准备
首先你需要从 Telerik 网站下载试用版开发包,注意需要注册后才能下载,或者从本站下载 (18M)
下载后直接解压后包含下面几个文件和目录:
- ./examples – 示例.
- /js – minified 化后的 JavaScript 库.
- /vsdoc JavaScript Intellisense 支持文件
- /styles – minified 后的 CSS 及主题资源.
- changelog.html – Kendo UI 发布文件.
如果你下载伺服器端支持(比如 ASP.NET,PHP 等)还可能包含
- .wrappers 目录,支持伺服器端 UI 组件的封装。
本教程侧重于直接使用 JavaScript ,伺服器端支持只是使用 PHP,Net 等伺服器端 API 生产这些客户端代码(主要是 UI 组件的配置),Kendo UI 应用不需要这些伺服器端封装就可以运行。
这裡我们使用 Visual Studio 2012 IDE 作为开发环境,你可以使用你自己熟悉的开发工具,或者直接使用 NotePad 都可以开发基于 Kendo UI 的 Web 应用。
下面就可以使用 Keudo UI 来开发 Web 应用了。首先使用 Visual Studio 创建一个空的 Web Site ,然后及 Kendo UI 的 js 和 styles 目录拷贝到这个新创建的 Website 应用中。你如果直接使用 Notepad 作为开发工具,可以创建一个开发目录,然后把 js,和 Styles 目录拷贝过来也是一样的。使用 Visual Studio 的一个好处是支持 Intelisense ,帮助编写 JavaScript 代码,这是就需要把 vsdoc 的内容拷贝到 js 目录下。
然后添加三个 HTML 文档用来测试。
- index.html Web 应用测试页
- dataviz.html 数据显示测试页
- mobile.html 移动应用测试页

Kendo UI Web
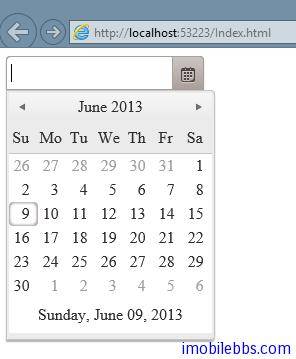
编写基于桌面系统的 Web 应用,使用 KendoUI WEB Javascript 库,在 Html 的 Head 部分添加对应的 CSS 和 JavaScrpt,这裡我们使用一个 DataPicker 控制项做为示例,完整代码如下:
<!doctype html>
<html>
<head>
<title>Kendo UI Web</title>
<link href="styles/kendo.common.min.css" rel="stylesheet" />
<link href="styles/kendo.default.min.css" rel="stylesheet" />
<script src="//img.w3cschool.cn/attachments/image/wk/kendouidevelopmenttutorial/jquery.min.js"></script>
<script src="//img.w3cschool.cn/attachments/image/wk/kendouidevelopmenttutorial/kendo.web.min.js"></script>
</head>
<body>
<input id="datepicker" />
<script>
$(function () {
$("#datepicker").kendoDatePicker();
});
</script>
</body>
</html>

如果能够正确显示 dataPicker 控制项,就表示 Kendo UI Web 开发环境已经正确设置好了。
Kendo UI DataViz
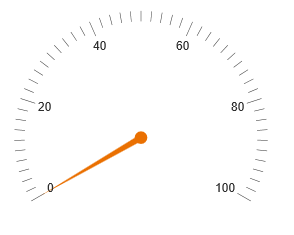
如果需要开发数据显示控制项的 Web 页面(比如 DataGrid,表格等),在页面添加 DataViz 库和 CSS 的应用,如下例显示一个仪表盘:
<!doctype html>
<html>
<head>
<title>Kendo UI DataViz</title>
<link href="styles/kendo.dataviz.min.css" rel="stylesheet" />
<script src="//img.w3cschool.cn/attachments/image/wk/kendouidevelopmenttutorial/jquery.min.js"></script>
<script src="//img.w3cschool.cn/attachments/image/wk/kendouidevelopmenttutorial/kendo.dataviz.min.js"></script>
</head>
<body>
<div id="gauge"></div>
<script>
$(function () {
$("#gauge").kendoRadialGauge();
});
</script>
</body>
</html>

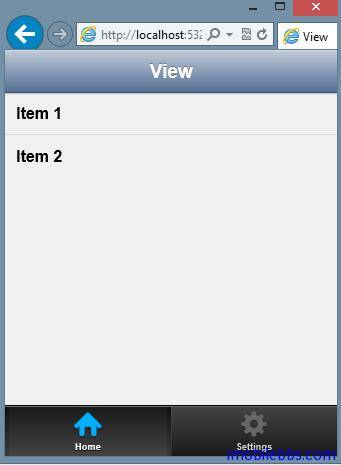
Kendo UI Mobile
最后,修改 mobile.html 测试一下移动 Web 应用
<!doctype html>
<html>
<head>
<title>Kendo UI Mobile</title>
<link href="styles/kendo.mobile.all.min.css" rel="stylesheet" />
<script src="//img.w3cschool.cn/attachments/image/wk/kendouidevelopmenttutorial/jquery.min.js"></script>
<script src="//img.w3cschool.cn/attachments/image/wk/kendouidevelopmenttutorial/kendo.mobile.min.js"></script>
</head>
<body>
<div data-role="view" data-title="View" id="index">
<header data-role="header">
<div data-role="navbar">
<span data-role="view-title"></span>
</div>
</header>
<ul data-role="listview">
<li>Item 1</li>
<li>Item 2</li>
</ul>
<footer data-role="footer">
<div data-role="tabstrip">
<a data-icon="home" href="#index">Home</a>
<a data-icon="settings" href="#settings">Settings</a>
</div>
</footer>
</div>
<script>
var app = new kendo.mobile.Application();
</script>
</body>
</html>

这样就设置好了 Kendo UI 的开发环境。
