这些日子刚开始学习软件测试,借作业为由,从我过去的debug生涯中找找过去的错误,增强一下新的理解。
之前没学过软件测试的理论,debug也没什么必要的逻辑,既便称之为碰运气也“不遑多让”。如下的一个bug就是一个例子。

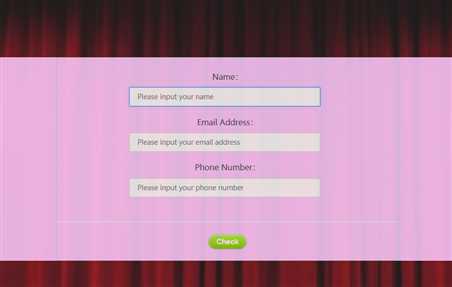
这是之前在学习前端开发时写的一个简单的验证系统,目的是为了帮助电影院检票,验证购买者的姓名、邮件和电话。这个功能看起来似乎很简单,却在运行过程中发现了一个问题。
就是即使姓名,email,和phone number都已经提醒不符合规范,但是点击check的时候,该表单依然被提交上去了。
但是我的button在onclick的函数的逻辑是绝对没有问题的
function checkAll(){ if (checkName()==true&&checkEmail()==true&&checkPhoneNum()==true) { var form = document.getElementById(‘wrapper-form‘); form.submit(); return true; }else{ alert("Dear Custome, please fix your mistakes."); return false; } }
上述js的代码没有逻辑问题,但是除非三个文本框内的内容都不符合规范才不能提交,其余方式都可以提交。
我再明确了没有逻辑错误后,就开始看问题之所在。最后发现问题并不在逻辑上,而在HTML上。
<div class="loginBoxButtons"> <button class="loginBtn" onClick="checkAll();">Check</button> </div>
然后我最后发现了问题,button在form中默认情况下的type是submit。在这种情况下会在无视button原有的限制函数的情况下直接自动提交表格。
这个错误的影响就是button会一直允许各种莫名其妙的电话号码和邮箱提交消息,如果真的上线,会造成恶劣的影响。
我就在该button相关的html,js和php代码中寻找问题,在js中各处alert信息来看哪几部分运行成功,最后发现无论在何种情况下表单都会自动提交,最终我改写了js的相关写法,解决了bug。
