table合并单元格demo
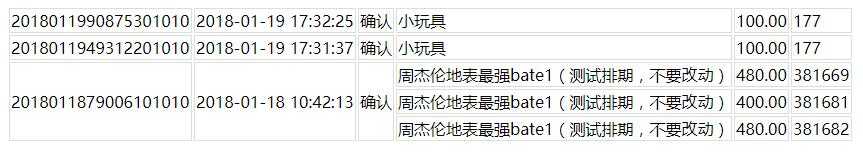
图例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> table tr td{ border: 1px solid #dddddd; } </style> </head> <body> <table id="demoTable"> <tr> <td>一班</td> <td>大蜘蛛</td> <td>男</td> <td>北京</td> <td>雨纷纷</td> <td>已毕业</td> </tr> <tr> <td rowspan="4">二班</td> <td>小兔子</td> <td>男</td> <td>武汉</td> <td>雨纷纷</td> <td>已毕业</td> </tr> <tr> <td>小乌龟</td> <td>男</td> <td>广州</td> <td>雨纷纷</td> <td>已毕业</td> </tr> <tr> <td>小乌龟</td> <td>男</td> <td>广州</td> <td>雨纷纷</td> <td>已毕业</td> </tr> <tr> <td>小乌龟</td> <td>男</td> <td>广州</td> <td>雨纷纷</td> <td>已毕业</td> </tr> </table> <script> var dataArray = [{ "order_id": "511511", "order_sn": "2018011990875301010", "add_time": "2018-01-19 17:32:25", "order_status": "确认", "distributor_id": "1", "username": "18620381207", "mobile": "18620381207", "order_amount": "115.00", "commission": "0.00", "reward_commission": "0.00", "commission_status": "待支付", "settle_plan_time": "", "id_name_price": [{ "product_id": "178", "product_name": "小玩具", "price": "100.00", "ticket_id": "177" }] }, { "order_id": "511510", "order_sn": "2018011949312201010", "add_time": "2018-01-19 17:31:37", "order_status": "确认", "distributor_id": "1", "username": "18620381207", "mobile": "18620381207", "order_amount": "115.00", "commission": "0.00", "reward_commission": "0.00", "commission_status": "待支付", "settle_plan_time": "", "id_name_price": [{ "product_id": "178", "product_name": "小玩具", "price": "100.00", "ticket_id": "177" }] }, { "order_id": "511486", "order_sn": "2018011879006101010", "add_time": "2018-01-18 10:42:13", "order_status": "确认", "distributor_id": "3", "username": "okMFZv5IINtspLoF7t3rElfewWSY", "mobile": "13510475319", "order_amount": "0.00", "commission": "0.00", "reward_commission": "0.00", "commission_status": "已结算", "settle_plan_time": "", "id_name_price": [{ "product_id": "79339", "product_name": "周杰伦地表最强bate1(测试排期,不要改动)", "price": "480.00", "ticket_id": "381669" }, { "product_id": "79339", "product_name": "周杰伦地表最强bate1(测试排期,不要改动)", "price": "400.00", "ticket_id": "381681" }, { "product_id": "79339", "product_name": "周杰伦地表最强bate1(测试排期,不要改动)", "price": "480.00", "ticket_id": "381682" }] }]; var tableHtml = ‘‘; for(var i=0;i<dataArray.length;i++){ if(dataArray[i].id_name_price.length<=1){ tableHtml += ‘<tr>‘; tableHtml += ‘<td>‘+ dataArray[i].order_sn +‘</td>‘; tableHtml += ‘<td>‘+ dataArray[i].add_time +‘</td>‘; tableHtml += ‘<td>‘+ dataArray[i].order_status +‘</td>‘; tableHtml += ‘<td>‘+ dataArray[i].id_name_price[0].product_name +‘</td>‘; tableHtml += ‘<td>‘+ dataArray[i].id_name_price[0].price +‘</td>‘; tableHtml += ‘<td>‘+ dataArray[i].id_name_price[0].ticket_id +‘</td>‘; tableHtml += ‘</tr>‘; }else{ tableHtml += ‘<tr>‘; tableHtml += ‘<td rowspan="‘ + dataArray[i].id_name_price.length + ‘">‘ + dataArray[i].order_sn + ‘</td>‘; tableHtml += ‘<td rowspan="‘ + dataArray[i].id_name_price.length + ‘">‘ + dataArray[i].add_time + ‘</td>‘; tableHtml += ‘<td rowspan="‘ + dataArray[i].id_name_price.length + ‘">‘ + dataArray[i].order_status + ‘</td>‘; tableHtml += ‘<td>‘ + dataArray[i].id_name_price[0].product_name + ‘</td>‘; tableHtml += ‘<td>‘ + dataArray[i].id_name_price[0].price + ‘</td>‘; tableHtml += ‘<td>‘ + dataArray[i].id_name_price[0].ticket_id + ‘</td>‘; tableHtml += ‘</tr>‘; var unitArray = dataArray[i].id_name_price; for(var j=1;j<unitArray.length;j++){ tableHtml += ‘<tr>‘; tableHtml += ‘<td>‘ + unitArray[j].product_name + ‘</td>‘; tableHtml += ‘<td>‘ + unitArray[j].price + ‘</td>‘; tableHtml += ‘<td>‘ + unitArray[j].ticket_id + ‘</td>‘; tableHtml += ‘</tr>‘; } } } var tableEl = document.getElementById(‘demoTable‘); tableEl.innerHTML = tableHtml; </script> </body> </html>
