今天介绍一下html中最重要的标签
标签分为
1.一般标签 如<img> <b></b>等
2、功能标签 如<a></a>
3、实体 如 
<a>标签的特性:
1.、页面跳转
2、定位
定位的两种方法:
①设置锚点 <a name="值"></a>
例如 <a name="abc">首</a>
<h1>一般标签1</h1>
<h1>一般标签1</h1>
<a href="#abc">跳转到首 </a>
②在附近的标签上加id属性
首先将a定位到锚点,<a href="#值">底部</a>
例如 <p><a href="#bottom">回底部</a></p>
<h1>一般标签1</h1>
<p id="bottom">一般标签</p>
3、下载
<table>表格
表格里的标签名
Tr 行标签 td 单元格标签 th表头标签 caption 表格标题 tbody 分类
例如<table>
<tr>
<td>单元格1</td>
<td>单元格2</td>
</tr>
</table>
为一个一行两列的标签
下面介绍一下表格里的常用属性
cellpadding 边距 (字和单元格)
cellspacing间距(单元格间)
行属性 height高度
单元格属性 align居中 width宽度
合并单元格 colspan (横向合并 向右) rowspan(垂直合并向下)
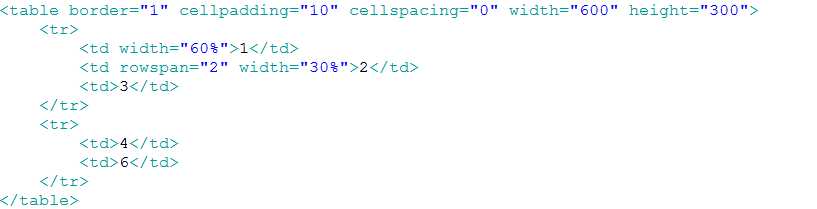
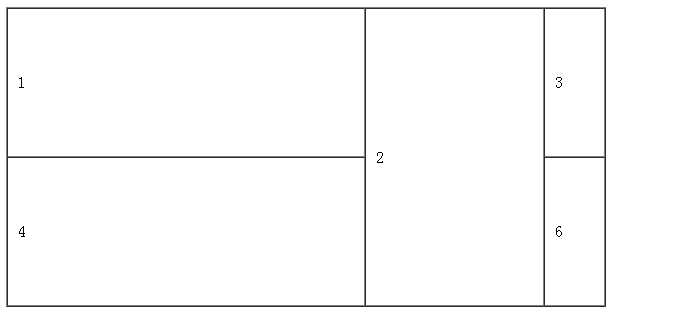
下面演示一下合并单元格
一个两行三列的单元格,合并第二列。