标签:style blog http color io 使用 ar 2014 div
这里的界面组件是HTML提供的常见用户界面的统称
菜单由一组链接组成,为了使链接具有层次结构,我们用ul或ol来分组和管理链接元素
下面是仿百度首页的HTML标签
1 <nav class="list1"> 2 <ul> <!--无序列表--> 3 <li><a href="#">新闻</a></li> <!--# 是占位符,用于将来替换成实际URL--> 4 <li><a href="#">网页</a></li> 5 <li><a href="#">贴吧</a></li> 6 <li><a href="#">知道</a></li> 7 <li><a href="#">音乐</a></li> 8 <li><a href="#">图片</a></li> 9 <li><a href="#">视频</a></li> 10 <li><a href="#">地图</a></li> 11 <li><a href="#">百科</a></li> 12 <li><a href="#">文库</a></li> 13 <li><a href="#">更多</a></li> 14 </ul> 15 </nav>
没有应用样式之下的默认样式

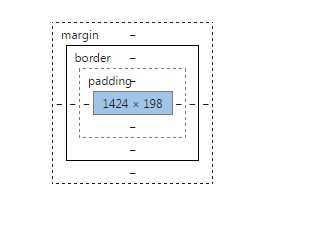
下面是默认的盒模型边框、内边距、外边距尺寸

添加整体CSS样式
/*去掉默认的内外边距*/ *{margin: 0;padding: 0} /*设置导航容器在页面中的位置和大小*/ nav{margin: 60px;width: 100px;} /*给整个无序列表容器添加边框*/ .list1 ul{border: 2px solid #f00;border-radius: 10px;padding: 5px 10px 3px;}
效果如下

添加列表项CSS样式
/*去掉li前面的圆点,为每个列表项添加3px上下内边距和10px左右内边距;去除超级链接a的下划线*/ .list1 li{list-style-type: none;padding: 3px 10px;} .list1 ul a{text-decoration: none}

为每个列表项添加一条“下划线”
/*为每个列表下,添加一条“下划线”*/ .list1 li+li{border-top: 1px solid green;}
这里使用了特别选择符,“非首位子选择符” .list1 li+li 这个选择符会先以.list1为祖先选择符查找,“ + ”本身是紧邻同胞选择符,所以 li+li 会选择紧跟着li后面的li,由于li是连续相同的元素,所以会一直选择下去,

整体看起来“下划线”是在元素的下面,其实它是每个元素的上边框。第一个元素没有被设置
设置悬停背景
/*处理超级链接*/ .list1 a{font: 20px Exo,helvetica,arial,sans-serif;font-weight: 400;color: black;background: bisque;} .list1 a:hover{background-color: #069}

优化纵向导航菜单
/*去掉默认的内外边距*/ *{margin: 0;padding: 0} /*设置导航容器在页面中的位置和大小*/ nav{margin: 60px;width: 100px;} /*给整个无序列表容器添加边框*/ .list1 ul{border: 2px solid #f00;border-radius: 10px;padding: 5px 10px 3px;} /*去掉li前面的圆点,为每个列表项添加3px上下内边距和10px左右内边距;去除超级链接a的下划线*/ .list1 li{list-style-type: none;} .list1 ul a{text-decoration: none} /*为每个列表下,添加一条“下划线”*/ .list1 li+li a{border-top: 1px solid green;} /*处理超级链接*/ .list1 a{display:block;padding:3px 10px;font: 20px Exo,helvetica,arial,sans-serif;font-weight: 400;color: black;background: bisque;} .list1 a:hover{background-color: #069}

默认情况下列表项目是上下堆叠的,要把它变成水平排列需要借助浮动列表项
下面还是上面的HTML示例标签
1 <nav class="list1"> 2 <ul> <!--无序列表--> 3 <li><a href="#">新闻</a></li> <!--# 是占位符,用于将来替换成实际URL--> 4 <li><a href="#">网页</a></li> 5 <li><a href="#">贴吧</a></li> 6 <li><a href="#">知道</a></li> 7 <li><a href="#">音乐</a></li> 8 <li><a href="#">图片</a></li> 9 <li><a href="#">视频</a></li> 10 <li><a href="#">地图</a></li> 11 <li><a href="#">百科</a></li> 12 <li><a href="#">文库</a></li> 13 <li><a href="#">更多</a></li> 14 </ul> 15 </nav>
CSS样式
/*设置导航容器在页面中的位置*/ nav{margin: 150px 300px;} /*强制ul包围浮动的li元素*/ .list1 ul{overflow: hidden;} /*让li浮动起来,水平排列*/ .list1 li{float: left;list-style-type: none;} /*对超级链接进行处理*/ .list1 a{display: block;padding: 0 16px;text-decoration: none;color: blue;} .list1 a:hover{color: red;}
效果如下

浮动让列表项li由垂直堆叠变成水平排列,display: block;让超级链接a由收缩变成扩张使得整个li都是可点击的
标签:style blog http color io 使用 ar 2014 div
原文地址:http://www.cnblogs.com/tao-zi/p/3985372.html