一、跨文档消息传递
1. postMessage
发送信息
向当前页面的 <iframe> 元素传送数据
// 接收方window对象.postMessage( "message", "接收方域名" );
var iframeWindow = document.getElementById("myframe").contentWindow; //contentWindow
iframeWindow.postMessage("a secret","http://www.wrox.com"); //向内嵌框架发送消息接收信息
该方法触发接收方 window 对象的 message 事件,并且传递个 onmessage处理程序的 event 包括以下三方面信息
- data:postMessage()第一个参数传过来的 message,最好只传字符串 (结合:
JSON.stringify(), JSON.parse()) - origin: 发生消息的文档所在的域
- source: 发送消息的文档的 window对象代理
//接收到其他窗口发送过来的信息
window.addEventListener("message", function(event){
event.source.postMessage("收到",event.origin) //向原窗口发送回执
})2. 例子
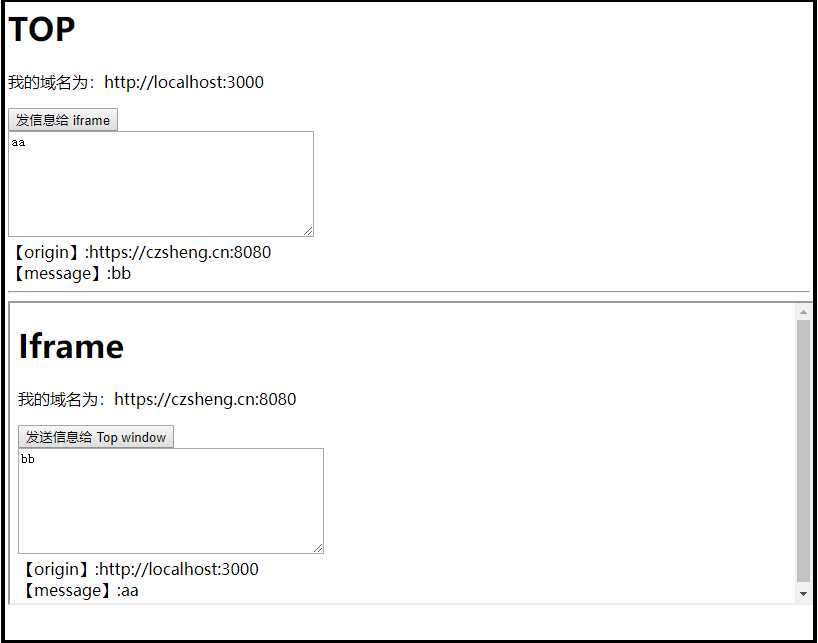
外层 top 窗口 和 内层 iframe 窗口可进行通信,top 窗口可发送消息给 iframe 窗口,iframe 在接受到消息后返回 ‘Ok‘ 作为回应;iframe 也可以发送信息给 window,不过为了避免两个窗口无限的互发 ‘Ok‘ 回应信息,top 窗口在收到信息后不给予回应。

在 http://localhost:3000 域下页面代码
<style>
#textarea{
width: 300px;
height: 100px;
}
</style>
<body>
<h1>TOP</h1>
<p id="localOrigin"></p>
<button id="button">发信息给 iframe</button><br/>
<textarea id="textarea"></textarea>
<div id="message"></div>
<hr>
<iframe id="iframe" src="https://czsheng.cn:8080/demo/iframe.html" frameborder="1" style="width: 100%; height: 300px"></iframe>
</body>
<script>
document.getElementById(‘localOrigin‘).innerHTML = ‘我的域名为:‘ + window.location.origin;
window.addEventListener("message", function(event){
var messageBox = document.getElementById("message");
var msg = "【origin】:" + event.origin + "<br/>" // 收到发送方的消息及发送发所在的域
+ "【message】:" + event.data + "<br/>"
messageBox.innerHTML = msg
// 因为 iframe 里面会在收到信息后返回 OK 信息,如果我这样也返回的话会造成循环,所以这里就注销掉了
/* setTimeout(function(){
event.source.postMessage("--------------------OK--------------------", event.origin)
}, 1000) */
})
document.getElementById("button").addEventListener("click",function(){
var ifm = document.getElementById("iframe").contentWindow // 也可以通过 window.frames[0] 获取 iframe 的 window 对象
var text = document.getElementById(‘textarea‘).value;
ifm.postMessage(text, "https://czsheng.cn:8080") // 向接收方窗口的 window 对象发送消息,指明接收方所在的域
})
</script>在 https://czsheng.cn:8080 域下页面代码
<style>
#textarea{
width: 300px;
height: 100px;
}
</style>
<body>
<h1>Iframe</h1>
<p id="localOrigin"></p>
<button id="button">发送信息给 Top window</button><br/>
<textarea id="textarea"></textarea>
<div id="message"></div>
</body>
<script>
document.getElementById(‘localOrigin‘).innerHTML = ‘我的域名为:‘ + window.location.origin;
window.addEventListener("message", function(event){
var messageBox = document.getElementById("message");
var msg = "【origin】:" + event.origin + "<br/>"
+ "【message】:" + event.data + "<br/>"
messageBox.innerHTML = msg
setTimeout(function(){
event.source.postMessage("--------------------OK--------------------", event.origin)
}, 1000)
})
document.getElementById("button").addEventListener("click",function(){
var text = document.getElementById("textarea").value;
top.postMessage(text, "http://localhost:3000")
})
</script>
</html>注意
转载、引用,但请标明作者和原文地址
