背景:
我们所在的前端组是公司IT部门的一个公共技术组,承接公司各条业务线的WEB前端需求。这样就要求我们要有自己的前端服务器,这些服务器还要能够根据不同业务线需求与后端对接。这些服务器的结构如何,服务器与服务器之间有没有关联、服务器与业务线的关系如何、服务器与后端的配置如何才能通用,以上这些即是本文需要回答的问题。
首先搞清楚需要怎样的服务器:
Web前端必定是要走前后端分离模式的,nginx既可以代理转发又可以配置负载,而且所有项都是可以自定义配置的,而且目前很多中大型公司已经有很多项目在使用nginx作为基础服务,服务稳定且技术文档详尽,当然它支持各平台,所以nginx是代理及负载的首选。公司目前无论是SIT环境或是online的服务器操作系统均为linux,因此我们在测试环境及生产环境各搭建了前端的linux服务器。那服务器之间的结构是怎样的呢,且听分析…
你该拥有多少台部署了nginx的linux呢:
答案是不能少于两台,一台为公共服务、一台为业务服务。那就有疑问了为什么不将公共和业务放在一起呢,假如将公共与业务放在一起,后面要为公共的资源配置特有的访问方式,例如加入CDN池。这样的话你耦合的服务器就很不好配置了。而且为业务服务的服务器还要根据项目访问量的大小来拆分配置,也就是说面向业务的服务器会根据项目的不同会有N多台。而且每一台服务器至少有一主一备两个访问节点,必须要有备用选项,尤其线上服务器端。
服务器结构、关联、与业务线关系是如何:
以我们目前所自有nginx服务器(10台)为例来阐述下。
公共服务类机器有两台,一台自有机房的,一台外部机房的剩余8台均为业务服务器。业务服务器中有三台为PC端、另外5台均为独立业务服务器。为何会形成这样的结构,原因如下:
1.服务器搭建部署必须考虑资源公用与业务量大小与场景,PC端的两个项目访问量不是很大但它是对外的业务,如果出现初问题会造成比较大的影响,所以这两个项目部署了一台。另外一个项目业务访问量很大,考虑到后续增量的问题,就单独部署一台。剩余三个项目的对外影响及访问量均较小,所以合并在一起再单独部署一台。这样就形成在PC端会有三台服务器的结构。
2.前端资源部署要考虑资源公用及灾备。以我们公共H5服务为例,为什么会存在两台公共前端服务器。公共服务器主要用来存放可公共访问的资源及公共项目,因此这两台服务器均存放了公共的前端访问资源,所不同的是一台服务器是我们自有机房的,另外一台是第三方的机房,并且我们将第三方机房的服务器嫁接了CDN服务,这样用户访问的资源会通过CDN服务商再到第三方的机房服务器,这样资源不管如何访问,走没走CDN网络,均不会占用我们的自有带宽。那假如第三方的服务器机房出现故障怎么办呢?表当心,我们同时也配置了灾备的设置。当第三方的服务器出现故障,我们自有机房的另外一台公共H5服务器这时就会生效,访问的资源会直达我们的机房,这时会耗用我们自有机房的带宽,保证用户端的访问不会出现任何问题,不过这种情况会较少出现。这就是为什么会有两台公共H5服务器并存的原因。我们的一些公共的项目同时也存放在了我们自有机房的服务器上,这样既可以达到公用,又达到了资源的最大化利用。
3.独立业务线单独配置。针对以些访问量很大或不定或需要特殊配置的项目,最好单独配置服务器。这样可达到最大程度的个性化配置与解耦。
以上便是形成我们目前服务器结构的总体阐述,接下来就需要阐明具体如何配置,即服务器与后端的配置如何才能通用。
服务器与后端的配置如何才能通用呢:
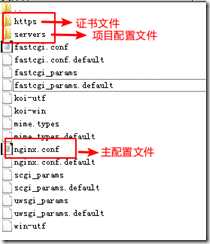
首先来看下我们nginx服务器配置文件的结构,结构如下图:
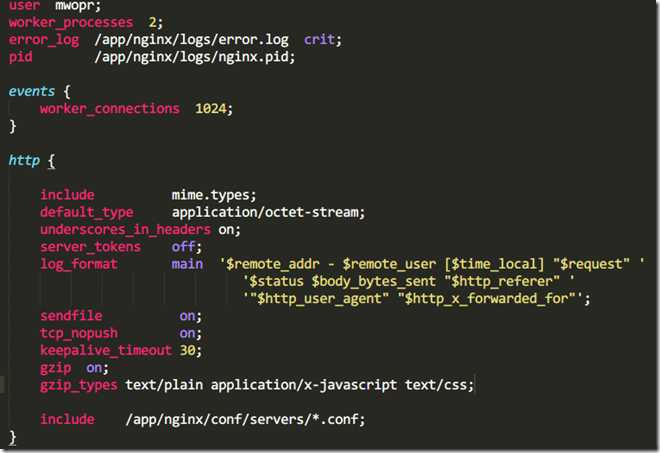
以下为nginx.conf配置
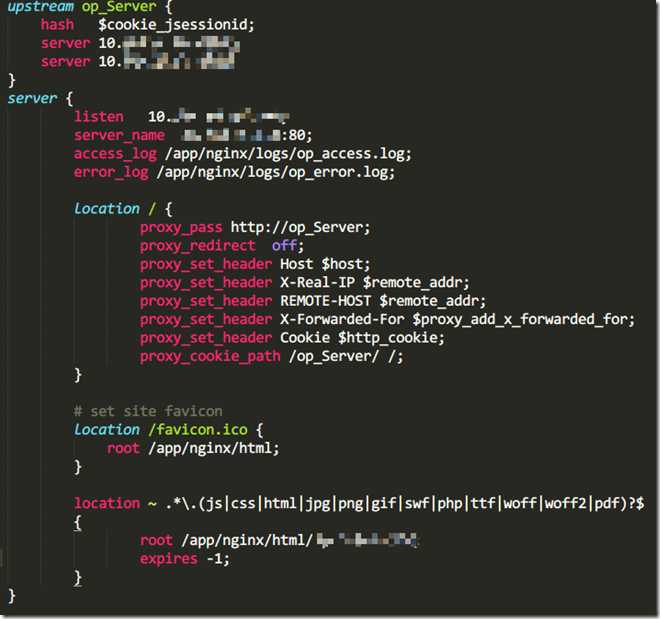
以下为servers中的一个项目配置,(其他项目只是IP及hostname与文件夹不同而已)
按照如上的进行配置即可达到通用。
以上所述即是我们目前前端的整体服务器结构与配置,如果有更好的意见或建议,欢迎各位看管批评指正,thanks!!!