1.对评论内容进行评论
1.1.增加评论按钮
comment_hander.py
def render_tree_node(tree_dic,margin_val): html = "" #展示子集评论 for k, v in tree_dic.items(): #合成评论、日期、用户名及评论按钮 ele = "<div class=‘comment-node‘ style=‘margin-left:%spx‘>" % margin_val + k.comment + "<span style=‘margin-left:20px‘>%s</span>" %k.date + "<span style=‘margin-left:20px‘>%s</span>" %k.user.name + ‘<span comment-id="%s"‘ %k.id +‘ style="margin-left:10px" class="glyphicon glyphicon-comment add-comment" aria-hidden="true"></span>‘ + "</div>" html += ele html += render_tree_node(v,margin_val+10) return html def render_comment_tree(tree_dic): #展示父级评论 html = "" for k,v in tree_dic.items(): ele = "<div class=‘root-comment‘>" + k.comment + "<span style=‘margin-left:20px‘>%s</span>" %k.date + "<span style=‘margin-left:20px‘>%s</span>" %k.user.name + ‘<span comment-id="%s"‘ %k.id + ‘style="margin-left:10px" class="glyphicon glyphicon-comment add-comment" aria-hidden="true"></span>‘ + "</div>" html += ele html += render_tree_node(v,10) return html
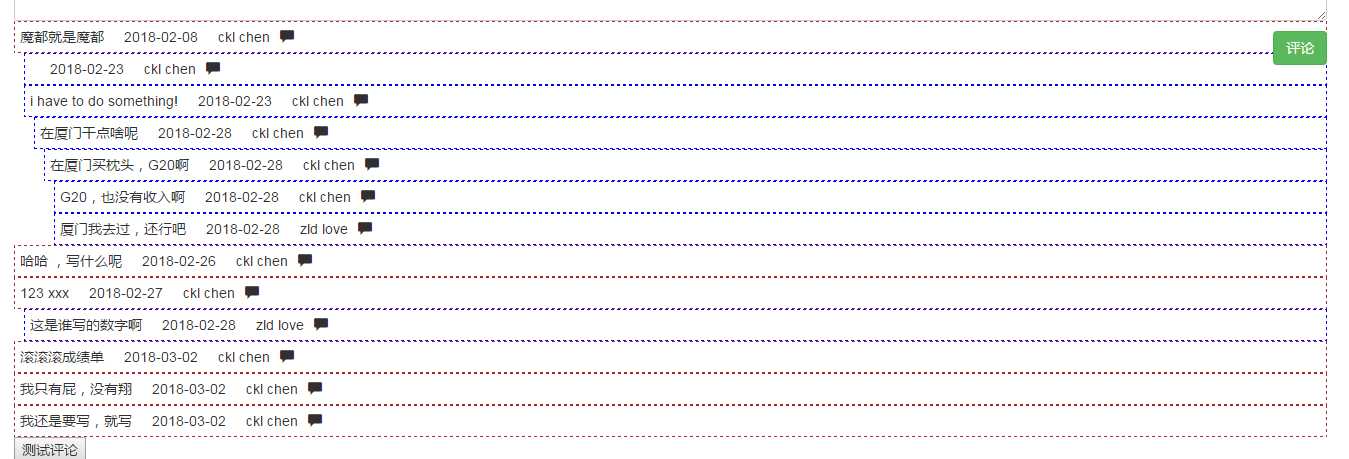
查看效果:

1.2.点击评论按钮,展示评论框
1.2.1.克隆原来评论框
article_detail.html
{% if request.user.is_authenticated %} <!-- 判断用户已经登录,输入框输入评论 --> <div class="new-comment-box"> <!-- 评论框增加样式 --> <textarea class="form-control" rows="3"></textarea> <!-- 按钮样式 --> <button type="button" style="margin-top: 10px;" class="btn btn-success pull-right">评论</button> </div> {% else %} <div class="jumbotron"> <!