></span> 删除 </button> </td> </tr> <tr> <td>#</td> <td>#</td> <td>#</td> <td>#</td> <td> <button type="button" class="btn btn-default btn-success btn-lg"> <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span> 编辑 </button> <button type="button" class="btn btn-danger btn-danger btn-lg"> <span class="glyphicon glyphicon-remove" aria-hidden="true"></span> 删除 </button> </td> </tr> <tr> <td>#</td> <td>#</td> <td>#</td> <td>#</td> <td> <button type="button" class="btn btn-default btn-success btn-lg"> <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span> 编辑 </button> <button type="button" class="btn btn-default btn-danger btn-lg"> <span class="glyphicon glyphicon-remove" aria-hidden="true"></span> 删除 </button> </td> </tr> </tbody> </table> <hr> <!--分页--> <div class="pull-right"> <nav aria-label="Page navigation"> <ul class="pagination"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav> </div> </div> </div> </div> </body> </html>
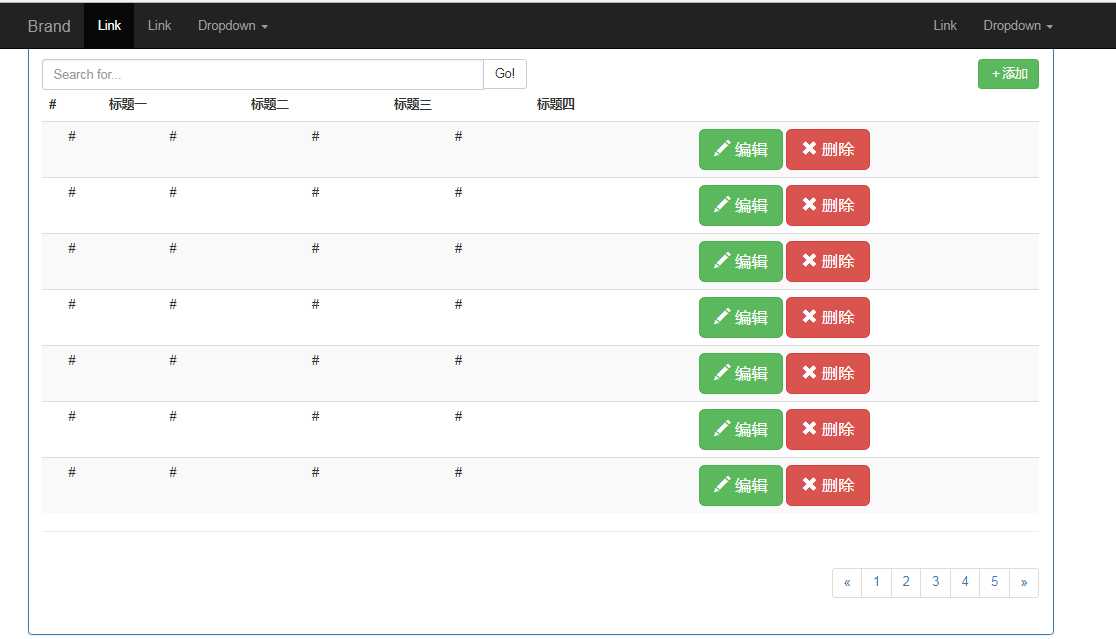
效果图↓: