1、先从http://nodejs.cn/download/ 下载nodejs最新版本, 官网下载速度比较慢,所以建议大家使用国内站,国内的网址就是nodejs.cn

2、安装下载的文件,一路下一步傻瓜式安装即可;
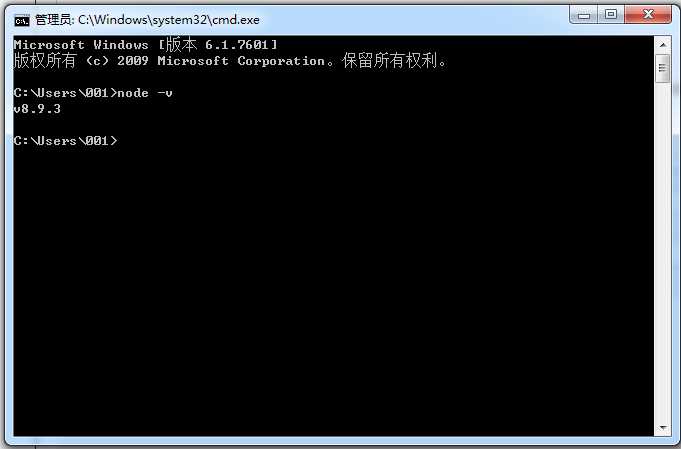
3、安装完成之后,打开命令行工具,输入 node -v,如下图,如果出现相应的版本号,则说明安装成功。

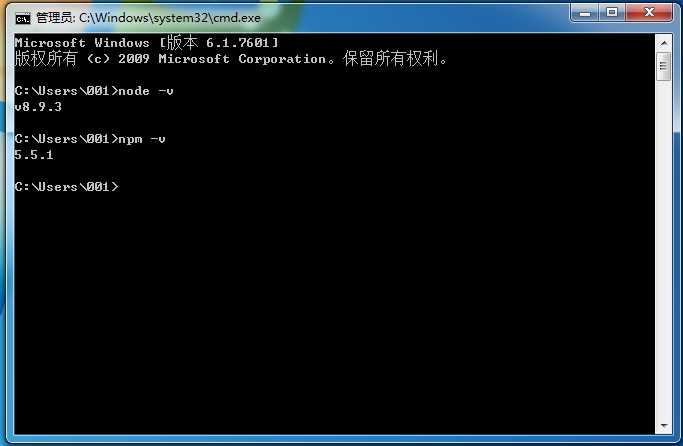
npm包管理器,是集成在node中的,所以,直接输入 npm -v就会如下图所示,显示出npm的版本信息。

OK!node环境已经安装完成,npm包管理器也有了。由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像---cnpm。
4、安装cnpm
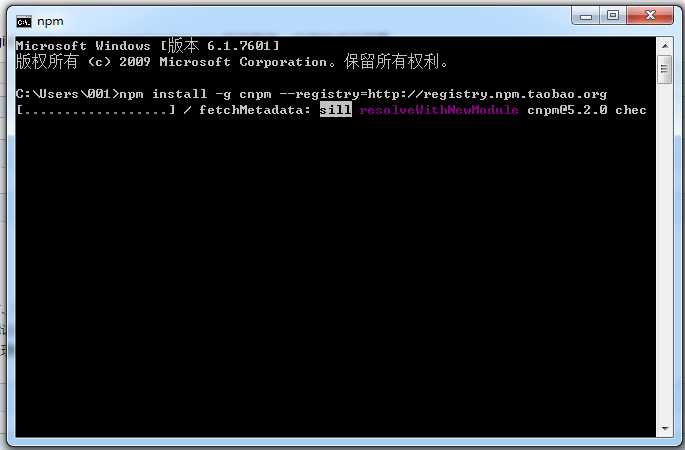
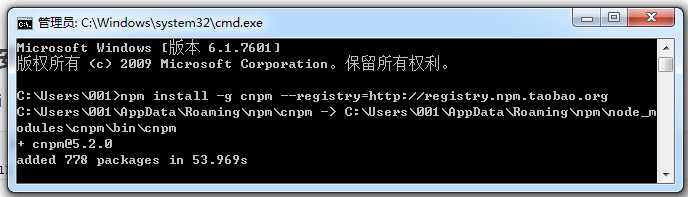
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org 然后等待,以下是正在安装的图片

安装完成如下图。

完成之后,我们就可以用cnpm代替npm来安装依赖包了。
5、安装vue-cli脚手架构建工具
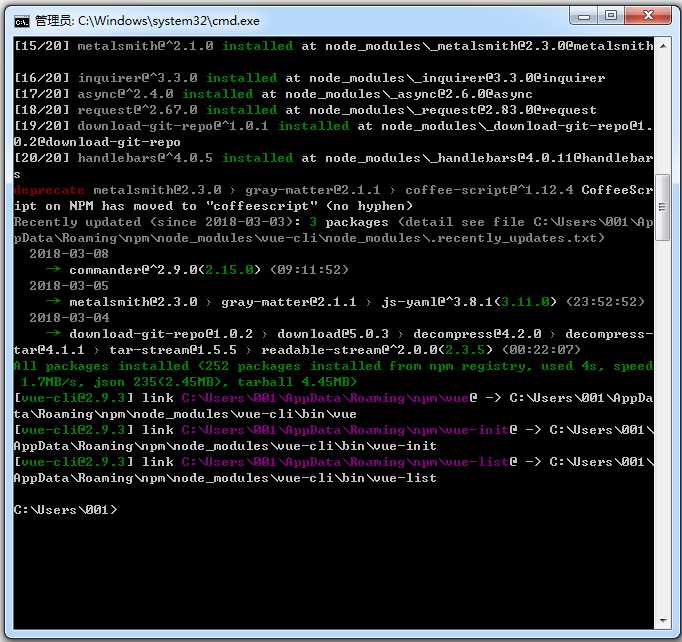
在命令行中运行命令 cnpm install -g vue-cli ,然后等待安装完成。(注意,这里使用cnpm来替代npm,不然速度超级慢,会导致卡在那)
通过以上三部,我们需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目。

6、用vue-cli构建项目
要创建项目,首先我们要选定目录,然后再命令行中把目录转到选定的目录。在这里,我选择桌面来存放新建的项目,则我们需要先把目录cd到桌面,如下图。
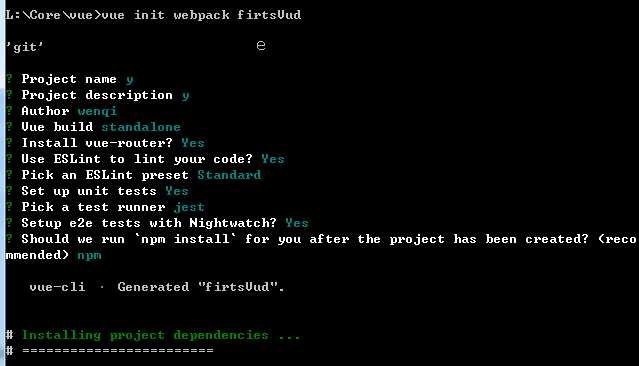
在这里我在 “L:\Core\vue” 目录下创建了一个firtsVud的项目,中间打了几次Yes,如下图

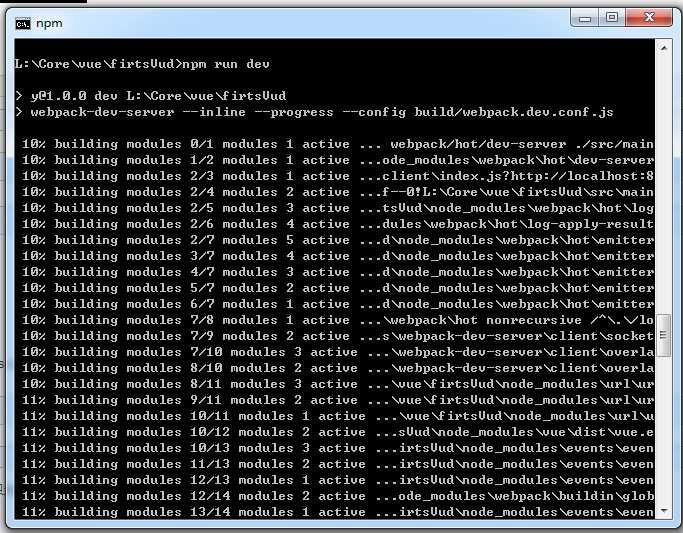
7、运行刚刚建好的项目 命令是 npm run dev


最后提示 运行中的应用浏览地址,在浏览器输入http://localhost:8080

我是菜鸟,希望老司机提出意见,对初学者有所帮助!!!
