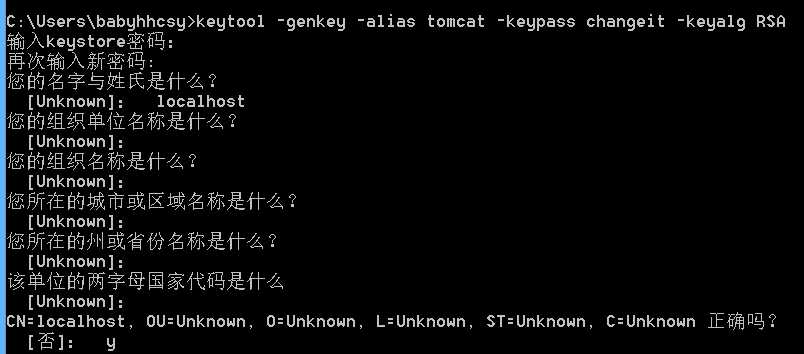
4、在cmd模式下输入下面的命令 密码为:changeit
keytool -genkey -alias
tomcat -keypass changeit -keyalg RSA

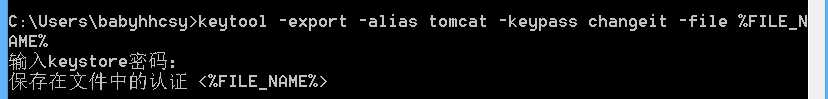
4、输入下面的命令:
keytool -export -alias
tomcat -keypass changeit -file %FILE_NAME%

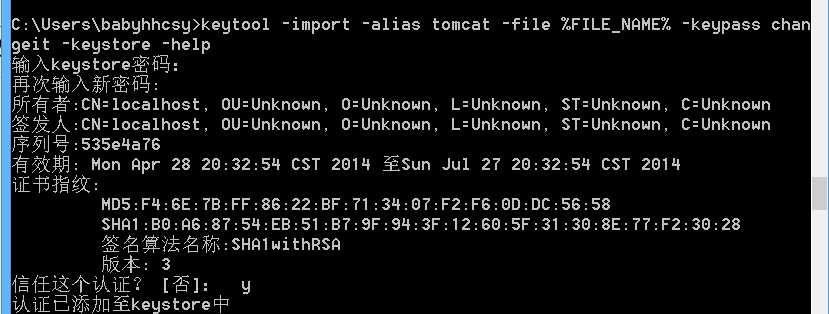
5、在输入下面的命令:
keytool
-import-alias
tomcat -file
%FILE_NAME%-keypass
changeit -keystore
-help

6、启动tomcat (双击startup.bat)
tomcat所在路径为D:\liferayCasJamwiki\liferay-portal-tomcat-6.1.0-ce-ga1-20120106155615760\liferay-portal-6.1.0-ce-ga1\tomcat-7.0.23\bin
7、等待tomcat启动完成后,在浏览器中输入:http://localhost:8443/cas/login

表明登录成功
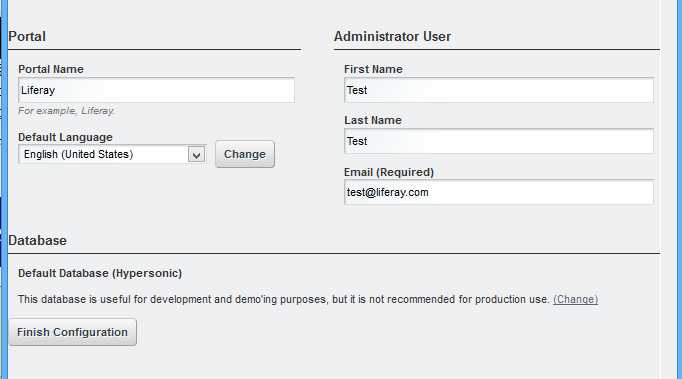
8、现在访问http://localhost:8080/将会进入liferay的基本配置目录:

9、将Default Language修改问中文,并点击change
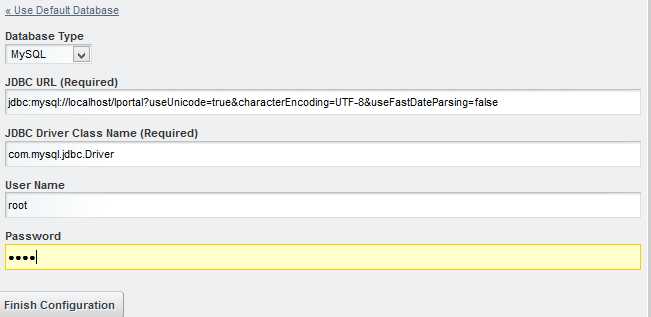
10、在DataBase下点击 change进行配置 连接数据的信息,

输入数据库的用户名和密码后,点击Finish
Configuration完成配置;出现下面的信息表明配置成功:

11、此时会出现密码输入内容,输入密码后点击保存

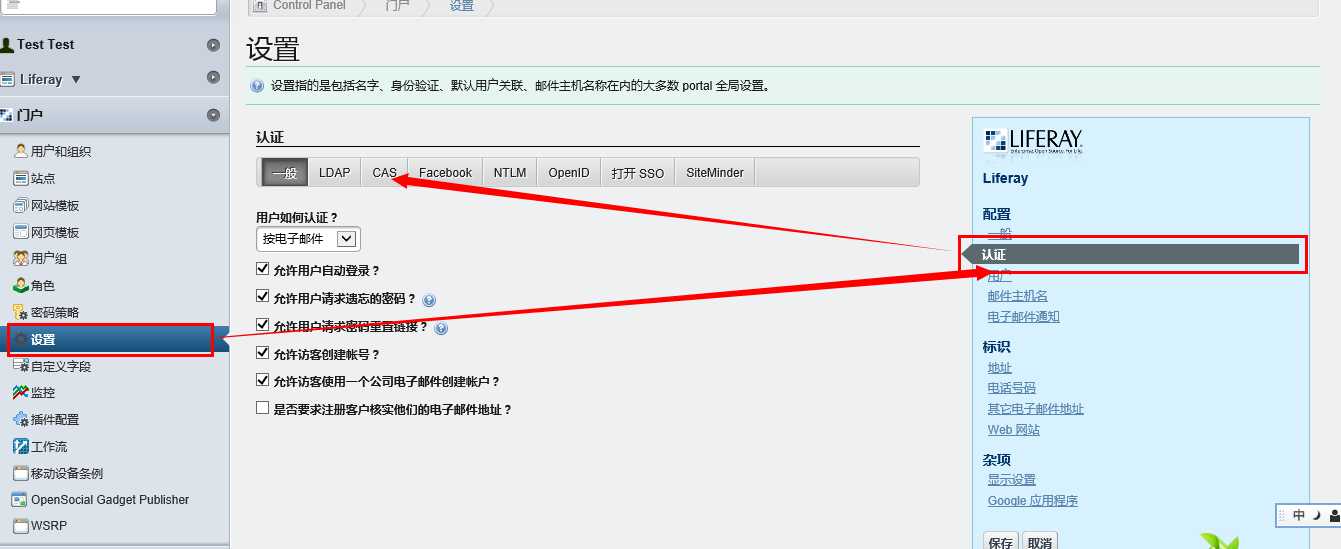
12、登录成功后,在页面的的右上角点击去Control Panel进入控制面板

13、在左侧的导航栏中点击设置按钮,然后在右侧选中认证,选中cas选项卡

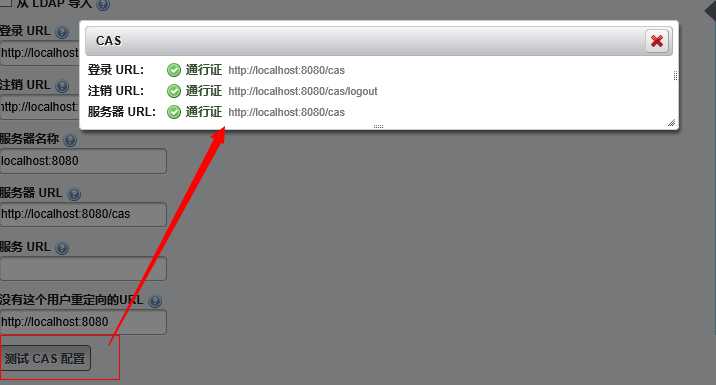
14、配置信息如下:

15、点击测试cas配置如果有以下内容,表明配置成功了;

16、点击右上交的注销按钮会提示下面内容

下面将jamwiki项目和liferay进行集成:
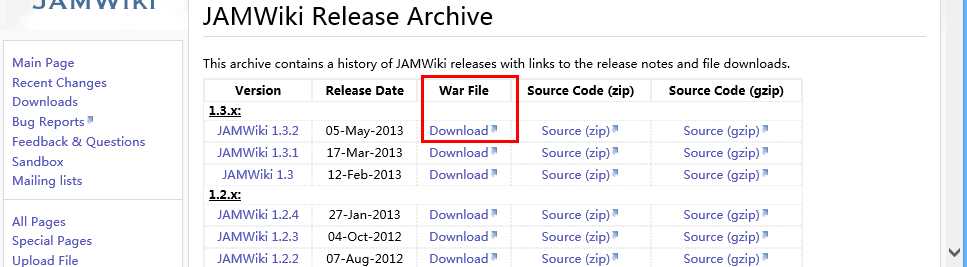
2、启动liferay,将下载的jamwiki-1.3.2.war文件更改名称为jamwiki
然后
拷贝到D:\liferayCasJamwiki\liferay-portal-tomcat-6.1.0-ce-ga1-20120106155615760\liferay-portal-6.1.0-ce-ga1\tomcat-7.0.23\webapps目录下;tomcat会自动部署项目
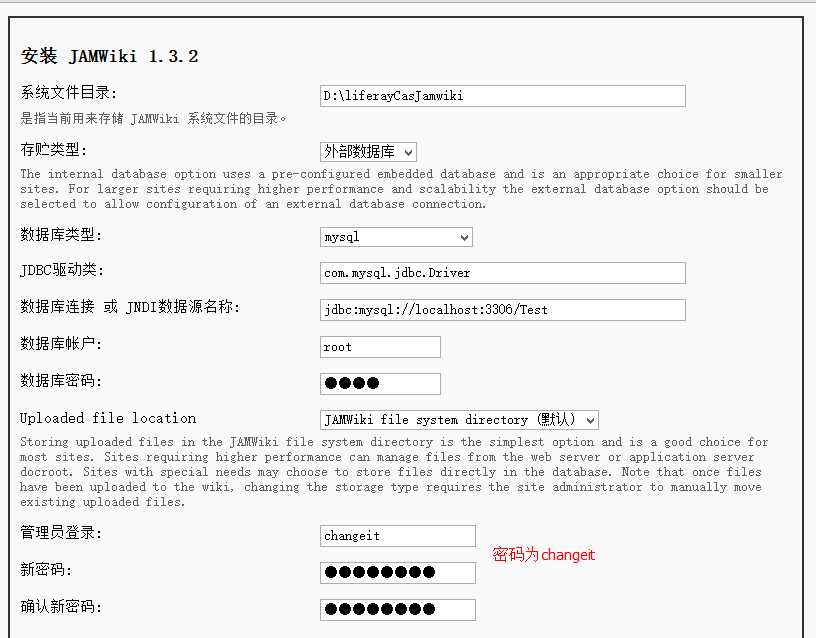
3、稍等几秒中,在浏览器中输入http://localhost:8080/jamwiki将会进入到jamwiki的配置页面 填写相应的配置信息

