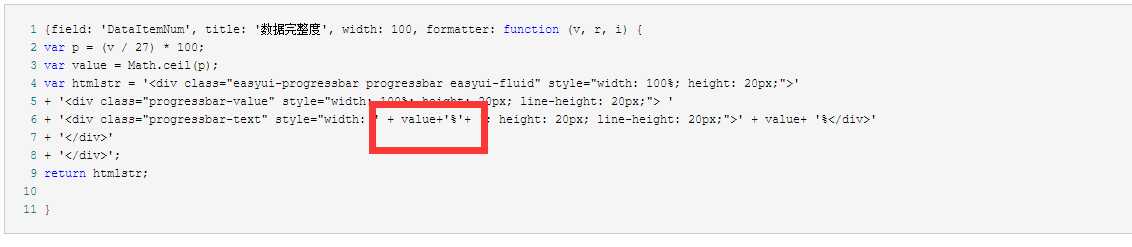
1 {field: ‘DataItemNum‘, title: ‘数据完整度‘, width: 100, formatter: function (v, r, i) { 2 var p = (v / 27) * 100; 3 var value = Math.ceil(p); 4 var htmlstr = ‘<div class="easyui-progressbar progressbar easyui-fluid" style="width: 100%; height: 20px;">‘ 5 + ‘<div class="progressbar-value" style="width: 100%; height: 20px; line-height: 20px;"> ‘ 6 + ‘<div class="progressbar-text" style="width: ‘ + value+‘%‘+ ‘; height: 20px; line-height: 20px;">‘ + value+ ‘%</div>‘ 7 + ‘</div>‘ 8 + ‘</div>‘; 9 return htmlstr; 10 11 }

进度条长度这里要写成 xx% 格式
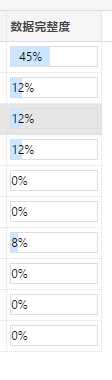
渲染效果