由于公司运营后台页面不是前端人员做的,当初搭建页面结构时考虑的太少,导致现在问题越来越多,于是决定重构,让我们几个前端提出建议,让我从给几个同事(前端+后端+设计)普及布局知识??。想想还是写篇文章的好
布局可以大概理解为规划,在初始搭建页面时,就要根据需求去考虑将来可能出现的问题,从而选择最优的布局方式。布局要遵从从外到内,从整体到局部,搭建完外部架子,指定到部分呢添加内容,内部元素少用固定宽高,尽量使用padding和内容撑开父级元素,保证页面可维护性。
常用的布局方式大概有几种,盒模型(常用)、flex弹性布局、Grid网格布局、圣杯布局 等等
首先从最常见等盒模型说起,
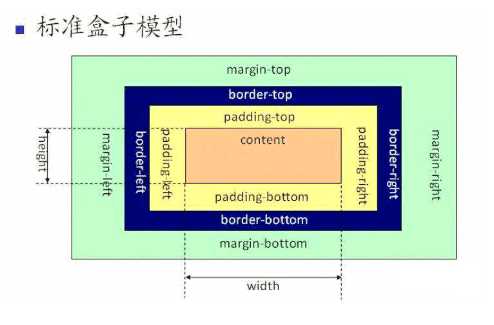
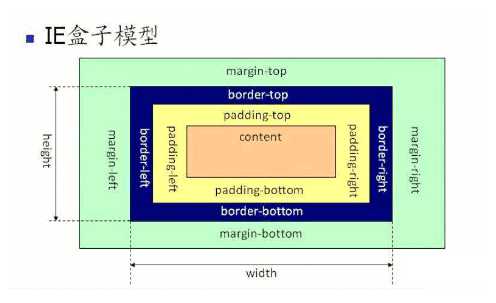
盒子模型:每个元素,都会形成一个矩形块,主要包括四部分:content(内容)+margin(外边距)+border(边框)+padding(内边距)
(一).盒模型根据 box-sizing 属性分为两种模式:
当 box-sizing: content-box 时为标准模式,此时一个块的总宽度 = width + margin(左右) + pading(左右) + border(左右),也就是说在给width赋值时,不包括padding 、margin 、border。

当box-sizing: border-box 时为怪异模式,此时一个块的总宽度 = width + margin(左右) ,给width赋值时,包含了padding 、border

(二).了解了这两种模式之后,还要知道float、position,因为是基础的东西,这里不过多描述
(三).在布局时需要注意BFC
关于bfc需要了解
规则一:BFC是一块独立规则的区域,不受外部影响,而内部元素也不会影响到外部。
规则二:清楚浮动。触发BFC后能感知得到浮动元素的存在。
规则三:BFC感知得到浮动元素的高度。
如何触发BFC
- 根元素
- float属性不为none
- position为absolute或fixed
- display为inline-block, table-cell, table-caption, flex, inline-flex
- overflow不为visible(常用)
可能会出现的问题
1.外边距折叠,(处在同一bfc下)
2.不清除浮动时,子元素不会撑开父元素的高度为0的高度
3.浮动出现文字环绕,可通过创建不同bfc解决(给环绕文字节点添加 overflow:hidden 属性)
具体可访问 https://www.jianshu.com/p/bf927bc1bed4 BFC详解
接下来的文章了解其他布局
