这个笔记,仅仅演示dojo/fx模块的slideTo()方法的简单使用。
有关该模块的用法,见API;有关Dojo的动画、效果,见页面 效果 和 动画
1. 页面组织
html部分同笔记3,js部分如下:
<script src="https://cdn.bootcss.com/dojo/1.10.4/dojo.js" data-dojo-config="async: true"></script>
<script>
require([
‘dojo/dom‘,
‘dojo/fx‘, //多了fx模块的引用
‘dojo/domReady!‘
], function (dom, fx) {
var greeting = dom.byId(‘greeting‘);
greeting.innerHTML += ‘ from Dojo!‘;
fx.slideTo({
node: greeting,
top: 100,
left: 200
}).play();
});
</script>
如果不想看,直接抽取关键代码:
fx.slideTo({ node: greeting, top: 100, left: 200 }) .play();
2. 代码解释
fx模块调用slideTo方法,传参是一个Object,Obj给三个参数,node、top和left,即对greeting这个节点进行移动100和200像素,实在太简单了,看API就行,本篇仅仅作记录用,知道fx模块有这个功能。
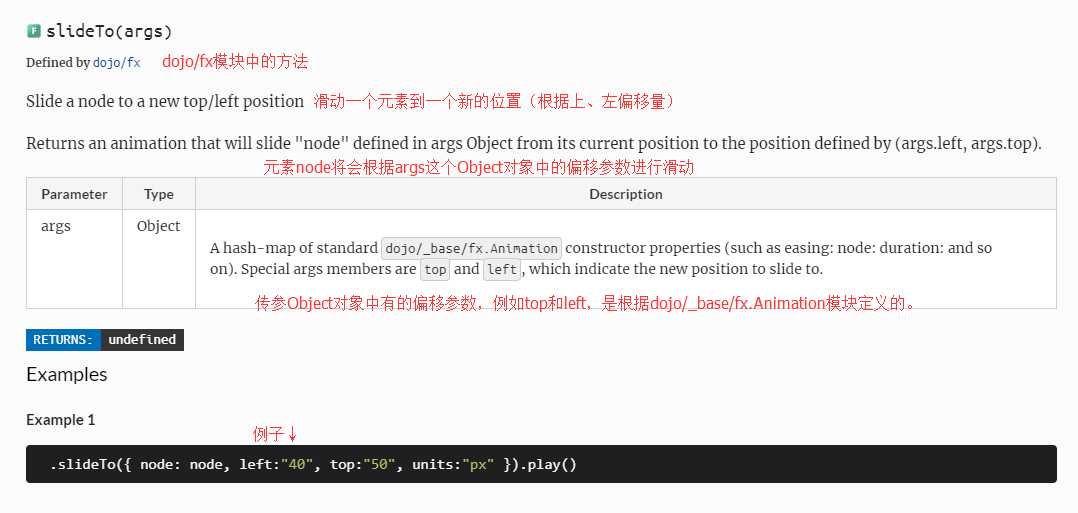
有关slideTo()方法见下: