标签:style blog http color io os ar strong 2014
css3新增了一些背景相关的属性,其中background-origin与background-clip是比较让人困惑的:
background-origin:用于指定绘制背景图片的起点。默认值:padding-box。
background-clip:用于指定背景图片的显示范围。默认值:border-box。
它们的都有这三个属性值:border-box padding-box content-box
那么区别在哪里呢?
先来看一个简单的小例子:
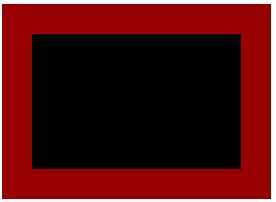
.box { width: 199px; height: 100px; background-color: rgba(0,0,0,1); border: 40px solid rgba(255,0,0,0.6); padding: 40px; float: left; margin-right: 20px; margin-bottom: 20px; }

发现了没有,此时的边框颜色有点偏暗,它受了黑色背景的影响。为什么背景颜色是从边框开始的呢,
这里就要提到background-clip属性,它的默认值就是border-box。
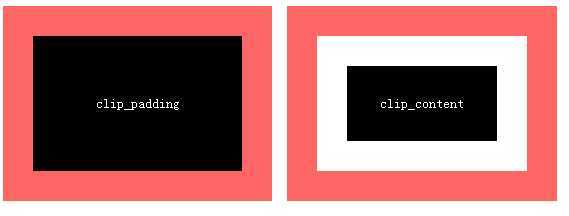
如果我们修改background-clip的值分别为padding-box与content-box:

相信上面的例子已经让你对clip有了了解,如果你用过photoshop的剪切蒙版,那么一定会觉得这个单词很形象~~~
background-image的情况类似:(默认background-repeat:repeat)

(1) (2) (3)
但当background-repeat为no-repeat时,你发现第一张图的background是从左上角的padding开始,
一直到又下角的border。这可能在你意料之外。

(4) (5) (6)
观察上面这6张图,你还发现了什么?对,它们背景图片的起始位置都是在左上角的padding。
这就是因为background-origin的默认值为padding-box的缘故了。下面我们就来看看这个属性。

这里都是默认了背景重复,至于不重复的情况,这里不再赘述。这9张图,很明显得告诉了我们background-origin的作用。它用来设置容器的背景图片从容器的哪里作为起始位置,至于显示不显示的问题,那就是background-clip的事了。
我们也可以控制背景图片不从0 0左上角开始显示,修改background-positon的位置即可。
如图:我们设置background-position:bottom right;

当设置background-position:center时,background-origin三个值的效果相同:

最后需要注意的一点是,当设置了background-attachment:fixed,background-origin无效。
现在,你应该已经发现,background-clip与background-origin其实是两个完全不同的属性。
background-origin与background-clip的“区别”
标签:style blog http color io os ar strong 2014
原文地址:http://www.cnblogs.com/qianlegeqian/p/3985246.html