在2017年8月下旬,Bootstrap团队发布了Bootstrap 4 alpha版,以下内容是使用Bootstrap3。
移动设备优先
自Bootstrap 3 起,框架包含了贯穿于整个库的移动设备优先的样式。
Bootstrap网格系统
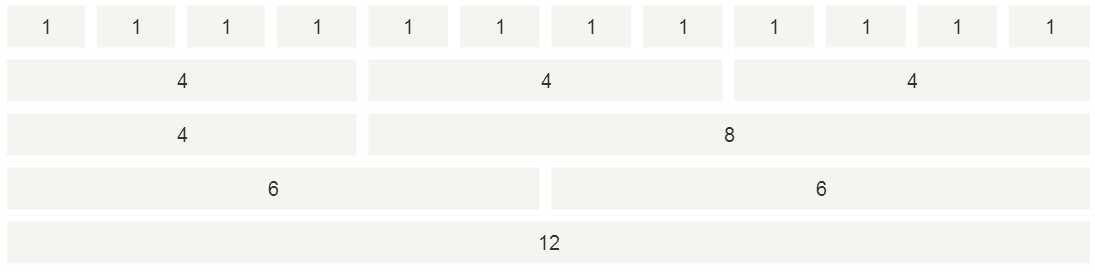
Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。

html模板
使用以下html模板快速使用Bootstrap3,注意若要使用Bootstrap的JavaScript插件,一定要先引入 jQuery.js,再引入bootstrap.js。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shiv 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- 注意:jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://code.jquery.com/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>Bootstrap风格
如下图所示,Bootstrap3如果不自己定制css,通常就是如下6个颜色的组件。

| 类名包含 | 颜色 |
|---|---|
| default | 灰白 |
| primary | 深蓝 |
| success | 绿 |
| info | 天蓝 |
| warning | 橘红 |
| danger | 西瓜红 |
参考资料
Bootstrap 教程 _ 菜鸟教程 http://www.runoob.com/bootstrap/bootstrap-tutorial.html
Bootstrap 可视化布局系统 http://www.runoob.com/try/bootstrap/layoutit/
Bootstrap 可视化布局系统-旧 http://www.runoob.com/try/bootstrap/layoutit/index_old.html
