数据绑定
WXML 中的动态数据均来自对应 Page 的 data。
只要把data中的数据改变,视图层就会自动改变,无需使用DOM操作。
简单绑定
数据绑定使用 Mustache 语法(双大括号)将变量包起来
使用方法: {{ 内容 }}
在组件中使用!
不论是在组件包含在内,还是在组件属性内的,都是需要使用双花括号!
示例:
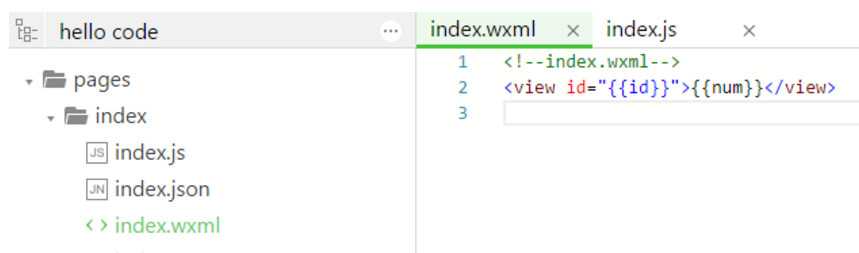
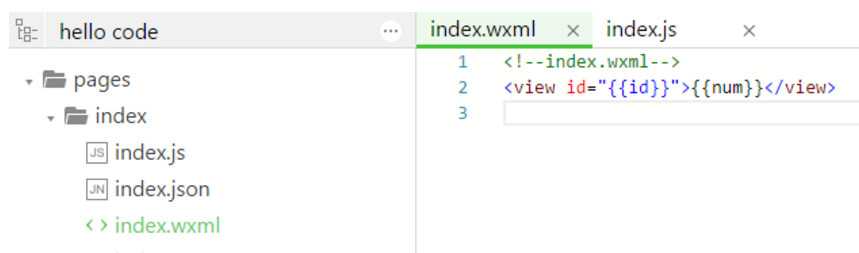
index.wxml:

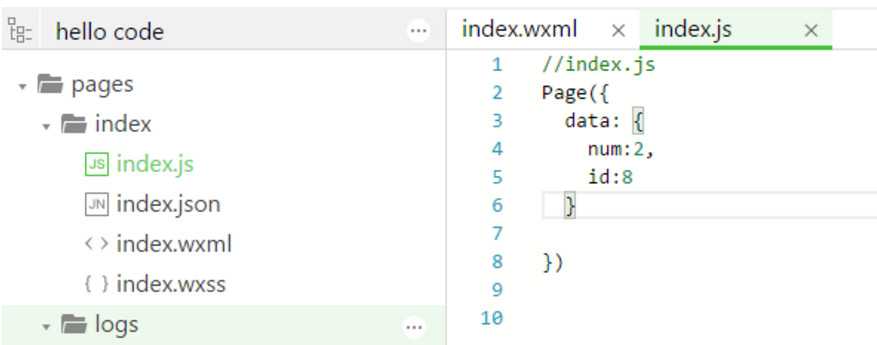
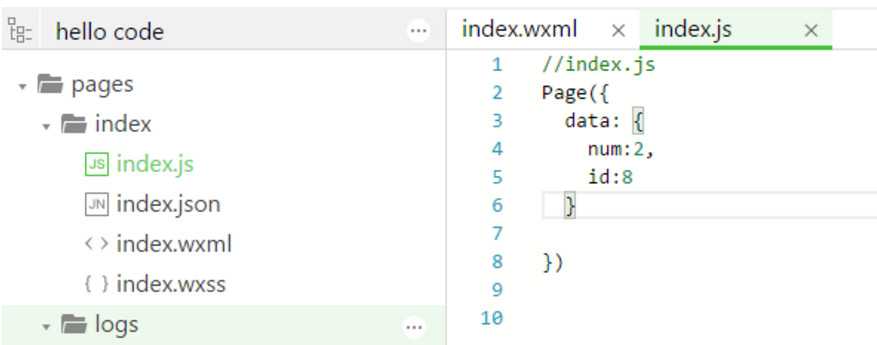
index.js:

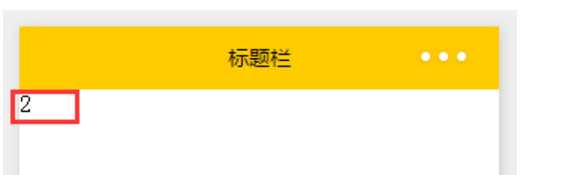
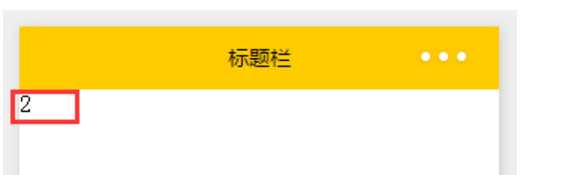
运行:

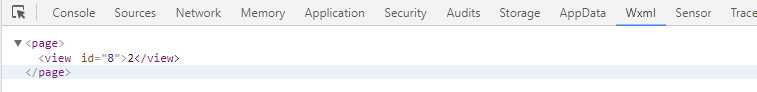
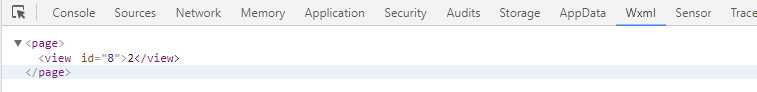
在控制台可以查看到wxml的id,是data的数据

标签:bubuko AC index must col com 小程序 pos style
数据绑定
WXML 中的动态数据均来自对应 Page 的 data。
只要把data中的数据改变,视图层就会自动改变,无需使用DOM操作。
简单绑定
数据绑定使用 Mustache 语法(双大括号)将变量包起来
使用方法: {{ 内容 }}
在组件中使用!
不论是在组件包含在内,还是在组件属性内的,都是需要使用双花括号!
示例:
index.wxml:

index.js:

运行:

在控制台可以查看到wxml的id,是data的数据

标签:bubuko AC index must col com 小程序 pos style
原文地址:https://www.cnblogs.com/kai-z/p/8508798.html