最近在牛客网上五一做到一道关于position定位的题,惊喜的发现还有一种布局叫position:sticky,它就像是relative和fixed的合体,
其常用场景:当元素距离页面视口(Viewport,也就是fixed定位的参照)顶部距离大于 0px 时,元素以 relative 定位表现,而当元素距离页面视口小于 0px 时,元素表现为 fixed 定位,也就会固定在顶部。
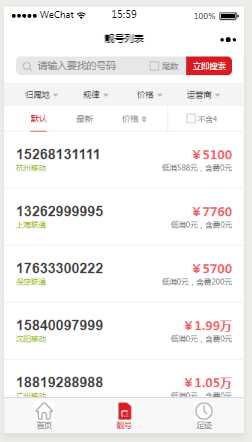
想到我最近手里的一个小程序,(页面如下)

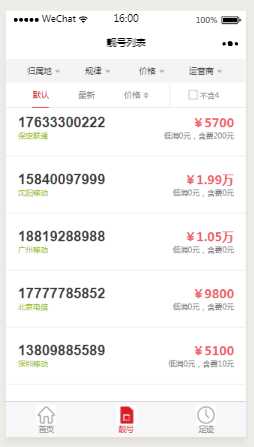
我很兴奋的想要用这个css特性改成跟随导航的效果(结果页面如下)

即当页面向下滑动的时候如图所示的两个字段行能固定在头部,
但是当我激动的以为这样就可以了的时候,出现了一个致命的问题,就是在真机测试的时候,点击归属地字段行直接透过该字段的点击出现下拉弹窗事件触发了底层的号码列表的进入详情页事件,神奇的是,原理一样的排序字段没有出现相同问题,我尝试着解决,以为是小程序事件的冒泡机制导致的,因此采用了catch绑定,但是并没有效果,并且其中两个字段行并不属于嵌套view
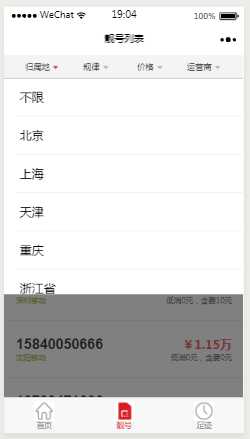
下图为点击归属地字段触发下拉弹窗

下图为点击号码列表进入相应详情页

想着这个效果确实能增强用户体验,在使用sticky定位无法完美的实现我想要的效果的情况下,我又尝试了使用js实现效果,
1.给导航设置position: absolute; 页面向下滚动到导航的位置时,将给导航设置为position: fixed;
2.绑定小程序滚动事件bindscroll,监听滚动距离;
但是导航效果切换卡顿严重,在网上查询了下,说是scroll-view组件是在滚动完成才会执行js事件,总的来说性能比较差,严重影响用户体验,因此这个方法也流产了,目前还没有想到什么别的方法,希望有兴趣的网友能给些好的建议。
