Angular版本
Angular1和Angular4分别是Angular的两个版本,也就是Angular1.x和Angular2.x(除了Angular1以外,其余都属于Angular2.x)。
1.Angular1.x ~ Angular2.x
2.Angular2.x有什么变化
1.x
安装Angular CLL
//自从node升级7.x以后,采用@方式进行安装 npm i -g @angular/cli
创建一个新的应用程序
ng new angular-tour-of-heroes
启动应用程序(ng参数使用,请访问这篇文章)
cd angular-tour-of-heroes ng serve --open
AppComponent组件
app.component.ts - 用TypeScript编写的组件类代码。 app.component.html - 用HTML编写的组件模板。 app.component.css - 组件的私有CSS样式。
2.x
创建heroes组件
组件生成在src目录
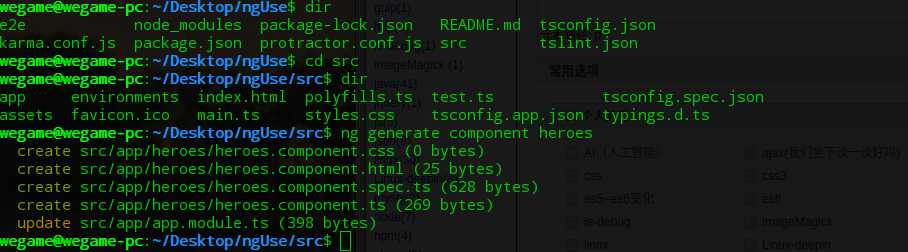
ng generate component heroes

执行命令后,会在本app下,生成heroes目录,且目录里存在
heroes.component.html heroes.component.css heroes.component.ts
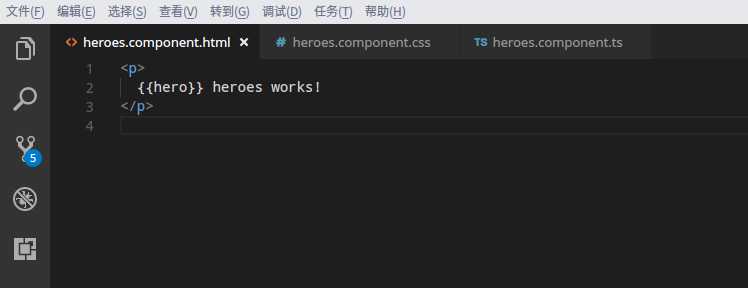
//heroes.component.html <p> heroes works! </p>
//heroes.component.css
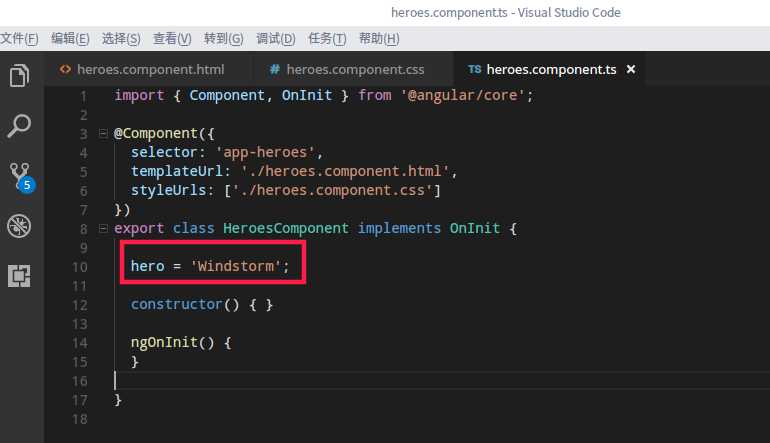
//heroes.component.ts
import { Component, OnInit } from ‘@angular/core‘;
@Component({
selector: ‘app-heroes‘,
templateUrl: ‘./heroes.component.html‘,
styleUrls: [‘./heroes.component.css‘]
})
export class HeroesComponent implements OnInit {
constructor() { }
ngOnInit() {
}
}
您始终Component从Angular核心库中导入符号并使用注释组件类。@Component
@Component 是指定组件的Angular元数据的装饰器函数。
CLI生成了三个元数据属性:
selector- 组件的CSS元素选择器templateUrl- 组件模板文件的位置。styleUrls- 组件的私有CSS样式的位置。
在CSS元素选择, ‘app-heroes‘是相匹配的标识父组件模板内此组件的HTML元素的名称。
这ngOnInit是一个生命周期钩子 Angular ngOnInit在创建组件后立即调用。这是放置初始化逻辑的地方。
总是export组件类,所以你可以import在其他地方...像在AppModule。
详情查询:

添加hero属性到HeroesComponent,然后再用html模板文件再显示出来。


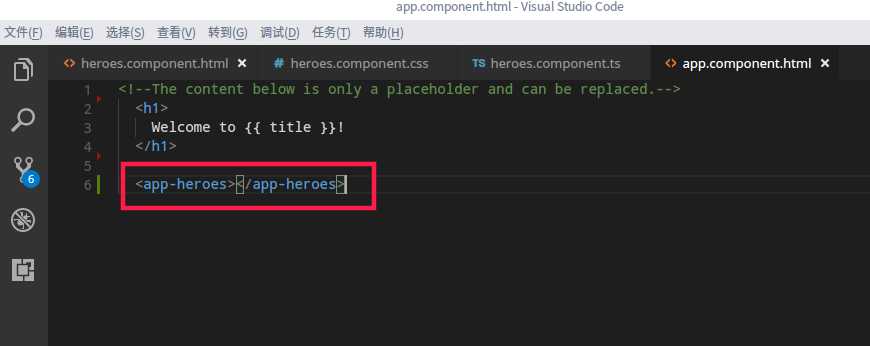
显示HeroesComponent视图,必须添加到shell(AppComponent)模板中


3.x
创建一个heroes类
Hero在文件src/app夹中的文件中创建一个类。给它id和name属性。
export class Hero {
id: number;
name: string;
}
然后返回到HeroesComponent导入hero.ts
import { Component, OnInit } from ‘@angular/core‘;
import { Hero } from ‘../hero‘;
@Component({
selector: ‘app-heroes‘,
templateUrl: ‘./heroes.component.html‘,
styleUrls: [‘./heroes.component.css‘]
})
export class HeroesComponent implements OnInit {
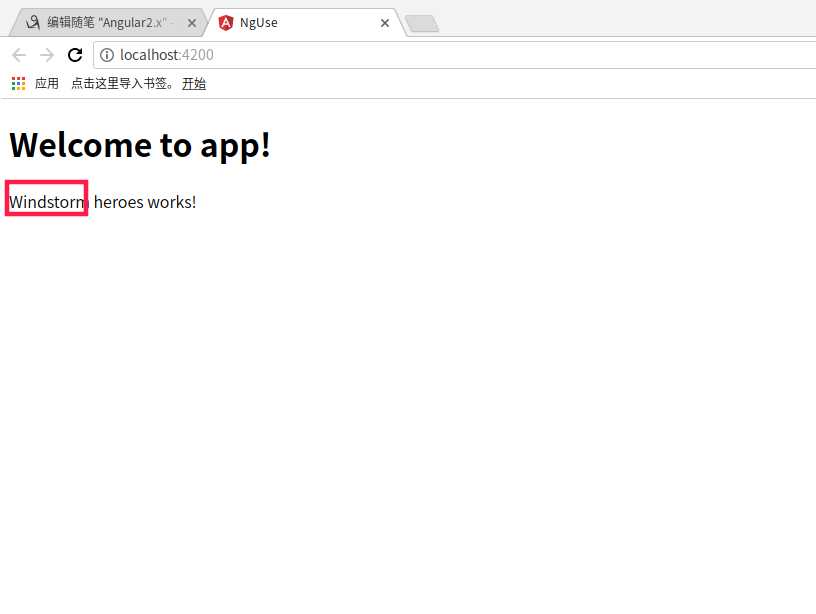
hero: Hero = {
id: 1,
name: ‘Windstorm‘
};
constructor() { }
ngOnInit() {
}
}
