搭建环境:Win2008 server + jdk1.8+red5-server-1.0.6
下载地址:https://github.com/Red5

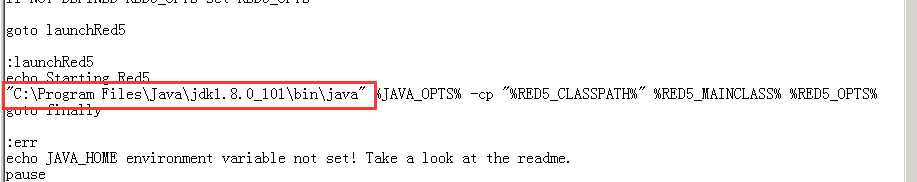
修改启动配置文件(修改为jdk路径):

安装模版Demo:http://127.0.0.1:5080/installer/
下载OBS发布到流媒体服务器上:

开启串流:实现直播

 表示开启正常状态
表示开启正常状态
页面展示基于jsp:
采用:CuSunPlayer播放器
<script type="text/javascript">
var so = new SWFObject("../player/player.swf","myCuPlayer","1020","605","9","#000000");
so.addParam("allowfullscreen","true");
so.addParam("allowscriptaccess","always");
so.addParam("wmode","opaque");
so.addParam("quality","high");
so.addParam("salign","lt");
//播放器设置文件-----------------------------
so.addVariable("JcScpFile","../player/CuSunV3setLive.xml"); //配置文件
/* 以下这行仅为rtmp直播时写法示例,直播信号是关的,请对应换成你自己的直播流使用 */
so.addVariable("JcScpServer","rtmp://192.168.32.11/live");
so.addVariable("JcScpVideoPath","test"); //直播流名称
so.addVariable("JcScpAutoPlay","yes"); //是否自动播放
so.addVariable("JcScpImg","../player/images/startpic.jpg"); //视频缩略图
so.addVariable("JcScpSharetitle","TV直播"); //视频标题
so.write("CuPlayer");
</script>
<script language=javascript src="../player/js/jquery-1.4.2.min.js" type=text/javascript></script>
<script language=javascript src="../player/js/action.js" type=text/javascript></script>
</div>


