最近在练习时遇到一个高度带来的小问题,在此记录一下。
问题代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> *{ margin: 0; padding: 0; font-size: 12px; } body{ background-color: #f5f5f5; } ul,div{ padding: 0; margin: 0; } #top{ width: 100%; height:27px; background:url("/images/top_bg.jpg") repeat-x; } #top_content{ width: 1000px; margin: 0 auto; } #top_content ul{ height: 27px; } #top_content li{ float: right; list-style: url("/images/li_bg.gif") inside; width: 90px; line-height:27px } #top_content a:link,#top_content a:visited{ color: #8e8e8e; text-decoration: none; } #top_content a:hover,#top_content a:active { text-decoration: none; color: #900; } #wrap{ width: 1000px; margin: 0 auto; } #logo{ height: 80px; background-color: white; } #logo .logo_left{ float: left; } #logo .logo_right{ float: right; height: 28px; margin-top: 26px; width: 300px; color: #8e8e8e; } #logo .logo_right p img{ vertical-align: middle; margin-right: 10px; } #logo .logo_right p span{ color: #c00; font-family: "微软雅黑",serif; font-size: 16px; } #nav{ background-color: #8f8f8f; height: 40px; border: 1px #8f8f8f solid; border-radius: 3px; } #nav_mid{ width: 980px; margin: 0 auto; height: 40px; } #nav_left,#nav_right{ float: left; } #nav_left{ width: 680px; } #nav_right{ width: 300px; } #nav_left li{ float: left; width: 100px; list-style-type: none; text-align: center; line-height: 40px; } #nav_left a:link,#nav_left a:visited{ text-decoration: none; color:#ffffff ; font-size: 16px; font-family: “微软雅黑”, serif; } #nav_left a:hover,#nav_left a:active{ text-decoration: none; color:#ffff00; font-size: 16px; font-family: “微软雅黑”, serif; } #nav_right .search_text{ width: 190px; height: 25px; margin-top: 6px; background: url("/images/search.jpg") no-repeat center right #ffffff; padding-right: 25px; border: 1px solid #ffffff; } </style> </head> <body> <div id="top"> <div id="top_content"> <ul> <li><a href="#">联系我们</a></li> <li><a href="#">加入收藏</a></li> <li><a href="#">设为首页</a></li> </ul> </div> </div><!--top结束--> <div id="wrap"> <div id="logo"> <div class="logo_left"> <img src="images/logo.jpg"> </div> <div class="logo_right"> <p><img src="images/tel.jpg">24小时服务热线:<span class="tel">123-456-7890</span></p> </div> </div><!--logo结束--> <!--<div style="width: 1000px;height: 3px;background-color: white"></div>--> <div id="nav"> <div id="nav_mid"> <div id="nav_left"> <ul> <li><a href="#">首 页</a></li> <li><a href="#">关于慕课</a></li> <li><a href="#">新闻动态</a></li> <li><a href="#">课程中心</a></li> <li><a href="#">在线课程</a></li> <li><a href="#">人才招聘</a></li> </ul> </div> <div id="nav_right"> <form action="" method="post"> <input type="text" class="search_text"/> </form> </div> </div> </div><!--nav结束--> </div><!--wrap结束--> </body> </html>
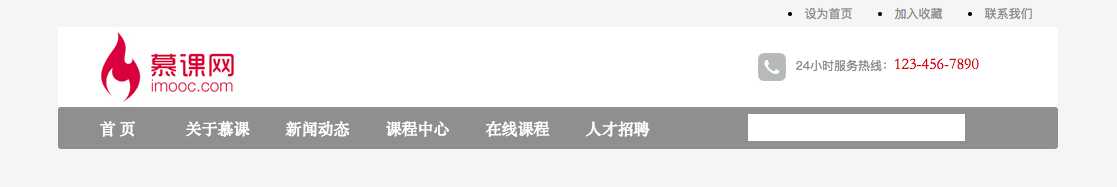
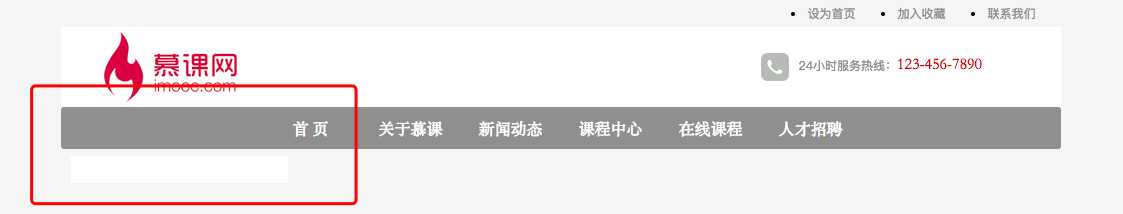
结果图:

这里很尴尬地出现了错位的情况。检查发现:
#logo的高度虽然设置为80px,但是由于height默认值为auto而非inherit,因而其子元素.logo_left的高度值并没有继承父级的80px,且由于浏览器解析的原因,.logo_left的高度大于80px(虽然开始用*去除了默认格式,但是不知道为什么还会这样。。。)

又由于.logo_left设置了float属性,.logo_left浮于文档流之上,并没有将包裹它的父元素的高度撑开,因此当.nav_mid与.logo紧贴时,第一个<li>会空出图片宽度的距离,导致整行宽度不够将<input>标签挤到了下一行。
给.logo_left加上height:80px或height:100%或height:inherit即可修正。