-- 点击登录后,跳转到原先准备评论的页面,也就是给原路径加next?xxx --> <h4 class="text-center"><a class="btn-link" href="{% url ‘login‘ %}?next={{ request.path }}">登录</a>后评论</h4> </div> {% endif %}
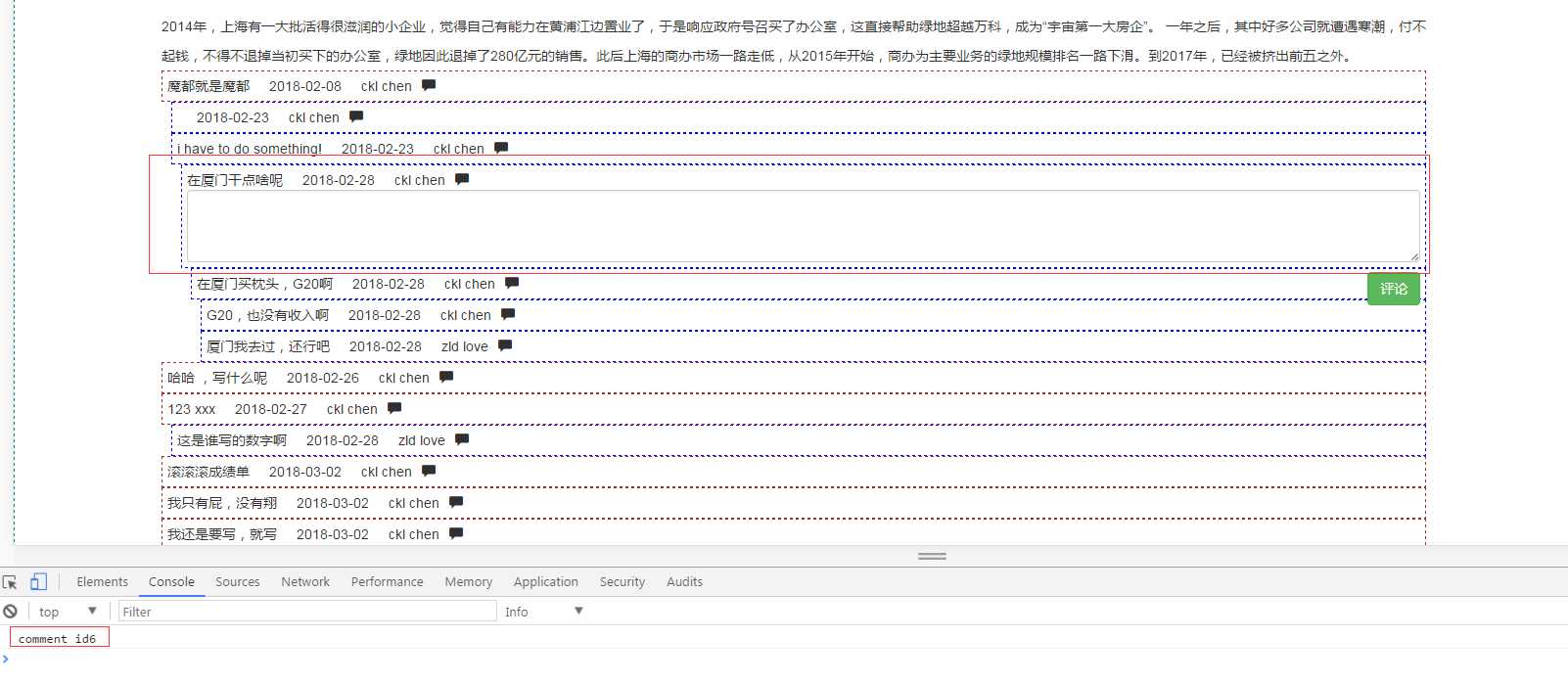
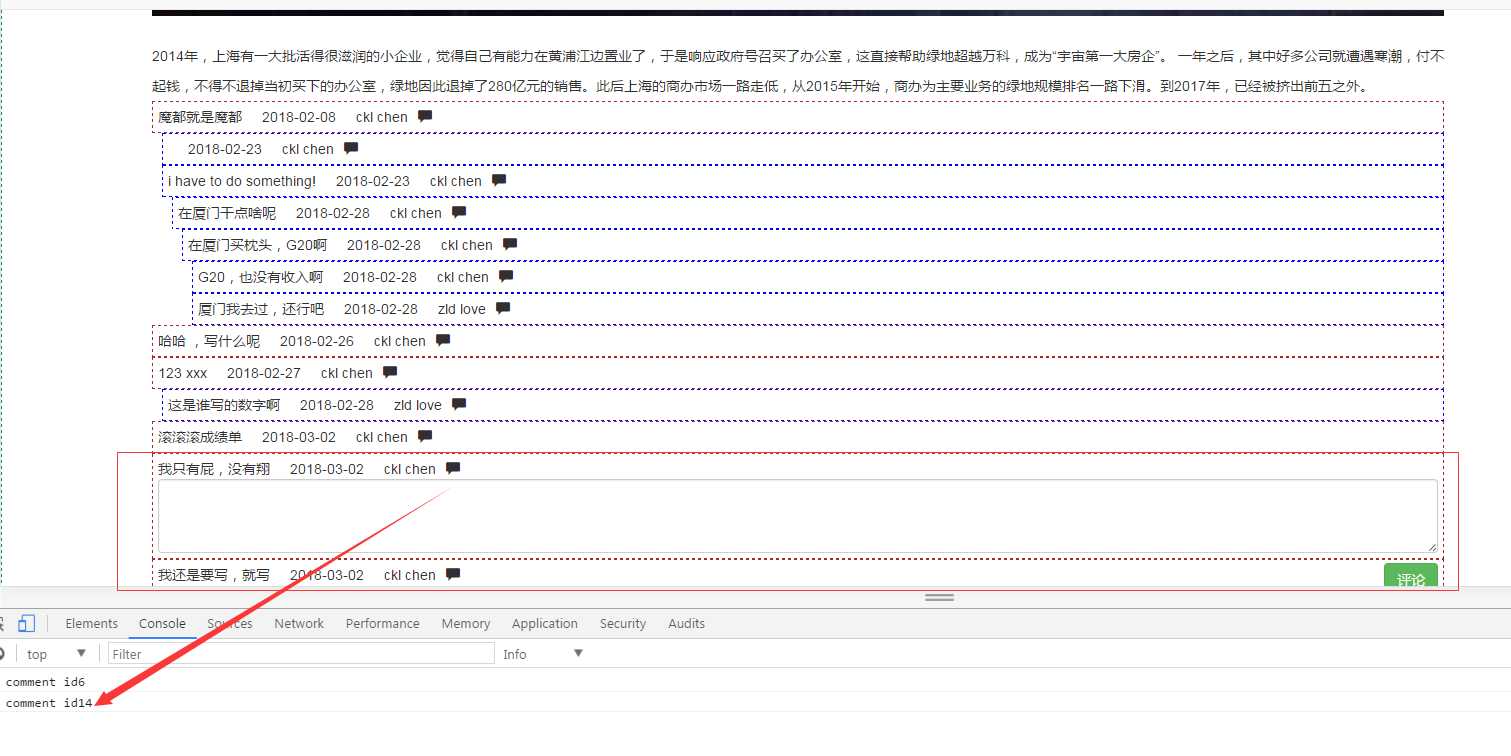
<script> //评论展示 function getComments() { $.get("{% url ‘get_comments‘ article_obj.id %}",function(callback){ //console.log(callback); $(".comment-list").html(callback); //start add comment $(".add-comment").click(function () { var comment_id = $(this).attr("comment-id"); console.log("comment id" + comment_id); //克隆评论框并添加 var new_comment_box_div = $(".new-comment-box").clone(); $(".new-comment-box").remove();//删除之前的评论框,不删除会展示所有评论框 $(this).parent().append(new_comment_box_div); }) }); }
1.2.2.查看效果: