跨域,指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器施加的安全限制。
使用ajax请求访问其他服务器的数据,此时,客户端会出现跨域问题.
localhost和127.0.0.1虽然都指向本机,但也属于跨域。
如何实现跨域?(以下是常用,我自己项目使用到的)
1、JSONP:
<script src="http://www.example.net/api?param1=1¶m2=2"></script>
并提供一个回调函数来接收数据(函数名可约定,或通过地址参数传递)。
第三方产生的响应为json数据的包装(故称之为jsonp,即json padding),形如:
callback({"name":"hax","gender":"Male"})
这样浏览器会调用callback函数,并传递解析后json对象作为参数。本站脚本可在callback函数里处理所传入的数据。
所有,通过Chrome查看所有JSONP发送的Get请求都是js类型,而非XHR。
要注意JSONP只支持GET请求,不支持POST请求。
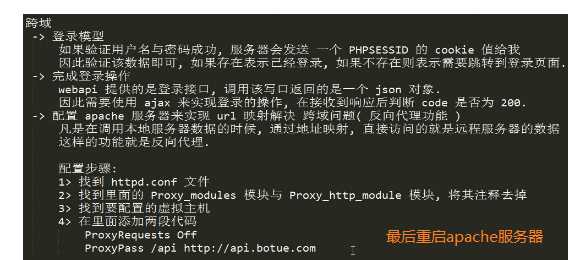
2、apache设置反向代理(设置url映射解决跨域):

3、PHP端修改header(XHR2方式)
在php接口脚本中加入以下两句即可:
header(‘Access-Control-Allow-Origin:*‘);//允许所有来源访问
header(‘Access-Control-Allow-Method:POST,GET‘);//允许访问的方式
4.cors
? Cross-Origin Resource Sharing(CORS)跨域资源共享是一份浏览器技术的规范,提供了 Web 服务从不同域传来沙盒脚本的方法,以避开浏览器的同源策略,确保安全的跨域数据传输。现代浏览器使用CORS在API容器如XMLHttpRequest来减少HTTP请求的风险来源。与 JSONP 不同,CORS 除了 GET 要求方法以外也支持其他的 HTTP 要求。服务器一般需要增加如下响应头的一种或几种:
Access-Control-Allow-Origin: *
Access-Control-Allow-Methods: POST, GET, OPTIONS
Access-Control-Allow-Headers: X-PINGOTHER, Content-Type
Access-Control-Max-Age: 86400
跨域请求默认不会携带Cookie信息,如果需要携带,请配置下述参数:
"Access-Control-Allow-Credentials": true
// Ajax设置
"withCredentials": true 