标签:style blog http color io 数据 2014 div sp
表格标签是对数据进行格式化
形式
<table> //表格区域
<caption></caption>//此处为表格标题,是表格中的元素
<tbody> //这是读完一个tbody就显示这一段,若不加,则在读完整个表格才显示
<tr>//行
<td></td>//单元格
<th></th>//单元格综合标签,带有加粗居中效果,与一下效果相同
<td aligh = "center"><b></b></td> //align用于修饰占位形式,<b>为加粗标签
</tr>
</tbody>
</table>
对表格的修饰:
border 表格框
bordercolor 表格边框
width 表格占窗口的宽度,用*%来赋值
cellspacing 用于修饰边框
cellpadding 用于修饰表格文字与边框之间的距离
colspan 用于制定此单元格占几列
rowspan 用于指定此单元格占几行
align 用于修饰单元格内文字的位置方式
代码举例:
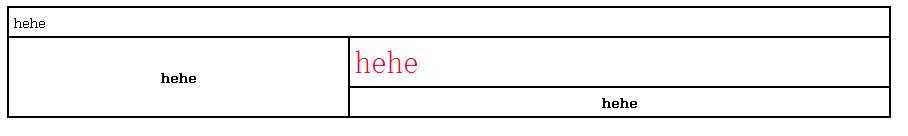
<html > <body> <table border="1" bordercolor="#000000" cellspacing="0" cellpadding="5" width="80%"> <tr> <td colspan="2">hehe</td> </tr> <tr> <td rowspan="2" align="center"><b>hehe</b></td> <td> <font size="6" color="#FF0033">hehe</font></td> </tr> <tr> <th>hehe</th> </tr> </table> </body> </html>
显示效果

标签:style blog http color io 数据 2014 div sp
原文地址:http://www.cnblogs.com/fantasy01/p/3985264.html