koa的简单搭建
在D盘下新建一个koaService的文件夹

使用git Bash here打开命令


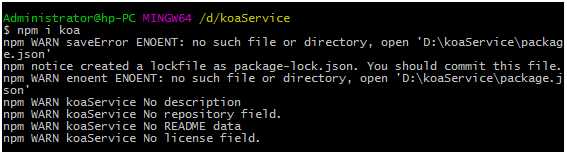
写下命令npm I koa 下载依赖

安装依赖成功后,在D盘koaService的文件夹下就会有node_modeules的文件夹及package-lock.Json的文件

之后在koaService的文件夹下新建一个js文件,在此我将其命名为service.js

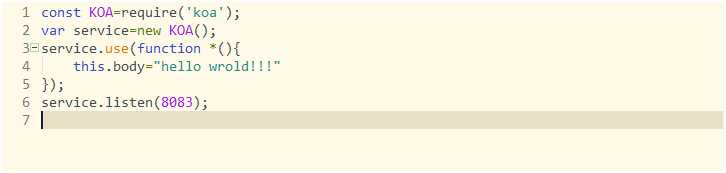
在service.js文件内写入以下代码
//const KOA=require(‘koa‘);
//var service=new KOA();
//service.use(function *(){
// this.body="hello wrold!!!"
//});
//service.listen(8083);

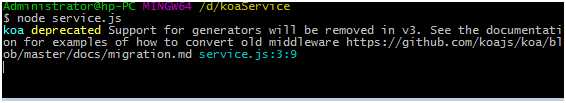
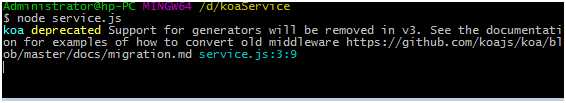
在然后写下node service.js运行起来,之后在页面输入localhost:8083

之后页面会出现hello wrold!!!

以上是简单的搭建
与MySQL数据库相连时需要以下步骤
1、打开phpStudy
2、打开Navicat for MySQL
3、在service.js文件内写入以下代码
//const KOA=require(‘koa‘);
//const MYSQL=require(‘koa-sql‘);
//var db=mysql.createPool(host:"localhost",user:"root",password:"root",database:"user");
//var service=new KOA();
//service.use(function *(){
// var data
// this.body=data;
//});
//service.listen(8083);
4、在然后写下node service.js运行起来,之后在页面输入localhost:8083

注意:当数据库数据改变时都需要重新运行
