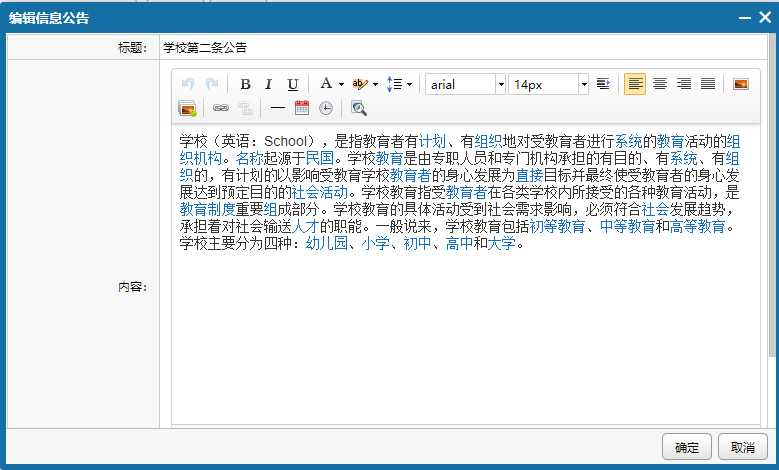
我做了一个文章管理的系统,使用到了百度的富文本编辑,因为简单易用,所以我直接把编辑器的demo使用iframe的方式加载到页面中,如下图

源码:
<div id="fContent" name="fContent">
<iframe src="~/Content/Scripts/ueditor1_4_3_3/demo.html" style="width:100%;height:450px;"
id="iframe_content" scrolling="no" frameborder="0"></iframe>
</div>
提交时候,js的代码如图
//ueditor参数的获取
var iframe = document.getElementById("iframe_content");
var iframewindow = iframe.contentWindow;
var ue = iframewindow.UE.getEditor(‘editor‘);
var Content = escape(ue.getContent());
提交成功。
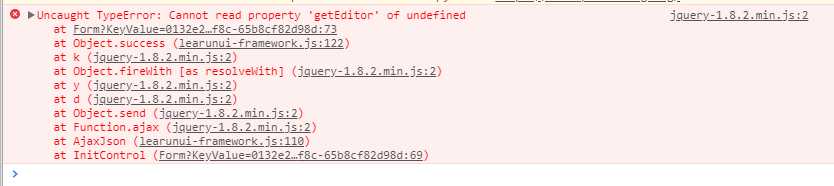
然后,编辑它,发现报错了,提示信息如图:

最终,找到了问题的终结所在,原因是控件还没有加载完成,就调用了富文本编辑器的这个方法,导致js无法调用到富文本编辑器的内部方法,以致报错
解决办法如下:
将js的初始加载方法
 更换成
更换成
等待加载富文本编辑器,加载内部方法中

让js本身等待页面加载完成以后再去调用富文本编辑器,这样才能调用到,最终的效果图如下:
好了,有说的不对的还请多多指正!
