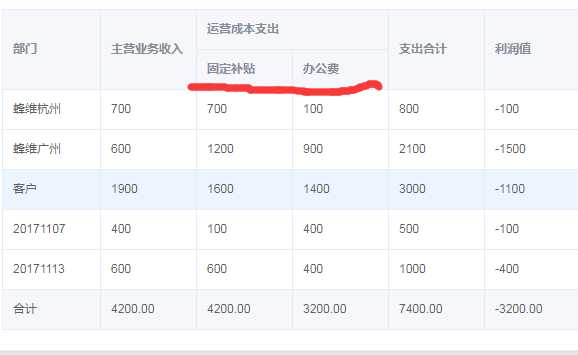
效果图:

说明:运营成本支出下面存在不确定个子项
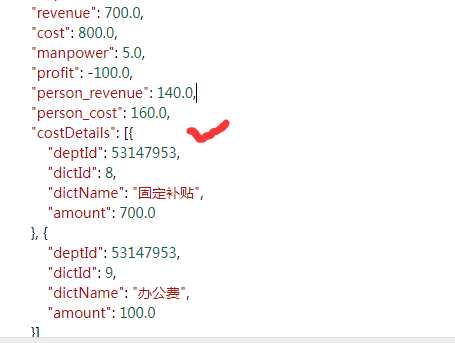
数据格式:

里面还嵌套json数组对象
思路:1把json数组对象要显示的数组添加到原数组(8: 2000 => id: value),通过:prop="item.id" item.id是json数组对象的id,因为原数组已经添加了id这个属性,能够对应显示数据
代码:
api.getRealCost(param).then(r => {
this.loading = false
this.tableData = r.data.data
r.data.data.forEach((item) => {
item.costDetails.forEach((index) => {
this.detailist.push(index)//把json数组对象的每一项push到新数组,再去重得到唯一的子项目
index._id = index.dictId.toString()//不添加这个属性会有个bug
item[index.dictId] = index.amount//往数据创建新的属性amount是要显示在界面上的
})
})
// 去重得到唯一的list
for (var i = 0; i < this.detailist.length; i++) {
for (var j = i + 1; j < this.detailist.length; j++) {
if (this.detailist[i].dictId === this.detailist[j].dictId) {
this.detailist.splice(j, 1)
j = j - 1
}
}
}
页面引用:

:prop=""显示数据,:label显示标题
