对于一些页面较多、功能复杂,组件之间交互频繁且结构复杂的App,通过修改state的方式重新渲染页面,就会出现卡到爆炸的效果,这时就要使用redux了。
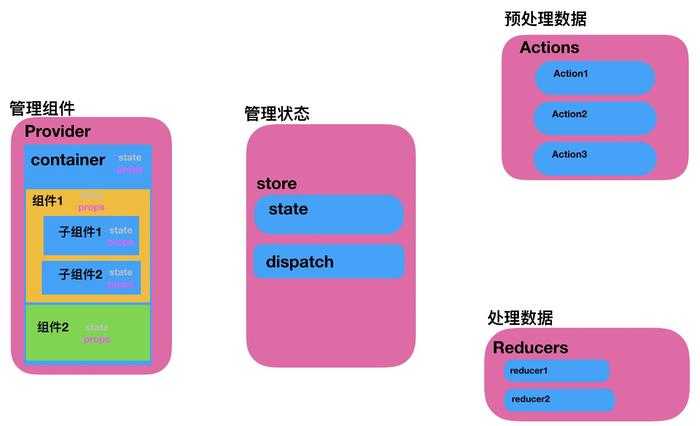
下面,我们来看一下使用了redux的APP结构,下面是我按照我的理解画了一张图,多出来右边三个部分,原来container外层多了一个Provide

Provider
Provider这个模块是作为整个App的容器,在你原有的App Container的基础上再包上一层,它的工作概括起来很简单,就是使得原组件变得可以接受Redux的store作为props。
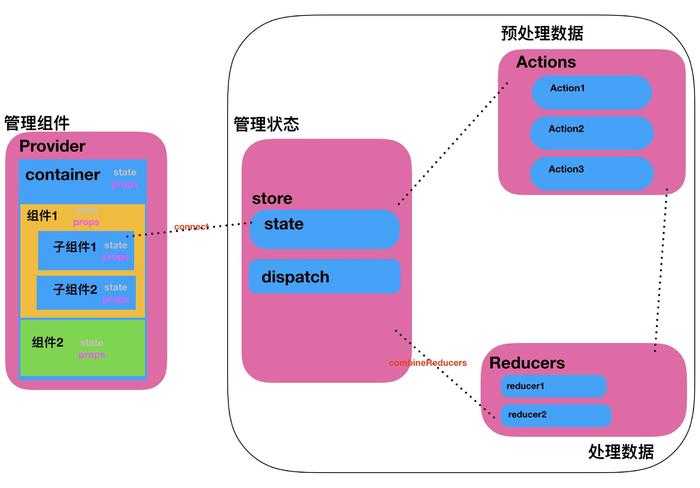
Provider内的任何一个组件,如果需要使用state中的数据,必须先将该组件,使用connect方法将其与store中的state绑定到一起.使得组件和store中的state对应起来.
Store
在 Redux 应用中,只允许有一个 store 对象,管理应用的 state.可以理解为一个存放APP内所有组件的state的仓库.
可以通过 combineReducers(reducers) 来实现对 state 管理的逻辑划分(多个 reducer)。
Action(行动、活动,功能、作用)
在这里它起到了一个数据的预处理功能,将所有的操作行为,或者事件类型,分门别类的区分开.
Reducer
reducer就是迎接 action 函数返回的线索的 "数据 真·处理函数", action 是"预处理"。行为在被action分门别类以后,
reducer根据数据的类型,去执行不同的处理过程并返回新的state.
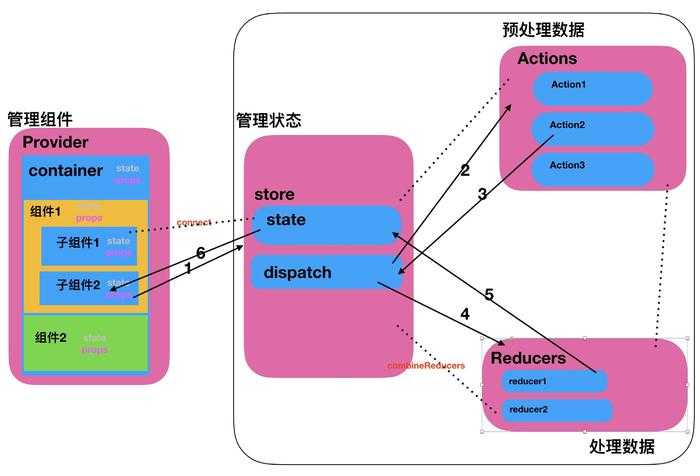
redux各模块之间的联系

将整个项目分为两个部分,左边:Provider包装后的视图部分;右边:store,reducer,action构成的逻辑部分.(此处逻辑仅仅代表组件state处理的逻辑部分)