一、TypeScript-Rest and Spread操作符
用来声明任意数量的方法参数
...args中的...就是Rest and Spread操作符。
例1:
声明一个可以传任意数量的参数进来的方法
function func1(...args) { args.forEach(function (arg){ console.log(arg); } } func1(1, 2, 3); func1(7,8,9,10,11);
例2: 反过来的用法
把任意长度的数组转化成固定数量的参数调用
function func1(a,b,c) { console.log(a); console.log(b); console.log(c); } var args = [1, 2]; func1(...args); //1 2 undefined var args2 = [7, 8, 9, 10, 11]; //7,8,9 func1(...args2);
二、TypeScript-Generator函数
控制函数的执行过程,手动暂停和恢复代码执行。
es6关键字yeild可以让代码执行一半停下来。
generator函数声明:function* 【很简单,在function后面加个*就声明了】
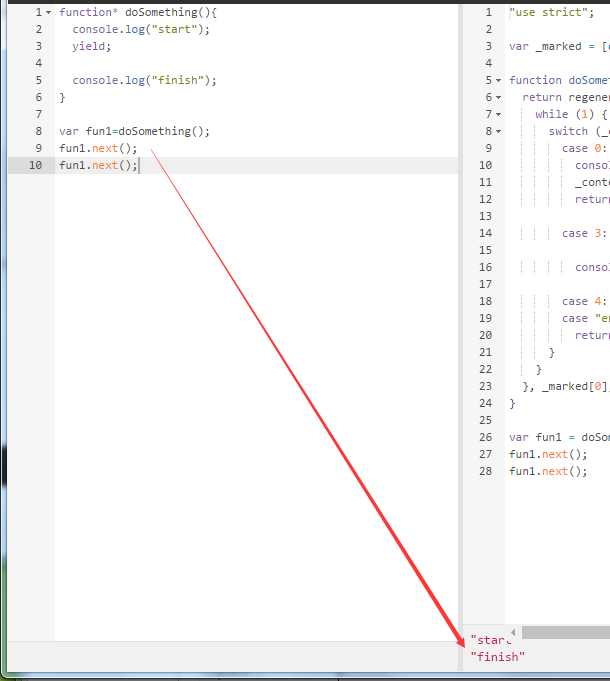
例1:简单的例子
通过yield控制generator函数的暂停和执行。
function* doSomething(){ console.log("start"); yield; console.log("finish"); } //doSomething();//这样调用generator函数不起作用 ,必须声明为一个变量 var fun1=doSomething(); fun1.next(); fun1.next();

调用一次next(),走到一个yield;停下,再次调用next()走下一个yield;
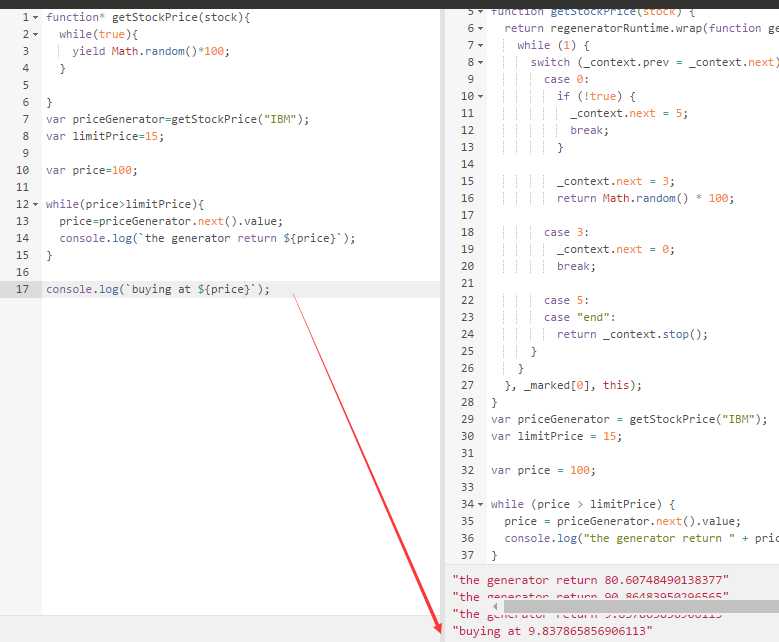
例2:复杂的例子
自动买股票,在股票价格低于某个价格自动买股票。
//获取股票的价格 function* getStockPrice(stock){ while(true){//无限循环 yield Math.random()*100; //每次循环都会停住,返回0-100的一个数字 } } var priceGenerator=getStockPrice("IBM"); //买IBM的股票,声明成一个变量 var limitPrice=15;//价格低于15元才去买 var price=100;//起始的价格是100 while(price>limitPrice){//当价格大于限制的价格时 //价格小于15时跳出循环 price=priceGenerator.next().value;//再去取一次价格 console.log(`the generator return ${price}`); //打印一下取到的价格 } console.log(`buying at ${price}`); //跳出循环时的price,即购买时的价格
while(true)并没有无限执行,只有条件满足时才执行。 
了解更多参考:generator函数
三、TypeScript-解构表达式
通过表达式将对象(大括号声明)或数组(中括号声明)拆解成任意数量的变量
用对象或者数组的属性或值初始化本地变量的时候,写更少的代码。
把对象的属性值拆出来放到本地变量里边去 。
例子1 对象的解构:
function getStock() { return { code: "IBM", price:100 } } var { code, price } = getStock(); console.log(code); console.log(price);
es6到es5的转换
var { code, price } = getStock();//被转换为如下3句代码 var _a = getStock(), code = _a.code, price = _a.price;
注意的点:
function getStock() { return { code: "IBM", price: { price1: 200, price2:400 } } } var { code: codeX, price:{price2} } = getStock(); console.log(codeX);//重命名 console.log(price2);//嵌套的值 析构里再写个析构
例子2 数组的解构:
解构和rest操作符使用
var array1 = [1, 2, 3, 4,]; var [num1, num2,...others] = array1; console.log(num1); console.log(num2); console.log(others);
析构表达式作为方法的参数
var array1 = [1, 2, 3, 4,]; var [num1, num2, ...others] = array1; function doSomething([num1, num2, ...others]) { console.log(num1); console.log(num2); console.log(others); } doSomething(array1);
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/6961783.html 有问题欢迎与我讨论,共同进步。
2017-06-08