4、出现下面的内容表明成功


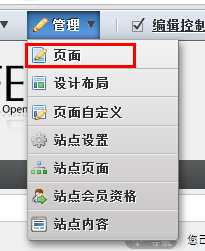
6、登录成功后,点击管理页面

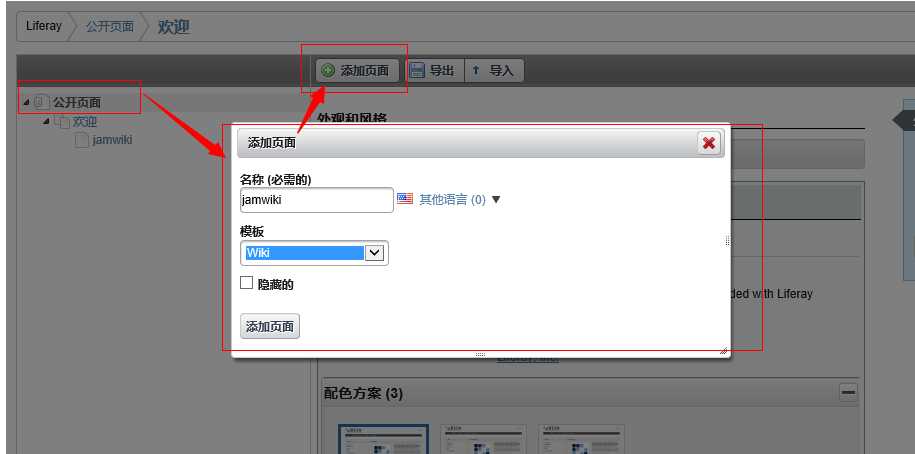
7、点击公开页面,在点击添加页面,如图输入名称和模版

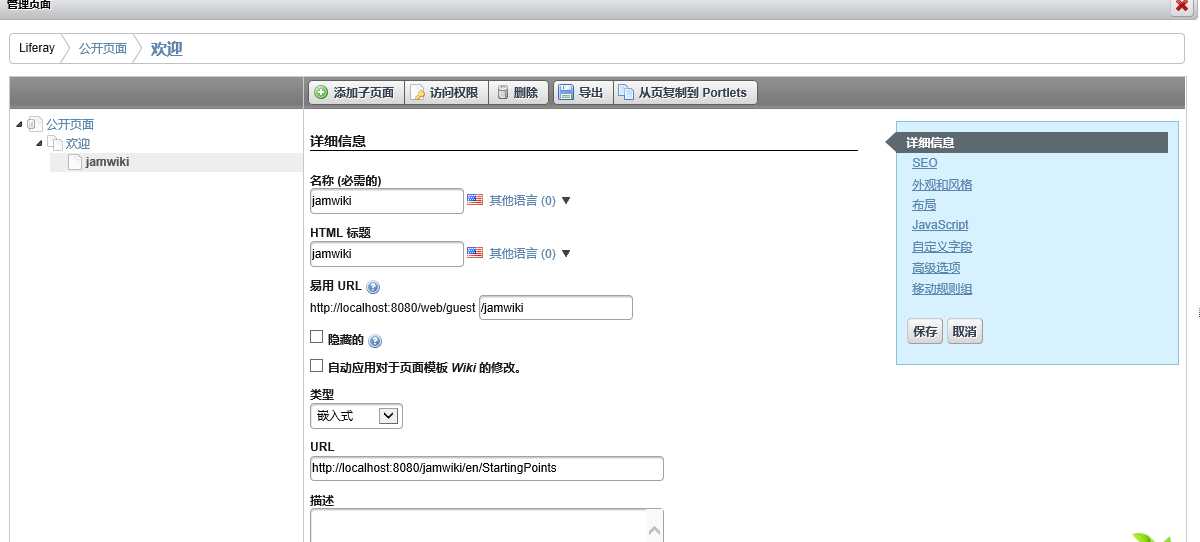
8、添加成功后,在左侧 点击jamwiki,配置相关内容

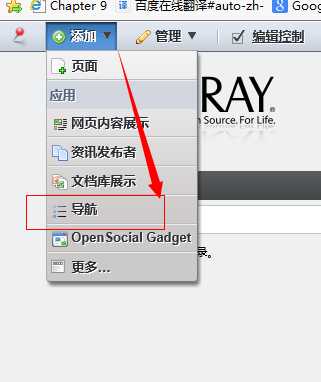
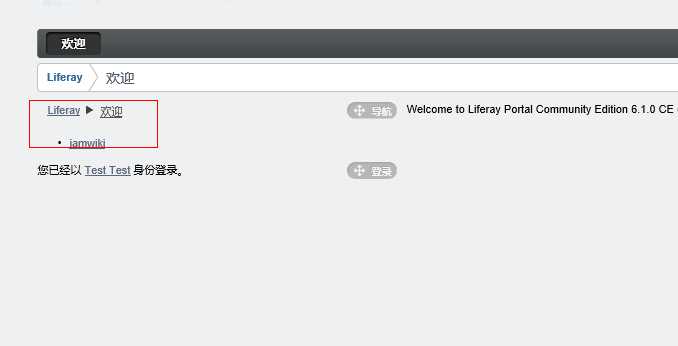
9、在页面中添加jamwiki的导航,


点击后jamwiki就可以看到页jamwiki页面了