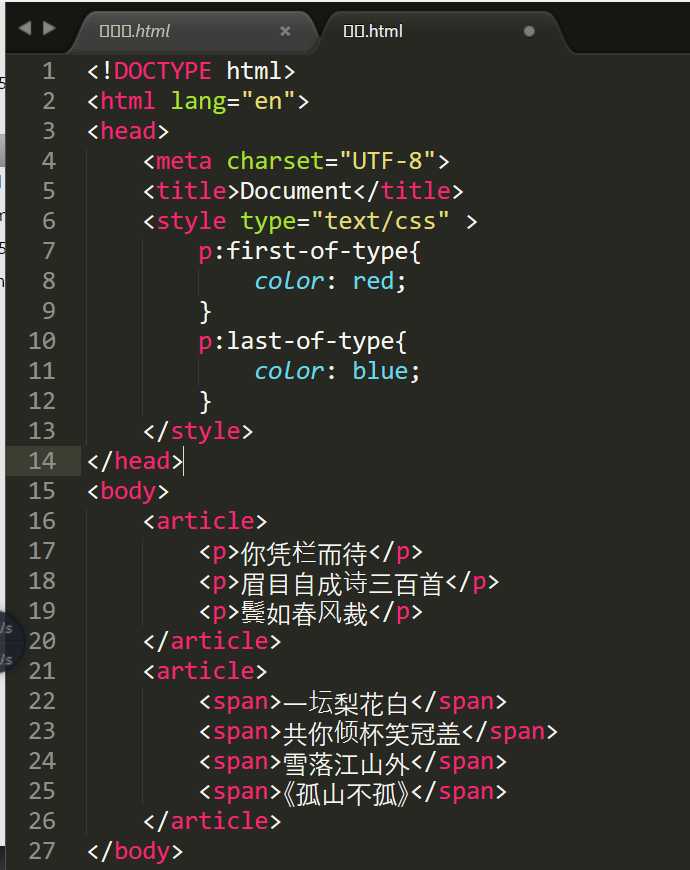
:first-of-type p:first-of-type 选择属于其父元素的首个
元素的每个
元素。
:last-of-type p:last-of-type 选择属于其父元素的最后
元素的每个
元素。
:only-of-type p:only-of-type 选择属于其父元素唯一的
元素的每个
元素。
:only-child p:only-child 选择属于其父元素的唯一子元素的每个
元素。
:nth-child(n) p:nth-child(2) 选择属于其父元素的第二个子元素的每个
元素。
:nth-last-child(n) p:nth-last-child(2) 同上,从最后一个子元素开始计数。
:nth-of-type(n) p:nth-of-type(2) 选择属于其父元素第二个
元素的每个
元素。
:nth-last-of-type(n) p:nth-last-of-type(2) 同上,但是从最后一个子元素开始计数。
:last-child p:last-child 选择属于其父元素最后一个子元素每个
元素。
:root :root 选择文档的根元素。
:empty p:empty 选择没有子元素的每个
元素(包括文本节点)。
:target #news:target 选择当前活动的 #news 元素。
:enabled input:enabled 选择每个启用的 元素。
:disabled input:disabled 选择每个禁用的 元素
:checked input:checked 选择每个被选中的 元素。
:not(selector) :not(p) 选择非
元素的每个元素。
::selection ::selection 选择被用户选取的元素部分。

| p:first-of-type |
选择属于其父元素的首个<p>元素的每个<p>元素。 |
| p:last-of-type |
选择属于其父元素的最后<p>元素的每个<p>元素。 |
| p:only-of-type |
选择属于其父元素唯一的<p>元素的每个<p>元素。 |
| p:only-child |
选择属于其父元素唯一的子元素的每个<p>元素。 |
| p:nth-child(n) |
选择属于其父元素的第n个子元素的每个<p>元素。 |
| p:nth-last-child(n) |
选择属于其父元素的倒数第n个子元素的每个<p>元素。 |
| p:nth-of-type(n) |
选择属于其父元素第n个<p>元素的每个<p>元素。 |
| p:nth-last-of-type(n) |
选择属于其父元素倒数第n个<p>元素的每个<p>元素。 |
| p:last-child |
选择属于其父元素最后一个子元素的每个<p>元素。 |
| p:empty |
选择没有子元素的每个<p>元素(包括文本节点)。 |
| p:target |
选择当前活动的<p>元素。 |
| :not(p) |
选择非<p>元素的每个元素。 |
| :enabled |
控制表单控件的可用状态。 |
| :disabled |
控制表单控件的禁用状态。 |
| :checked |
单选框或复选框被选中。 |
